WordPress Ninja Forms is a powerful tool that allows website owners to create custom web forms in a few clicks. The ability to customize these forms to meet the needs of your project is a key factor in making your website stand out. Elementor is a popular page builder plugin for WordPress that allows users to create custom page designs with drag and drop. With the combination of Ninja Forms and Elementor, you can create a form that fits your website’s needs.
But customizing the Ninja Forms style with Elementor alone can be difficult as it would require custom CSS.
To simplify this process, we will show you how you can customize the Ninja Forms with the help of The Plus Addons for Elementor Ninja Form widget.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Required Setup
- Ninja Forms Plugin installed and activated.
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
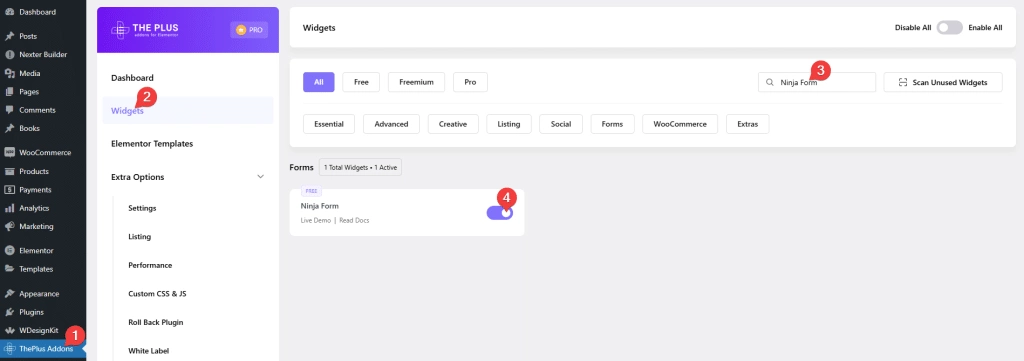
- Make sure the Ninja Form widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Ninja Forms and activate.
How to Activate and use the Ninja Forms Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Now to use the Ninja Form widget you must have at least one form in the Ninja Forms.
Add the Ninja Form widget on the page and go to Ninja Form > Select Form and choose your form from the dropdown list.
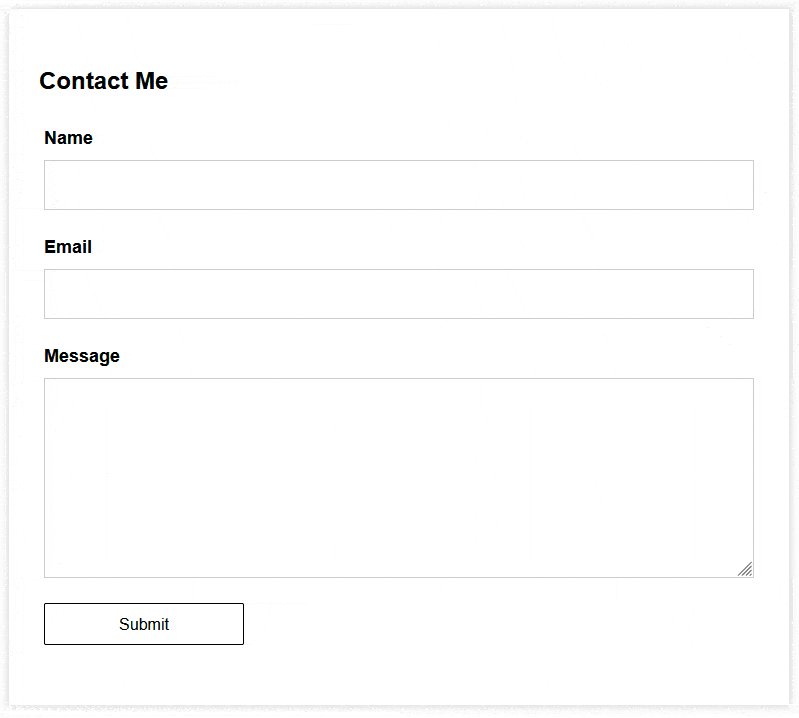
It will have a default style, but unfortunately, because of Ninja Forms and Elementor compatibility issues, you won’t be able to see the form in the Elementor editor but it works perfectly in the front end.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, number, phone etc.
- Style form heading: Easily style the form headings.
- Style label and hint: You can manage the styles of form labels and hints separately.
- Style Text area: Easily style the Text area of your form.
