Circle Progress bar which is a great way to display data and statistics in an interactive and visually appealing manner. You can use them to show important stats and goals, like recent achievements or future targets. It’s an easy way to engage visitors and share key information visually.
With the Progress Bar Widget from The Plus Addons for Elementor, you can make a visually appealing circle progress bar in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Progress Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Progress Bar widget to the page and follow the steps –
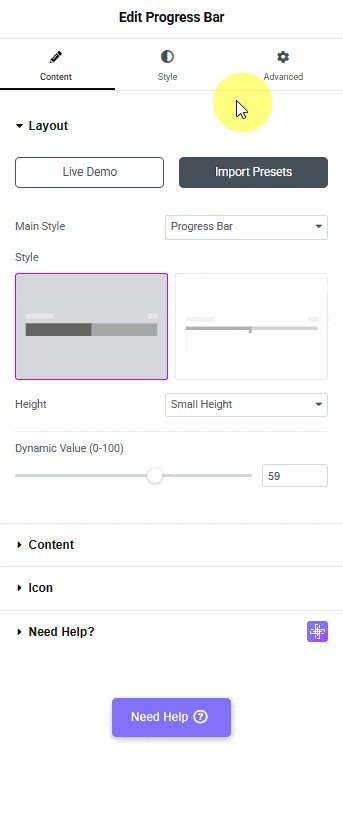
