Do you want to add a video background in Elementor? A video background not only adds an element of dynamism and engagement but also can convey a message in an engaging manner.
With the Row Background widget from The Plus Addons for Elementor, you can easily add a video background to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container you want to add the video background and follow the steps –
1. Select Creative Background Video from the Select Option dropdown, under the Deep Layer tab.

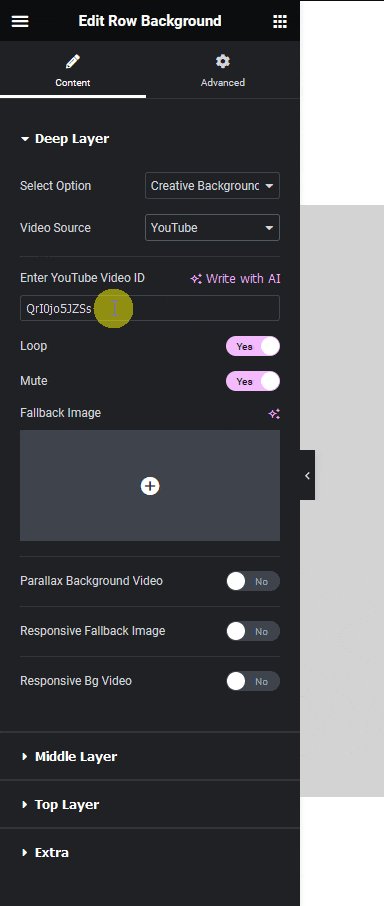
2. Then from the Video Source dropdown, you have to select the video source. Here you’ll find three options –
- Self Hosted – To show a self-hosted video as the background.
- YouTube – To use a YouTube video as the background.
- Vimeo – To use a Vimeo video as the background.
With each option, you’ll see different options to add the video.
Select the option as per your requirements, let’s select YouTube here.
3. In the Enter YouTube Video ID field, you have to add the YouTube video ID you want to use.
Note: For Vimeo video, you have to add the Vimeo video ID.
By enabling the Loop toggle, you can make the video loop forever.
Then from the Mute toggle, you can mute the video.
In the Fallback Image section, you can add a fallback image for the video.
From the Parallax Background Video toggle, you can make the video fixed in the background as you scroll.
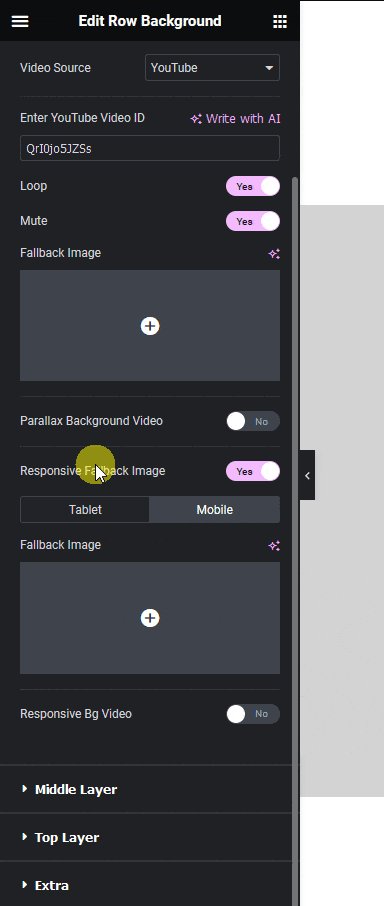
By enabling the Responsive Fallback Image toggle, you can add different fallback images for tablet and mobile.
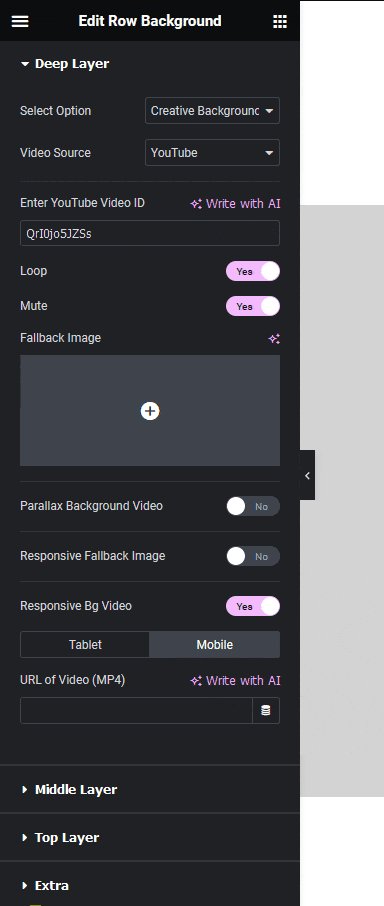
Then from the Responsive Bg Video toggle, you can add different self hosted videos for tablet and mobile.
Now you’ll see your video playing in the container or section background.
For creating a simple video background you don’t need to add any background in the other layers.





































