Are you looking to create a personalized and visually appealing product display on a custom page in Elementor? By displaying products on a custom page you can show specific products to the targeted audience.
With the Product Listing widget from The Plus Addons for Elementor, you can easily show WooCommerce products on a custom page.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing widget on a custom page.
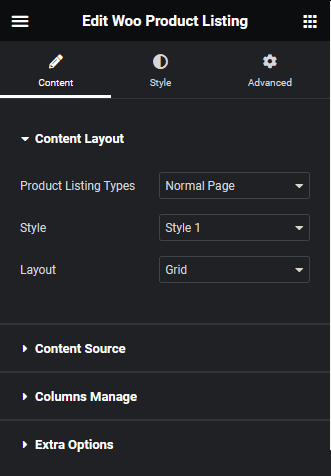
2. Select Normal Page from the Product Listing Types dropdown, then select the appropriate style and layout.

Now you’ll see products on that page, you can further refine the listing from the Content Source tab, by showing products from specific categories, including and excluding certain products.
Also, check How to Hide Add to Cart Button in WooCommerce in Elementor.



