Gravity Forms is a powerful WordPress plugin that allows users to create custom forms on their websites. It is a popular choice among developers and businesses alike due to its intuitive drag-and-drop interface and the ability to create complex forms in a matter of minutes.
However, customizing the Gravity Forms style even with the Elementor page builder is very limited. So those who are looking to style the Gravity Forms according to their need we will show how The Plus Addons for Elementor Gravity Form widget can make this process easy for you.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Required Setup
- Premium Gravity Forms Plugin installed and activated.
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
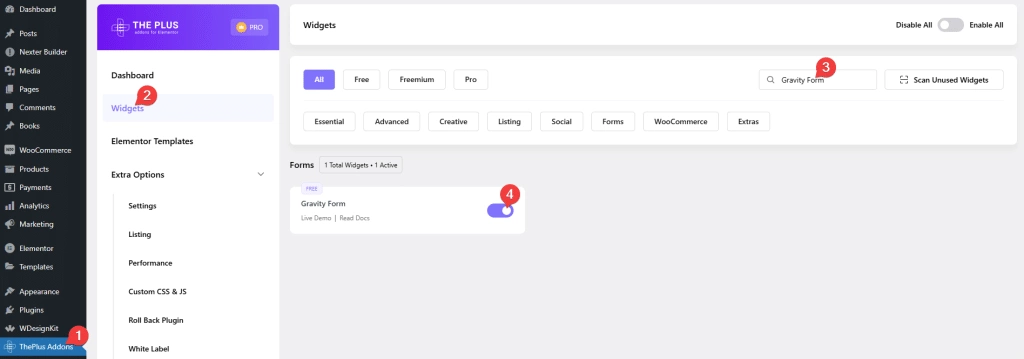
- Make sure the Gravity Form widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Gravity Form and activate.
How to Activate and use the Gravity Form Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Make sure you have created at least one form in the Gravity Forms.
Then add the Gravity Form widget on the page, go to Gravity Form > Select Form, and choose your form from the dropdown list.
You can show or hide the form title from the Title toggle. You can also use ajax for your form submission by turning on the Ajax Form Submit toggle.
If you are using the Download Monitor extension of Gravity Forms, you have to choose Download Monitor from the Compatibility dropdown under the Extra Options tab.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, URL, number, telephone etc. from one section.
- Style Textarea: Easily style the text area of your form.
- Style form heading and description: Manage the style of form heading and description.
- Style label: You can manage the style of form labels.
- Style the progress bar: If you are using a multi-step form, you can easily style the progress bar.
- Checkbox/Radio button styling: Add a beautiful style to checkboxes and radio buttons.
- Style File Upload button: Easily style the tricky file upload button.
- Outer styling: You can style the form outer section rows.
- Style the Submit/Next/Previous button: Easily style the submit, next and previous buttons to match your website design.
- Style form messages: You can even style the various form messages like form error messages, success messages or validation messages.
Styling Input Field of Gravity Forms in Elementor
You can easily style the Input Fields of the Gravity Forms using The Plus Addons for Elementor Gravity Form widget. It has a vast range of styling options to make modern-looking Input Fields.
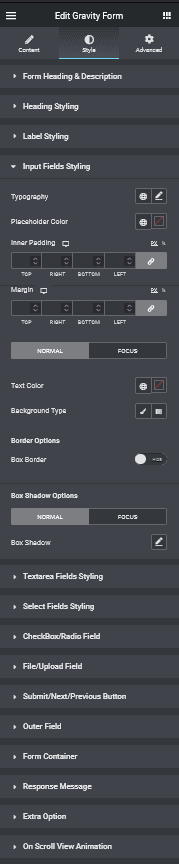
To style the Gravity Forms Input Fields, go to the Style tab Input Fields Styling.

Styling Text area of Gravity Forms in Elementor
Similar to the Input Fields, you can style the Text area of Gravity Forms. Once you have set a style for the input fields, you must style the text area in a similar way to maintain the form style. The Plus Addons for Elementor Gravity Form widget has all the necessary styling options to help you do so.
You can find all the styling options under the Textarea Fields Styling section.
Styling Submit Button of Gravity Forms in Elementor
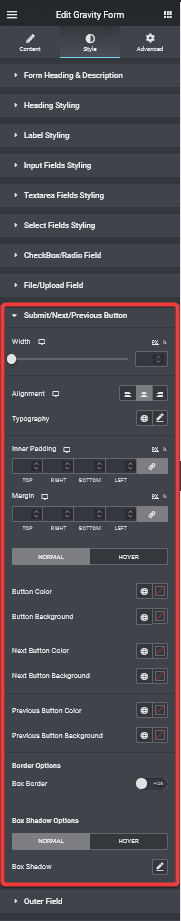
As you know, with Gravity Forms, you can easily create multi-step forms as well, in multi-step forms, it adds Next and Previous buttons to the form along with the Submit Button. Styling them individually can be a hefty task but not so with The Plus Addons for Elementor Gravity Form widget.
It has all the styling options needed to style all the buttons individually under Submit/Next/Previous Button section.

Styling Radio Button or Checkbox of Gravity Forms in Elementor
The Plus Addons for Elementor Gravity Form widget automatically adds a style to all the Radio Buttons and Checkboxes replacing the default styling. This will make your Radio Button and Checkbox style consistent across different browsers.
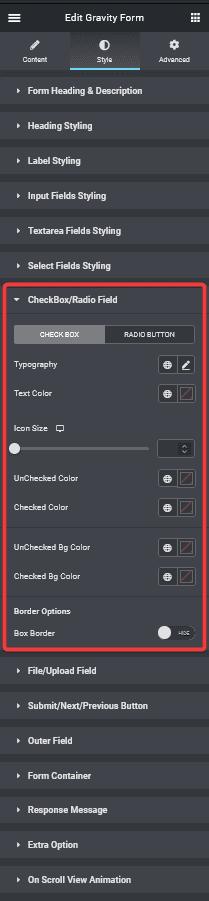
You can further tweak the style from the Checkbox/Radio Field section. You can manage things like typography, checked colour, unchecked colour, checked background colour, unchecked background colour etc.

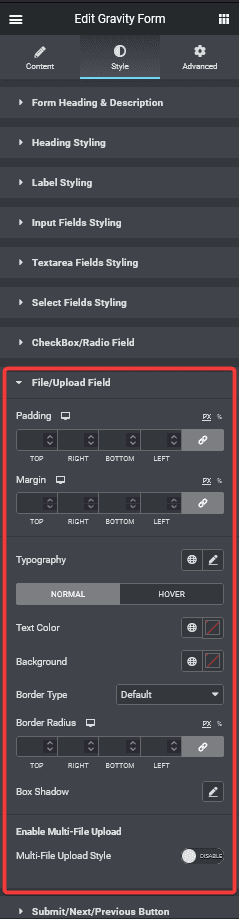
Styling File Upload Button of Gravity Forms in Elementor
In a from File Upload Button is one of those tricky form elements that are very difficult to style even with custom CSS.
To make your life easier, The Plus Addons for Elementor Gravity Form widget by default, adds a unique style to the File Upload Button.
You can easily customize the styling, and if you are using the multi-file upload option, it has options to style that as well.
So you can easily make the File Upload Button match your form design.
You can manage all the styling from the File/Upload Field section.

Also, check How to Customize Everest Forms in Elementor.