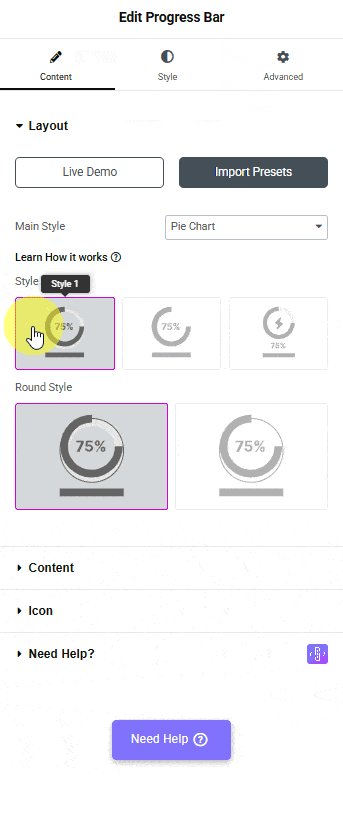
1. From the Main Style dropdown, you have to select the style as a Pie Chart under the Layout tab.
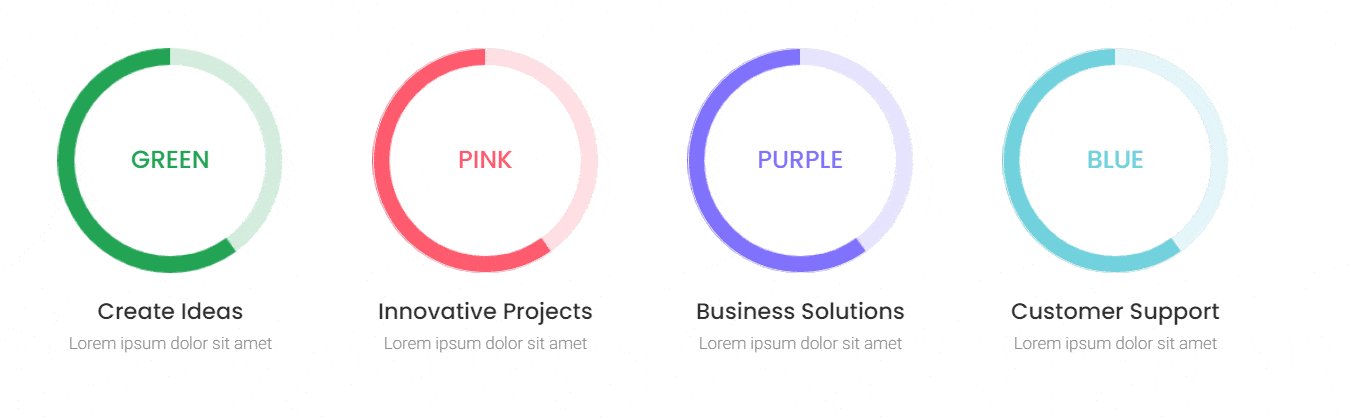
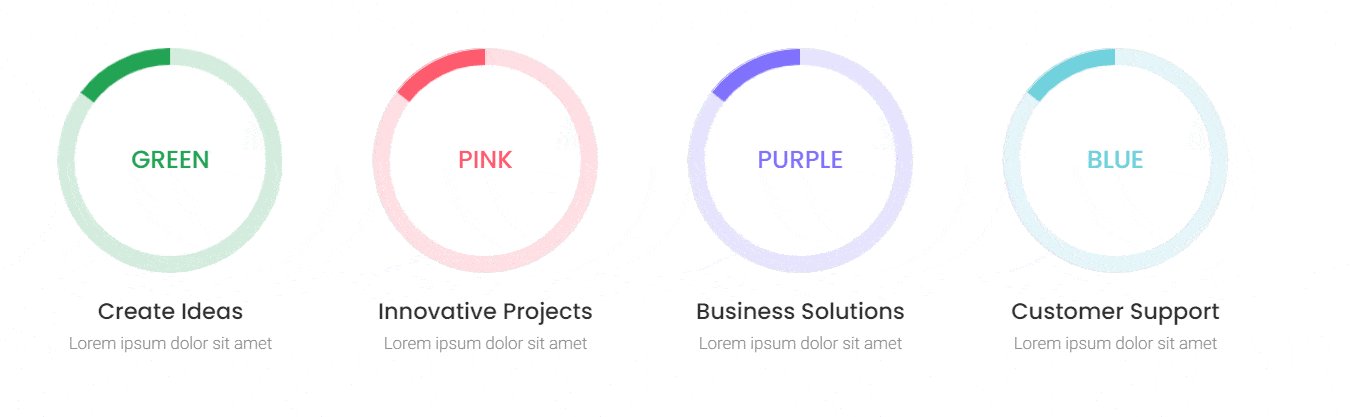
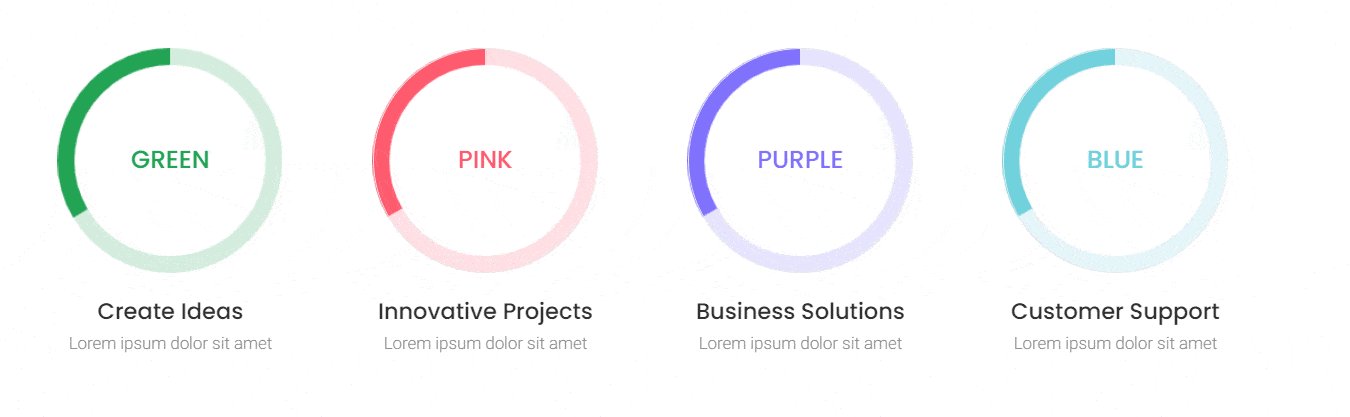
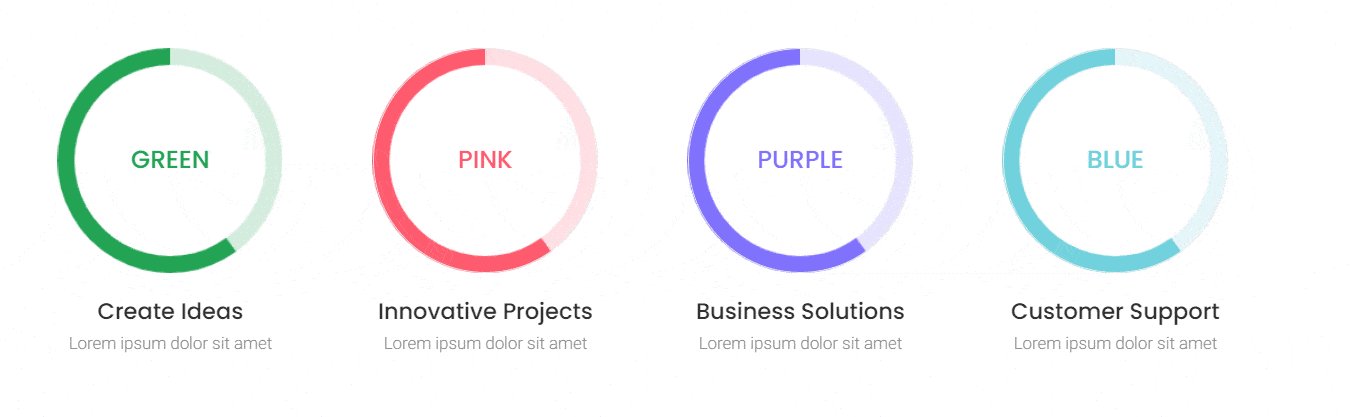
Then, from the Style section, you can select the style for the circle progress bar.
After that, from the Round Style section, you can select the round style.
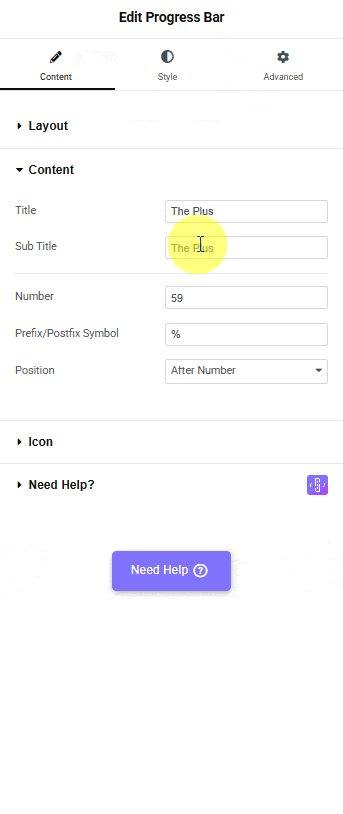
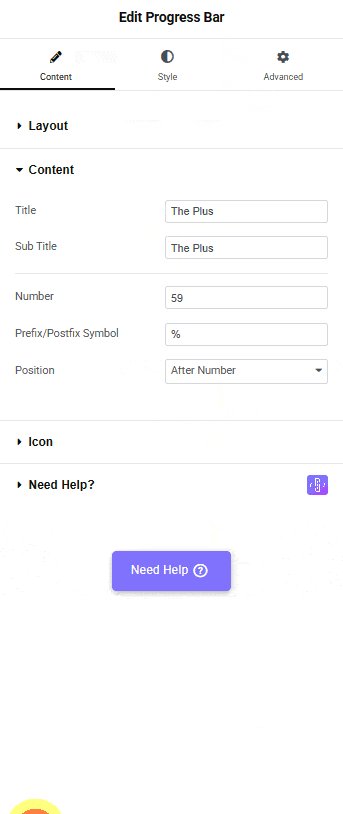
2. Then add the Title & Sub Title as per your requirement under the Content tab.
The Number field allows you to display a numeric value as text within the progress bar.
In the Prefix/Postfix Symbol field, you can add a symbol to the circle progress bar.
With the Position dropdown, you can select whether the symbol appears before or after the circle progress bar.

3. In the Style tab, adjust the Dynamic Value (0-1) to control how much of the progress bar circle is filled, using a value between 0 and 1.
Now, you will have an interactive and visually appealing circle progress bar.

Suggested Read: How To Add Lottie Animation In Progress Bar Elementor.






































