Are you looking for a way to improve the speed of your website? One option is to delay loading blog posts. This technique can significantly improve the loading time of your website, especially if you have a lot of content on your blog page.
With the Blog Listing widget from The Plus Addons for Elementor, you can easily delay the loading of your blog posts by using the preloader feature.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Blog Listing widget on the page or template, select the appropriate listing type, style, and layout.
Note: The preloader option is only in Grid and Masonry layout.
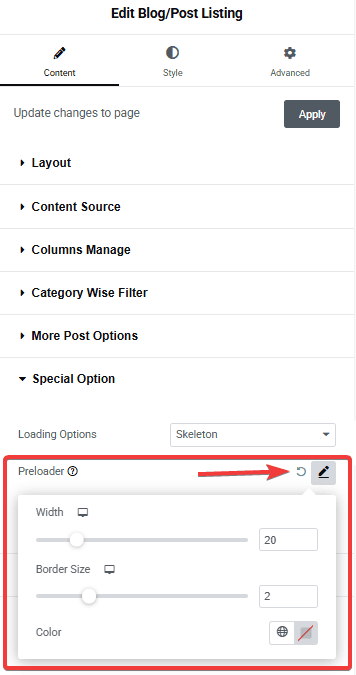
Then go to the Special Option tab, and click on the Preloader group control.

You can adjust the preloader width, border size, and color.
Now your blog post listing will load with a preloader.
You can also add a preloader on your entire Elementor website using our Preloader widget.





