- Checkbox/Radio button styling: Manage the styling of checkboxes and radio buttons of your forms.
- Style the Submit button: Style the submit button according to your website design.
- Form row styling: You can style the form rows.
- Style form container: Manage the styling of the main form container.
- Style form messages: You can easily style the form’s success validation and error messages.
- Adjust the form width: You can easily adjust the overall form width.
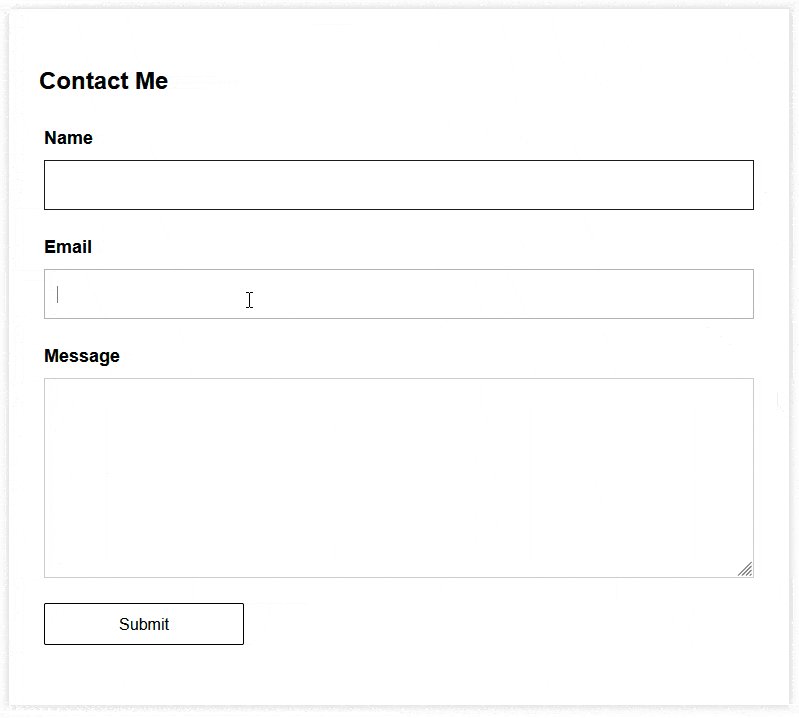
Styling Input Field of Ninja Forms in Elementor
With the help of The Plus Addons for Elementor Ninja Form widget, you can easily make beautiful Input Fields in your Ninja Forms.
You will find all the necessary styling options needed to make modern and stylish Input Fields.
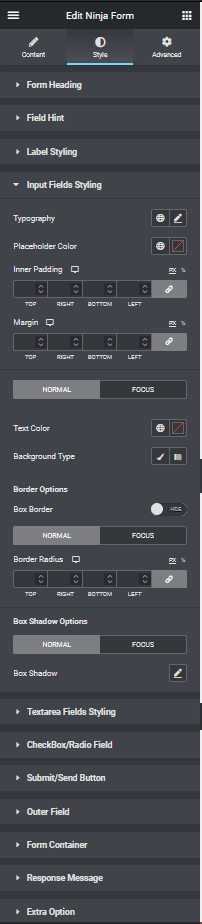
To style the Ninja Forms, Input Fields go to the Style tab Input Fields Styling.

Styling Text area of Ninja Forms in Elementor
If you want to style the Text area of Ninja Forms to match with the rest of your form’s Input Fields, you can easily do that with the help of The Plus Addons for Elementor Ninja Form widget.
It has many options to style the Text area in whichever way you like. It has options for typography, colour, background, border, padding, margin, placeholder colour etc.
You can find all the styling options under the Textarea Fields Styling section.

