Dark mode, also known as night theme mode, is a display setting that uses a dark color scheme instead of the traditional light one. It not only adds a sleek and modern look, but it also adds potential health benefits such as reducing eye strain.
With the Dark Mode widget from The Plus Addons for Elementor, you can easily add dark mode to your Elementor website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
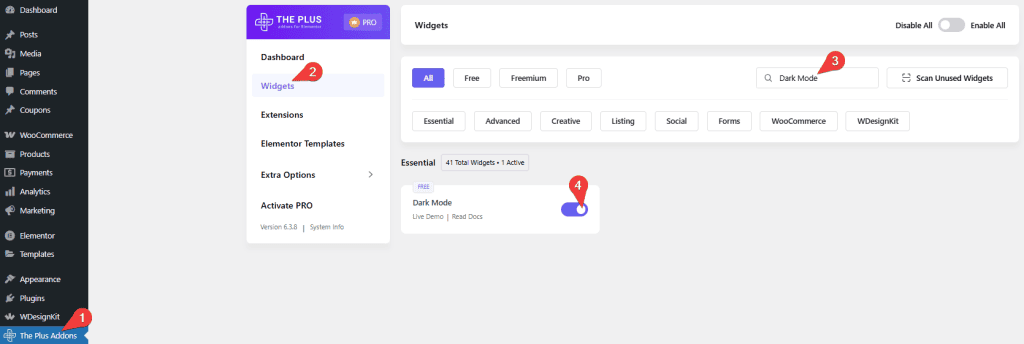
- Make sure the Dark Mode widget is activated. To verify this, visit The Plus Addons → Widgets → and search for Dark Mode and activate.
Learn via Video Tutorial:
How to Activate the Dark Mode Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Global Color – You can easily add a dark mode for Elementor global colors.
- Mixed Blend Mode – You can add mixed blend mode to your website.
- Save in Cookies – You can save the selected color mode in browser cookies.
- Auto Match OS Theme – The color mode will auto-match the operating system theme.
- Exclude Elements – You can easily exclude elements from dark mode based on CSS classes.
How to Add Dark Mode in Elementor?
To add the dark mode option on the entire website, you should add the Dark Mode widget to the header or footer template.
To place it on a particular page, you can simply add it on that page; you don’t require any Theme Builder.
To create the template, you can use the free Nexter Builder, or you can use Elementor Pro if you are already using it.
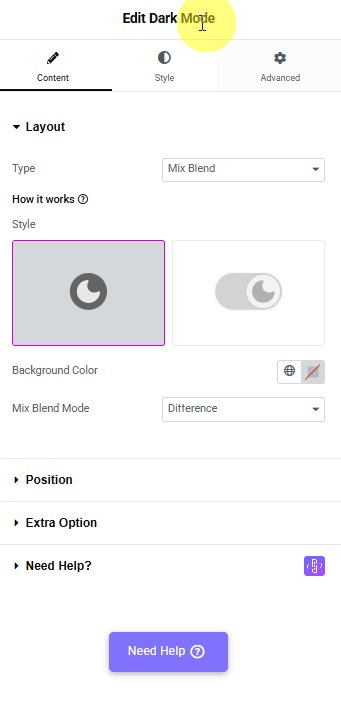
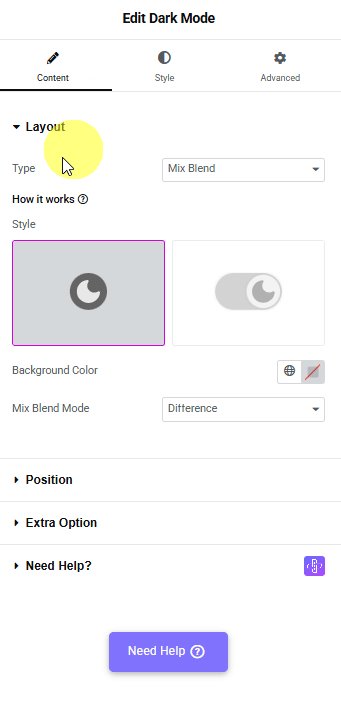
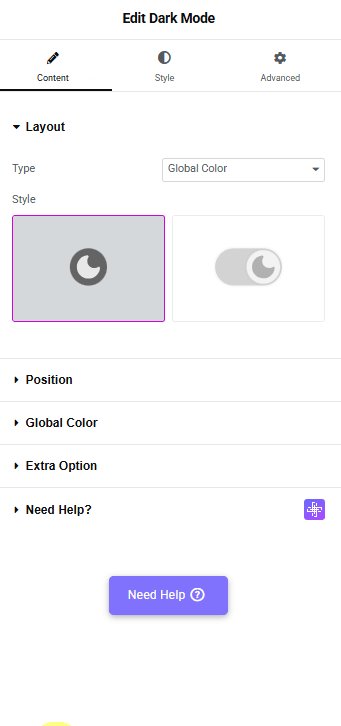
Layout
From the Type dropdown, you can select the dark mode type. Here you’ll find two options –
- Mix Blend – To create a dark mode based on the mix blend mode. This uses the traditional methods and inverts colors using color blend modes.
