When it comes to creating a website, the design is key. You want to ensure that visitors enjoy a seamless visual experience that reflects your brand and encourages them to explore further when they come to your site. Elementor is a powerful page building tool that allows users to create stunning websites with ease. When used in conjunction with WPForms, a popular WordPress plugin, users can easily create powerful forms.
But customizing the WPForms according to the site design can be a challenge because it doesn’t have any styling options.
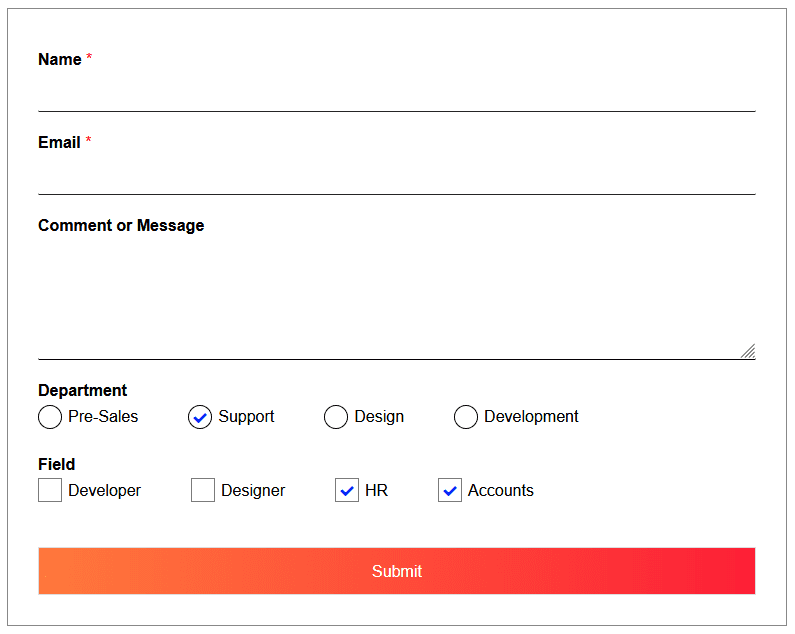
Here we will show you how you can customize the WPForms with the help of The Plus Addons for Elementor WP Forms widget.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Required Setup
- WPForms Plugin installed and activated.
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
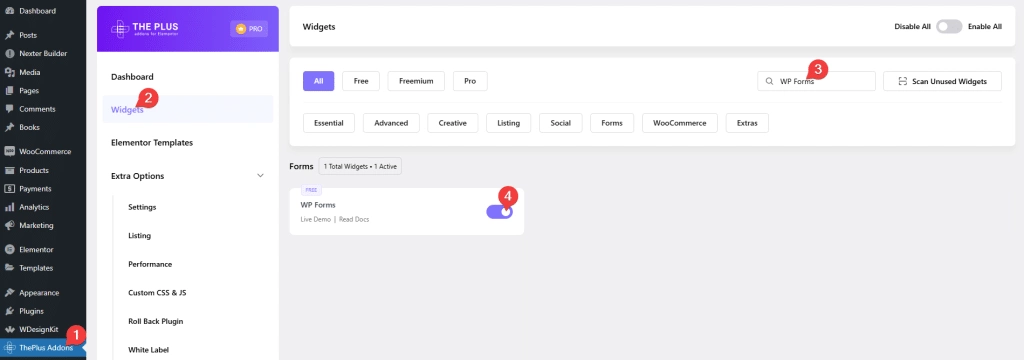
- Make sure the WP Forms widget is activated, to verify this visit The Plus Addons → Widgets → and Search for WP Forms and activate.
How to Activate and use the WP Forms Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Make sure you have at least one form in the WPForms then add the WP Forms widget on the page and go to WPForms > Select Form and choose your form from the dropdown list.
Note: If your form doesn’t show up in the Elementor editor, enable the Load Assets Globally checkbox from Dashboard > WPForms > Settings.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, number etc.
- Style label and description: Easily manage the styles of form labels and descriptions separately.
- Style Text area: Easily style the Text area of your form.
- Checkbox/Radio button styling: Manage the styling of checkboxes and radio buttons even with image choices.
- Style the Submit button: Easily style the submit button to match your website design.
- Form row styling: You can easily style the form rows to give a unique look to your form.
- Style form container: Manage the styling of the main form container.
- Style form messages: You can easily style the form success, validation or error messages to match your site design.
