As a small business or freelancer, an effective portfolio page is a must to showcase your work and set yourself apart from the competition. Designing a portfolio/showcase page with the Elementor page builder can be an incredibly rewarding experience, allowing you to showcase your work in a beautiful and professional manner.
While there are many widgets within the Elementor that you can use to create your portfolio page using the Dynamic Device widget from The Plus Addons for Elementor, you can add an extra layer of professionalism by showing your portfolio images in an interactive device mockup, especially if you are in web designing field.
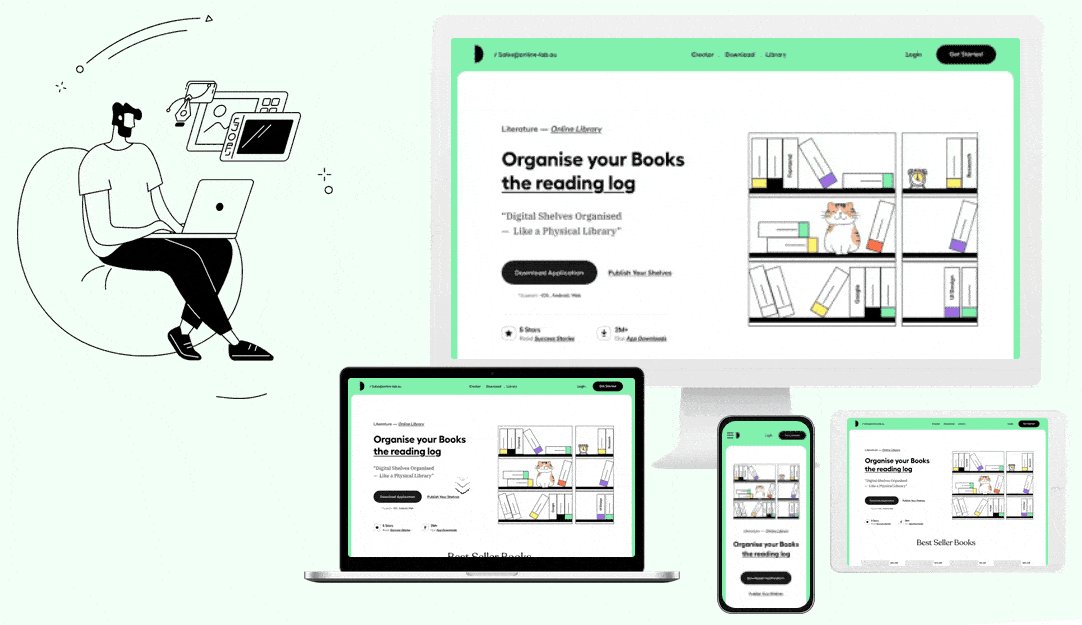
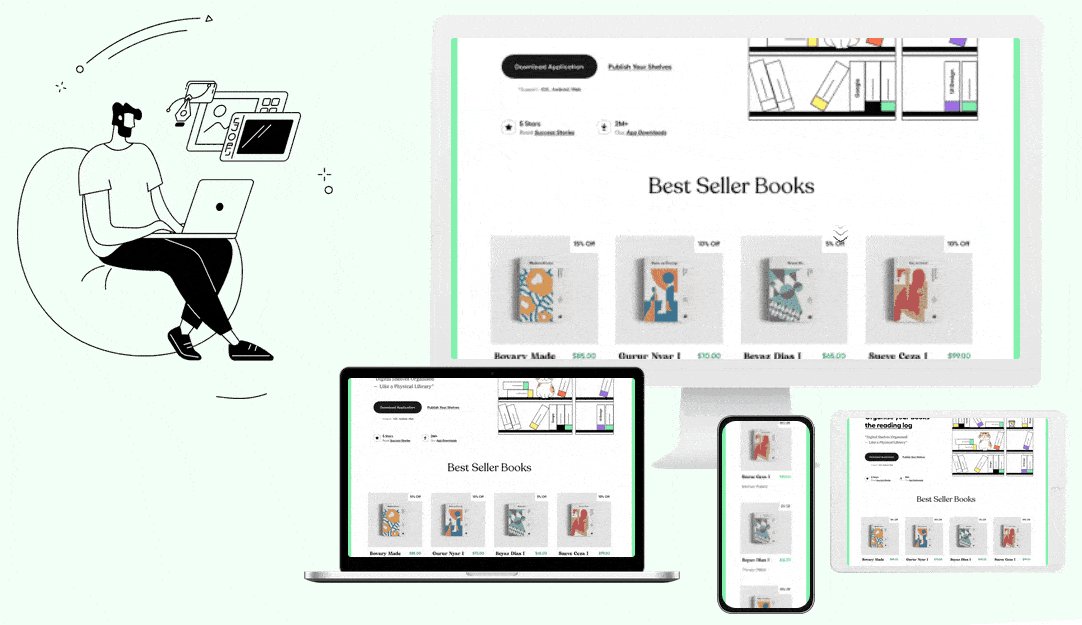
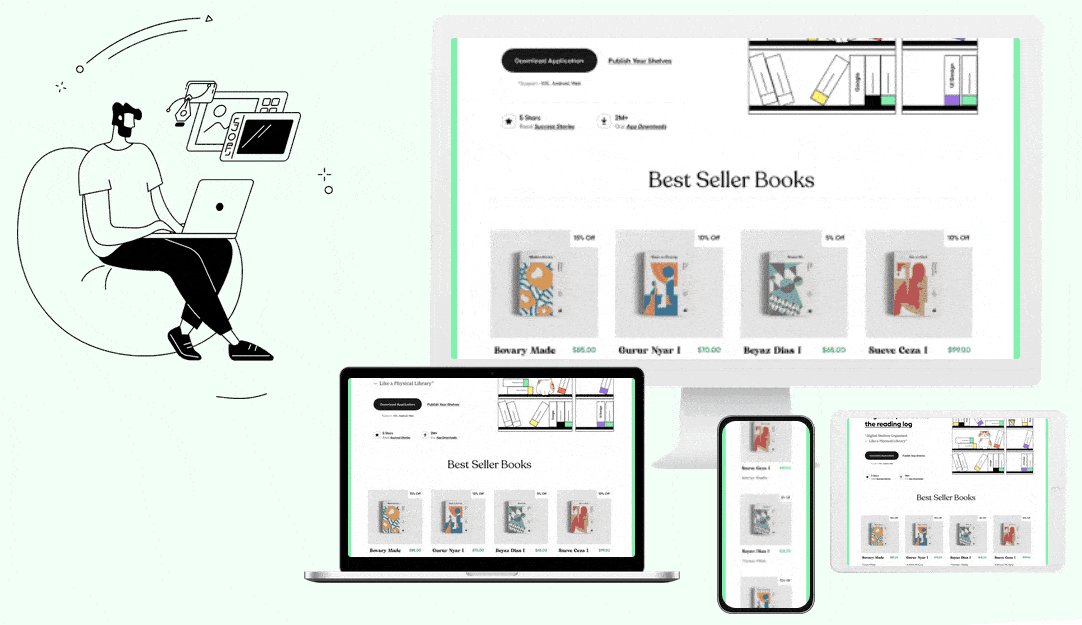
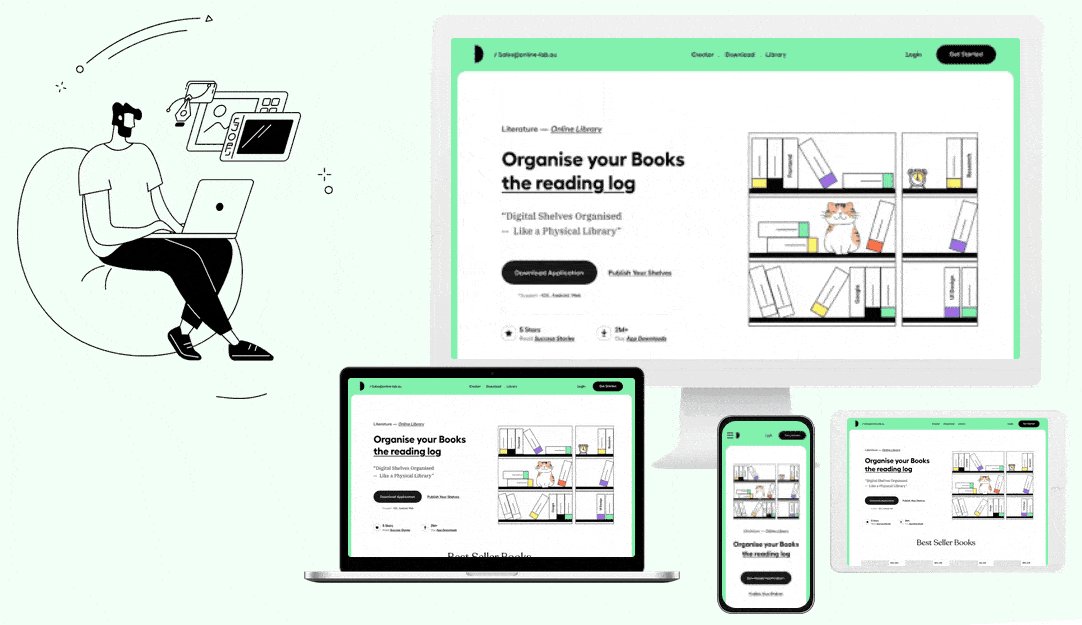