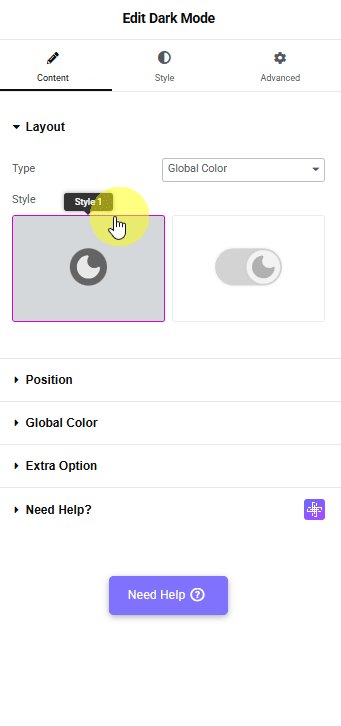
- Global Color – To create a dark mode using Elementor global colors. Here, you can add an alternative shade for each color that you want to convert to dark mode
Based on your selection, you’ll find different options to add the content.

Let’s select Global Color here.
Note: To use the Global Color option make sure the layout elements are using the set Elementor global colors only.
From the Style section, you can select a style for the dark mode swatch.
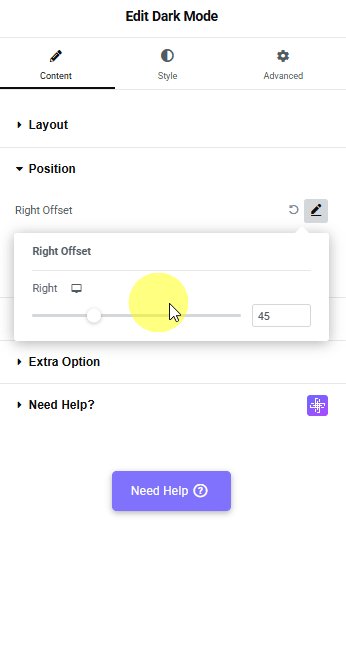
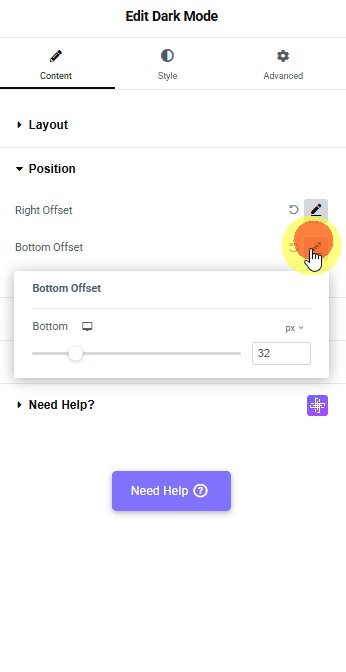
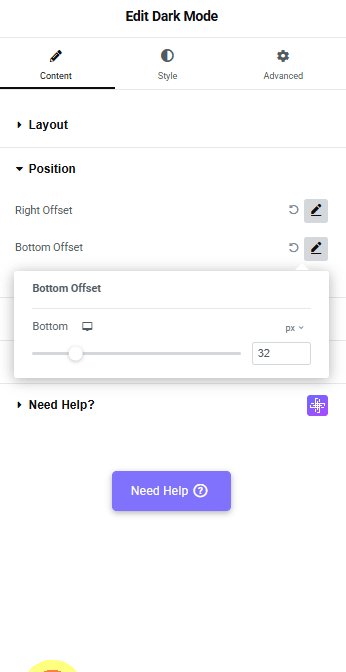
Position
From this tab, you can position the dark mode swatch to the right and bottom with the Right Offset and Bottom Offset group controls, respectively.