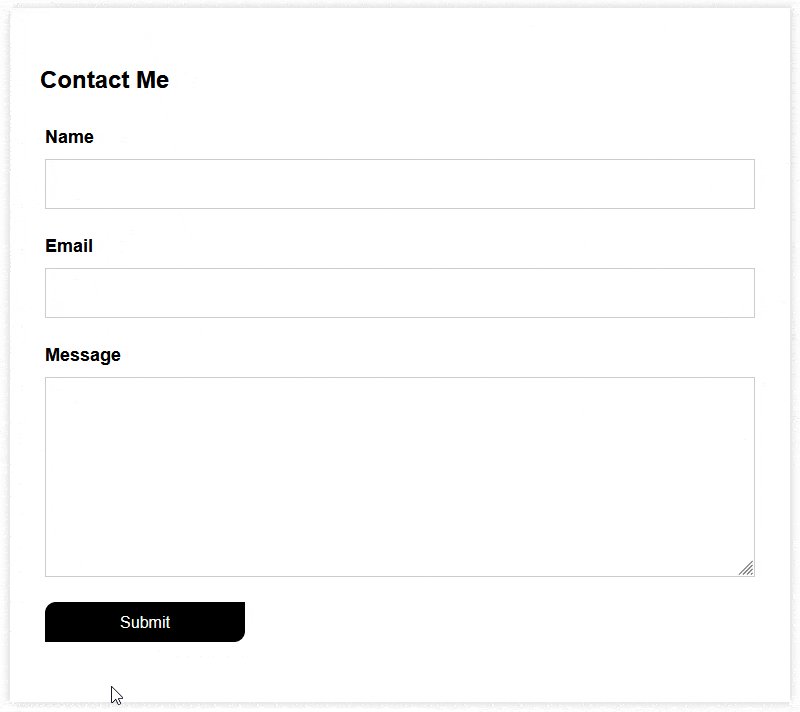
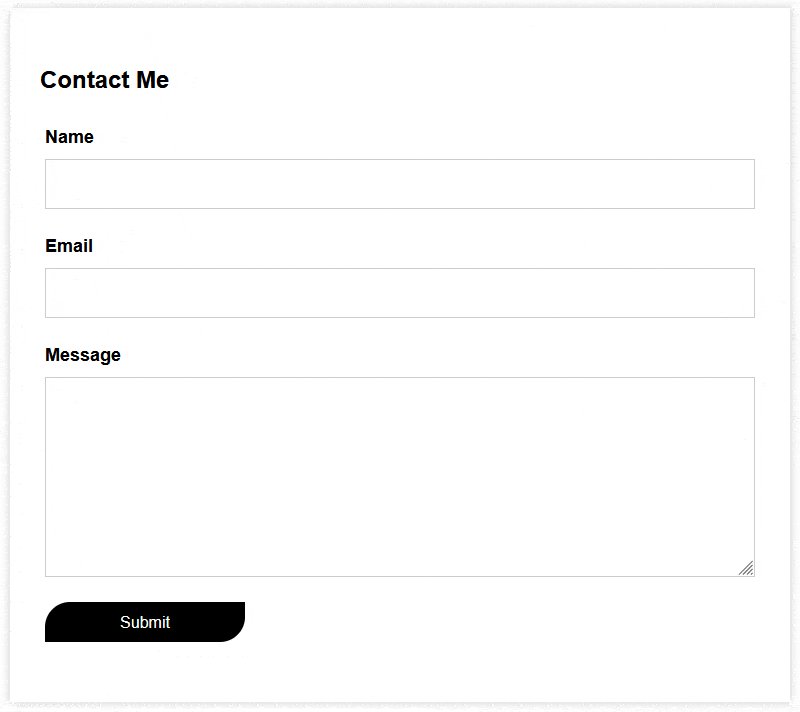
Styling Submit Button of Ninja Forms in Elementor
You can style the Submit Button of your Ninja Forms with the help of The Plus Addons for Elementor Ninja Form widget to match the rest of the design of your form.
You can be creative with the styling options to come up with interesting Submit Button styles. For example, you can add some hover styles like a background change or border radius change.
You will find all the styling options under Submit/Send Button section.

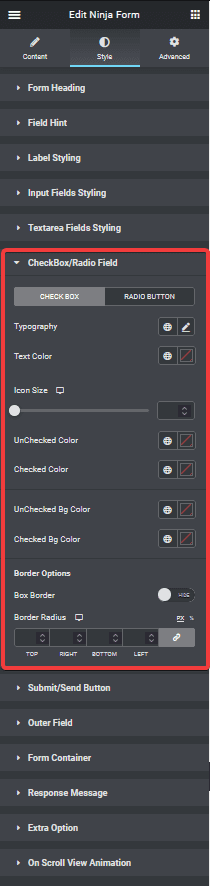
Styling Radio Button or Checkbox of Ninja Forms in Elementor
The Plus Addons for Elementor Ninja Form widget will replace the default style of Checkboxes and Radio Buttons with its unique style. This will make your Radio Button and Checkbox style consistent across different browsers.
You can further tweak the style from the Checkbox/Radio Field section.

Also, check How to Customize Gravity Forms in Elementor.