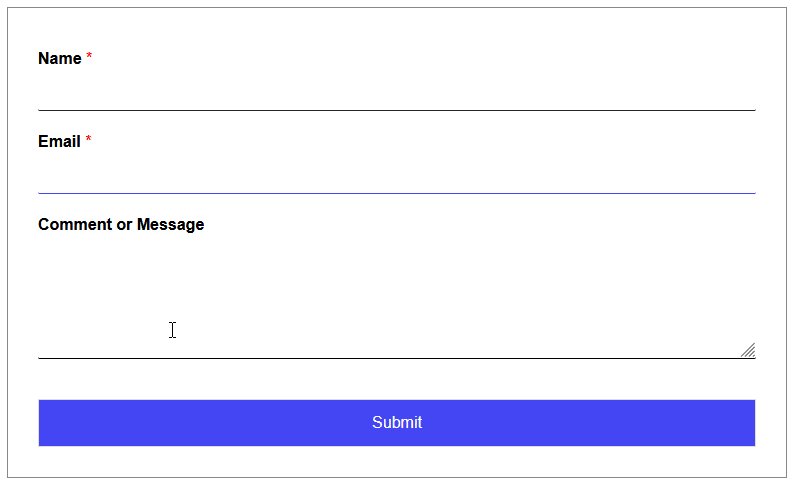
Styling Input Field of WPForms in Elementor
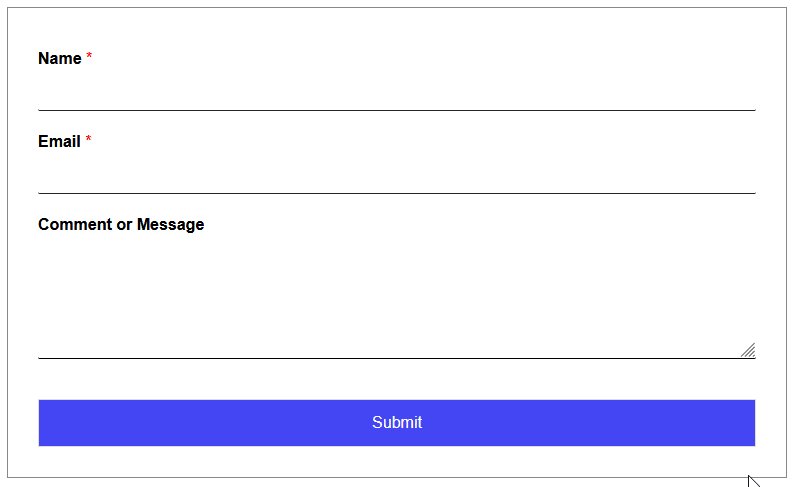
In a form, you’ll find many Input Fields like text, email, numbers etc. so if you can give them a unique look your form will automatically stand apart from a normal-looking form.
The Plus Addons for Elementor WP Forms widget gives you all the styling options needed to make your input fields stand out.
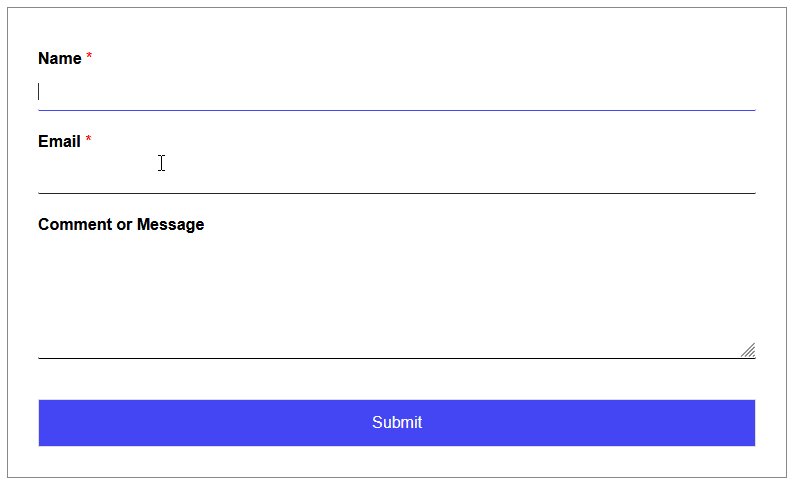
With the styling options, you can make those modern-looking input fields with just an underline or you can have just borders or background on them.
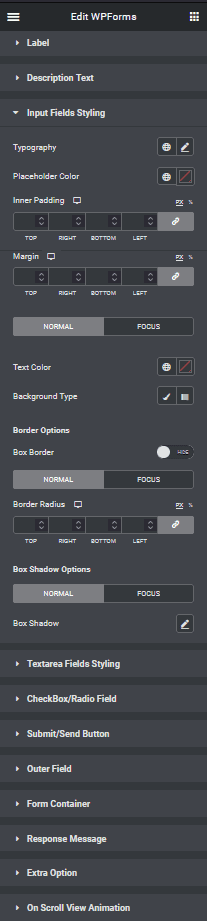
To style, the WP Forms Input Fields, go to the Style tab Input Fields Styling.