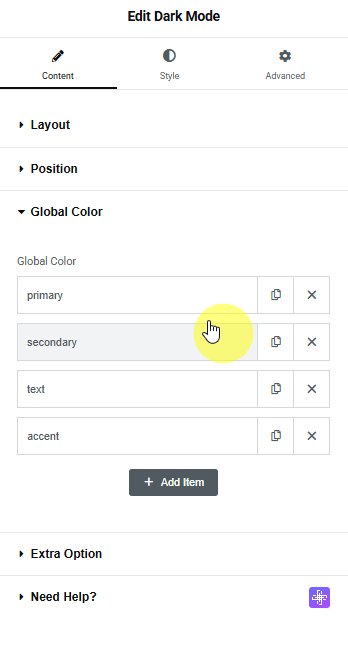
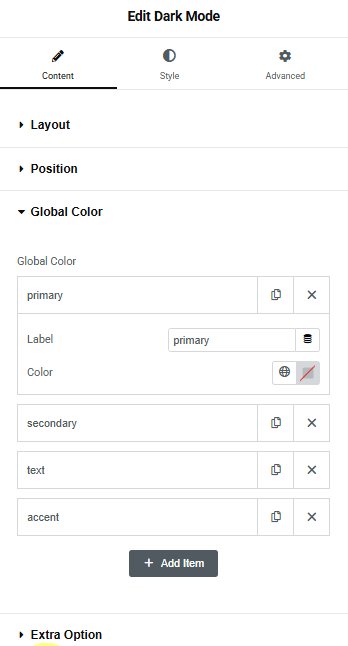
Global Color
From this tab, you have to set the dark mode colors for your selected Elementor global colors.

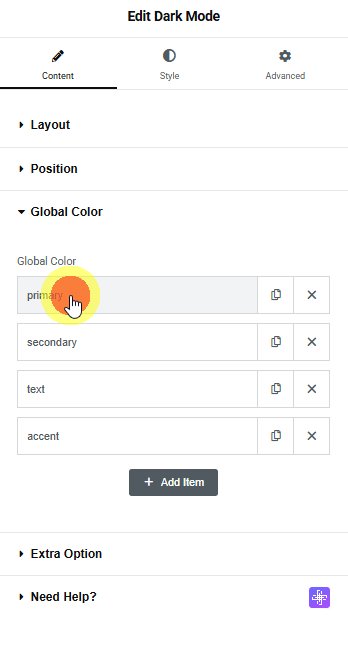
By default, you’ll find four tabs similar to those available in the System Colors section of the Elementor Global Color options.
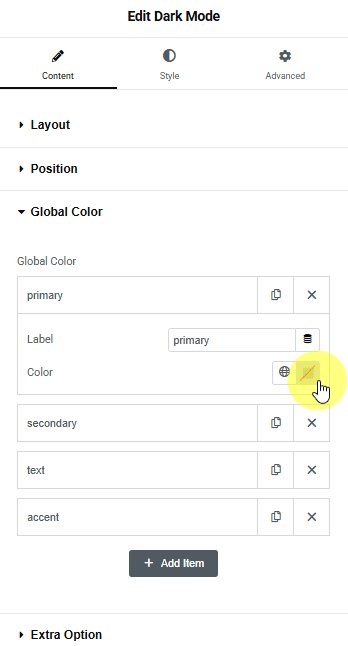
Open any item, here you can change the item label from the Label field, and in the Color section, you have to set the dark mode color.
Similarly, you have to add dark mode colors in the remaining repeater items.
You can click on the + Add Item button to add more colors if you’ve added any custom colors in the Elementor Global Color options
Here, the dark mode colors will be set based on the item sequence.
So, any item placed first will replace the primary color, the second item will replace the secondary color, and so on.
Note: Make sure to maintain the same sequence for dark mode global colors and normal global colors. You might get unexpected results in dark mode if there is any mismatch in the sequence.
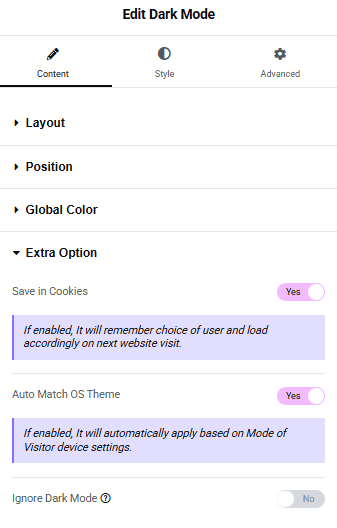
Extra Option
In this tab, you’ll find some additional options.
Save in Cookies – By enabling this toggle, you can remember the user’s choice, so on the next visit, it will automatically open the website accordingly.

Auto Match OS Theme – By enabling this toggle, you can make it automatically match the user’s OS theme.
Ignore Dark Mode – From this toggle, you can exclude items from the dark mode based on CSS classes.