The Dynamic Device widget lets you create a beautiful image scrolling effect inside a device mockup.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Device widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To create a portfolio page in Elementor using The Dynamic Device widget, follow the steps –
1. To create a page from the dashboard, go to Pages > Add New.
2. In the page title, add Portfolio and click on the Publish button.
3. Once published, click on the Edit with Elementor button at the top.
4. Now, in the Elementor editor, click on the + icon and choose your preferred column layout.
5. Then, search the Dynamic Device widget from the widget panel and add it to the page.
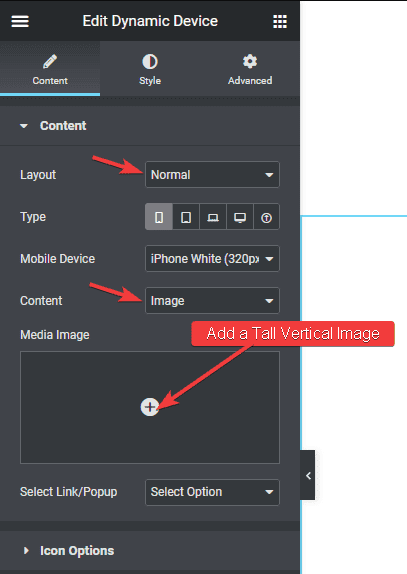
6. From the Layout dropdown, choose Normal. After choosing the appropriate device type and mockup, go to Content and choose Image from the dropdown.