From here, you can style the Input Fields typography, colour, background, border, padding, margin, placeholder colour etc.

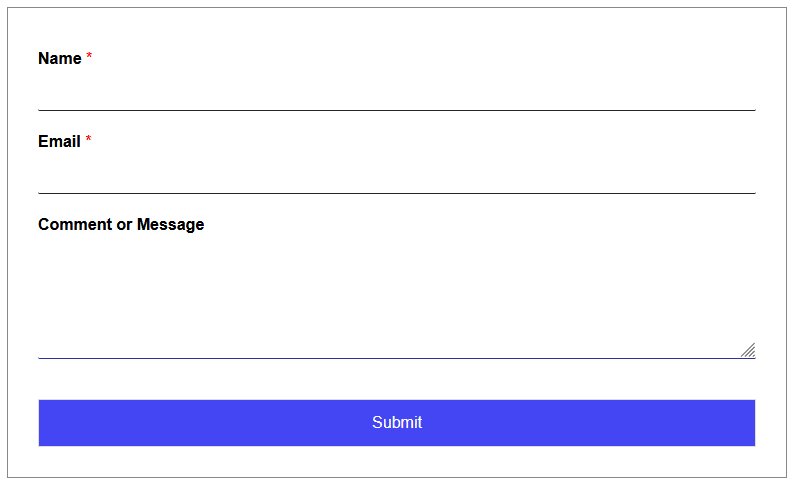
Styling Text area of WPForms in Elementor
Now with your form Input Fields styled, you would also like to have a similar style for the Text areas of your form.
The Plus Addons for Elementor WP Forms widget gives you all the styling options for the Text area that you would get for the Input Fields so that you can have a similar style across your form.
Like if you are using only an underline border style for Input Fields, you can easily have the same style for the Text area as well.

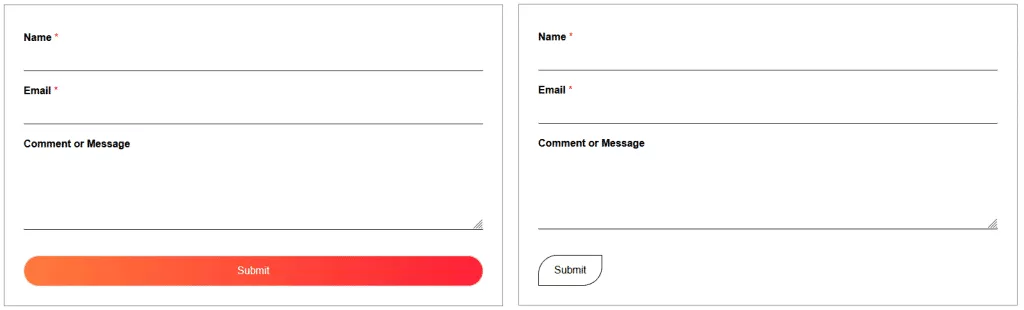
Styling Submit Button of WPForms in Elementor
You can make beautiful looking Submit Buttons for your WPForms with the help of The Plus Addons for Elementor WP Forms widget.
You can make your Submit Button full width or can have a custom width to match your form style.
You can have a gradient background for your Submit Button or you can set transparent background with a border or you can even create a unique shape using border radius, there are lots of possibilities.
You will find all the styling options under Submit/Send Button section.

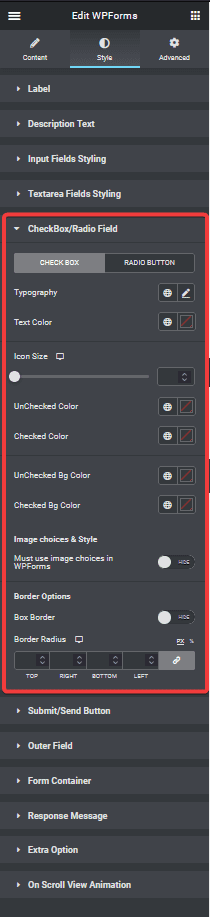
Styling Radio Button or Checkbox of WPForms in Elementor
Even though the WPForms adds some styling to the default checkboxes and radio button, their styles are inconsistent across browsers. With the help of The Plus Addons for Elementor WP Forms widget, you can set a unique and consistent design for the Checkboxes and Radio Buttons.
As you know, the power of WPForms allows you to use custom images as options for your Radio Buttons and Checkboxes.
Our WP Forms widget allows you to style those image options as well.
You can style the Checkboxes and Radio Buttons separately from the Checkbox/Radio Field section.


Also, check How to Customize Contact Form 7 in Elementor.