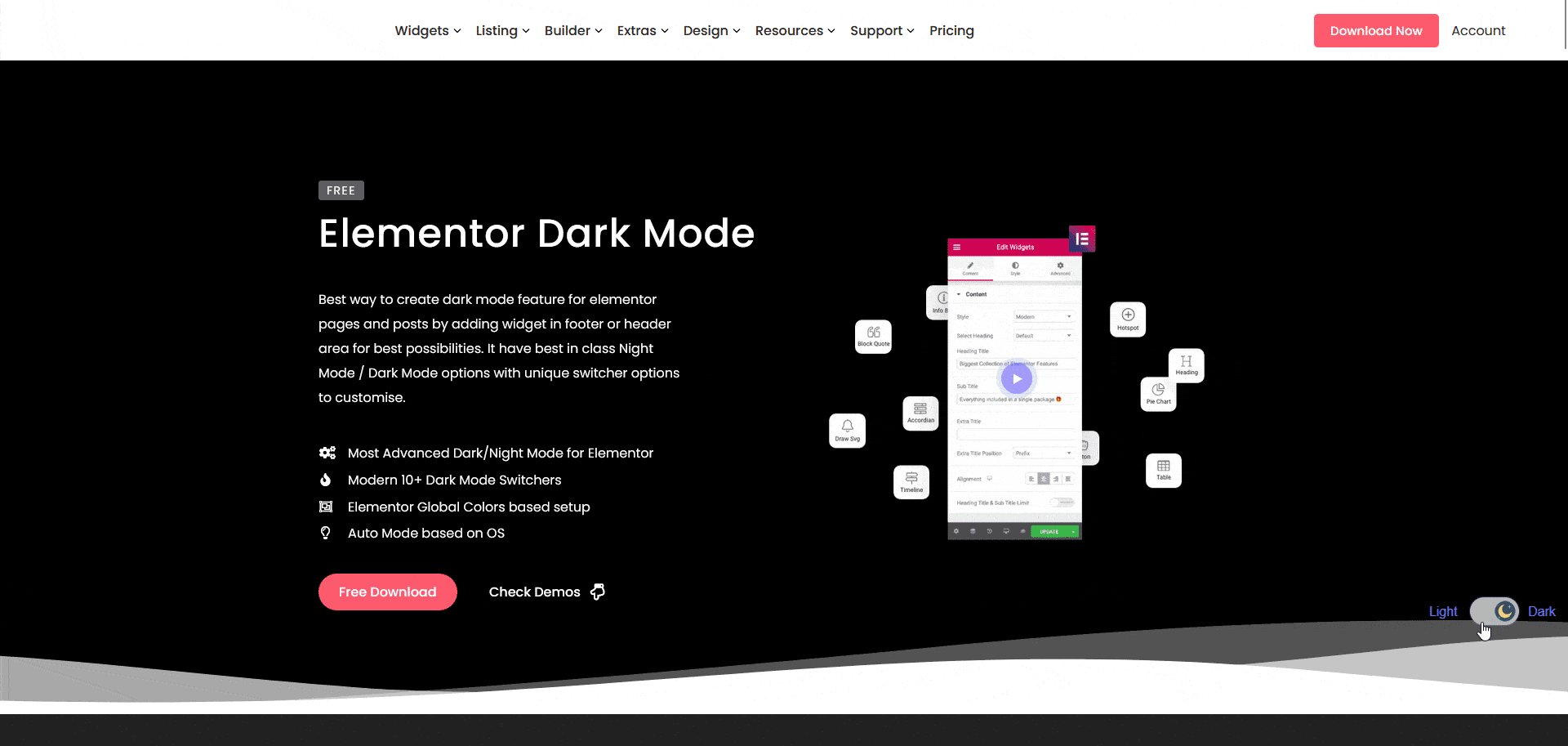
Now, based on your settings, when you toggle the dark mode switches, your website will turn to dark mode.

How to Style the Dark Mode Widget?
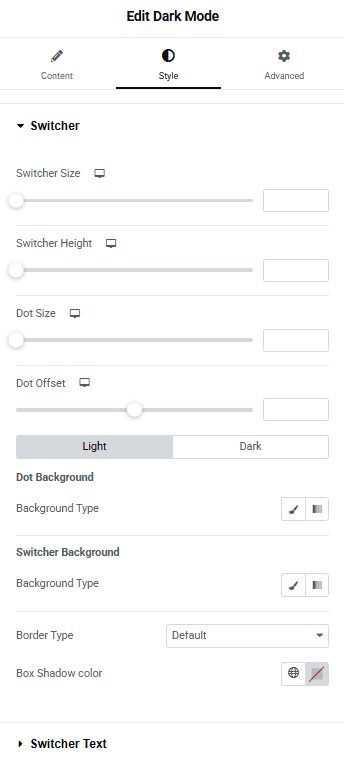
To style the dark mode toggle, you’ll find all the options in the Style tab.
Switcher – From here, you can style the switcher. You can manage the switcher size, height, background, etc.

Switcher Text – From here, you can add the switcher text and manage the typography, color, and offset.






































