The ability to easily embed a Calendly scheduling calendar into an Elementor website can be a great asset for businesses looking to streamline their workflow. Embedding a Calendly scheduler calendar into your website allows users to quickly book a meeting or event with you or your staff with a few simple clicks. This allows businesses to save time and energy by not having to manage calendars and schedules manually.
The Plus Addons for Elementor Meeting Scheduler widget allows you to embed Calendly on your website easily.
To check the complete feature overview documentation of The Plus Addons for Elementor Meeting Scheduler widget, click here.
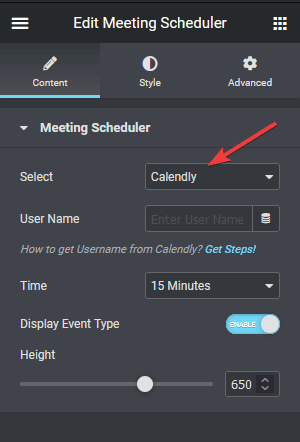
To do this, add the Meeting Scheduler widget on the page and go to Meeting Scheduler > Select, from the dropdown, choose Calendly.

Now you have to add your Calendly account username in the User Name field.
Make sure you have at least one event in your Calendly account.
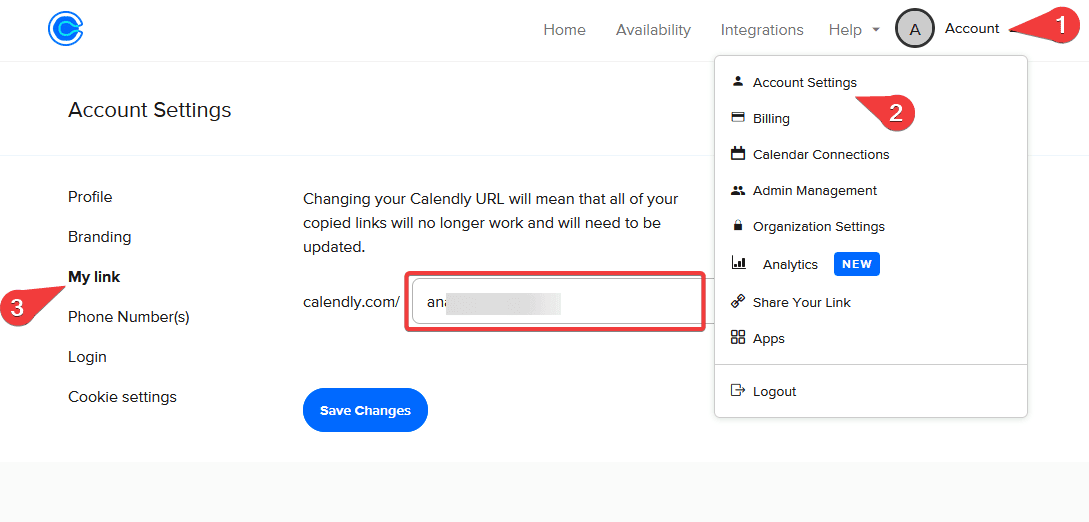
To find the Calendly username go to Calendly.com and log into your account. Once logged in, click on Account > Account Settings > My Link on this page, and you’ll find your user name.

Once you find the user name, copy it, and paste the same in the Meeting Scheduler widget User Name field.
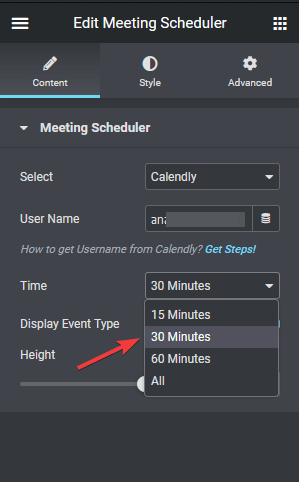
From the Time dropdown, choose the correct duration of your meeting/event.
For example, if you’ve set 30 mins as the duration of your meeting/event in Calendly, then you have to choose 30 Minutes from the Time dropdown.

If you want to show multiple events on your page, then choose All from the dropdown it will show all the events/meetings from Calendly.
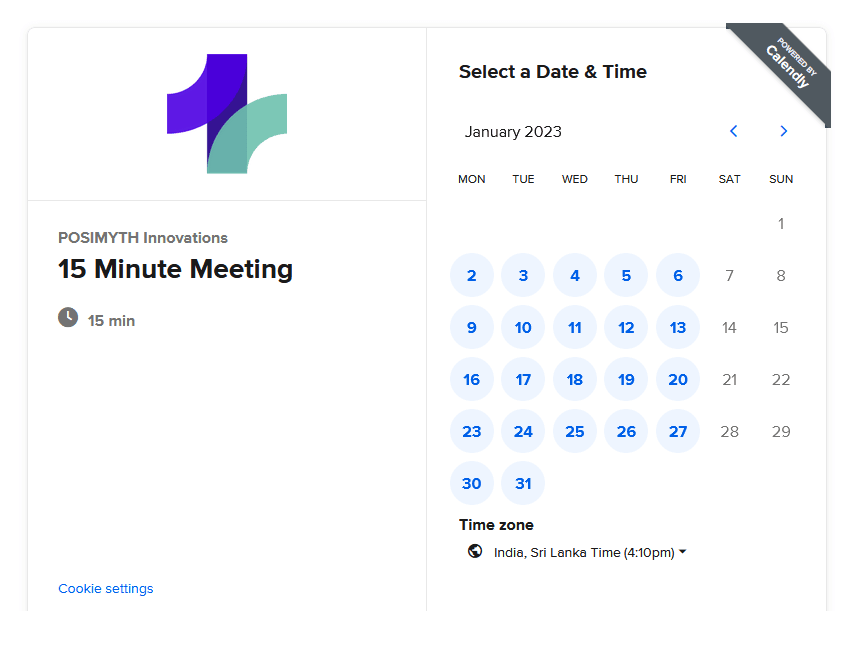
Now you’ll be able to see the Calendly scheduler on the page.
You can turn off the Display Event Type toggle to hide the event type from the scheduler.
Finally, you can adjust the height of your scheduler from the Height section.
You are good to go, but if you want to customize the look and feel of the Calendly scheduler, you can do that from the Style tab.
From here, you can change the colour of text, link and background of the scheduler.
Now you have a fully working Calendly scheduler embedded on your page, which users can use to book meetings with you.