7. Now, add your image from the Media Image section.

Note: Make sure to choose a tall vertical image for a good scrolling effect. You can use this Free tool to capture long screenshots of website
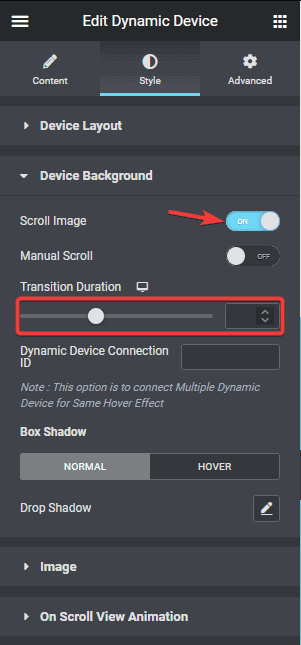
8. Now go to Style > Device Background and turn on the Scroll Image toggle. This will make your image scroll when someone hovers over it.
You can adjust the image scroll speed from the Transition Duration section.

If you want to add a manual scroll instead of scrolling on mouse hover to your image, you can do that by turning on the Manual Scroll toggle.
9. Now, simply copy your Dynamic Device widget by right clicking on it and pasting it on other columns. Then just change the image of your widget.
Following this process, you can create a beautiful portfolio page with an image scrolling effect inside device mockups in no time.