Do you want to display the WooCommerce product categories in a carousel? A product category carousel improves the browsing experience for your customers and helps showcase your wide variety of products.
With the Dynamic Categories widget from The Plus Addons for Elementor, you can easily create a WooCommerce product category carousel in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Categories widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve created some product categories in WooCommerce then follow the steps –
1. Add the Dynamic Categories widget on a page and select an appropriate style from the Style section from the Content Layout tab.
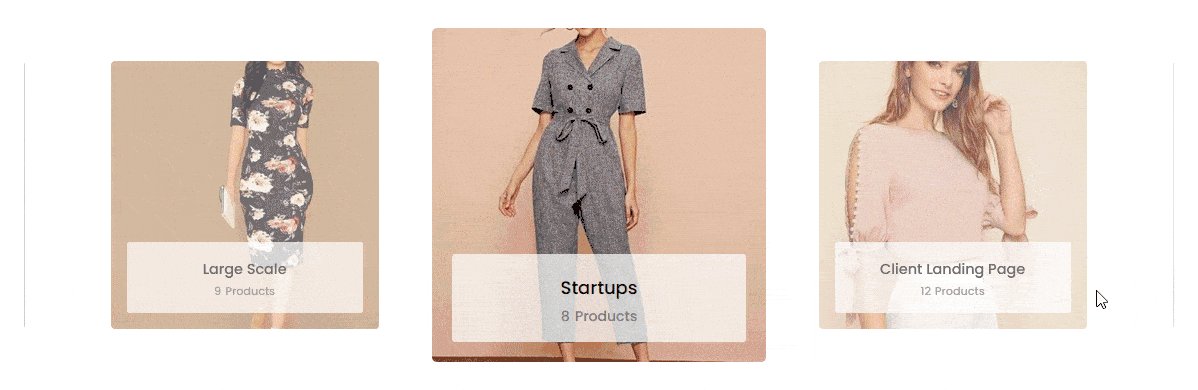
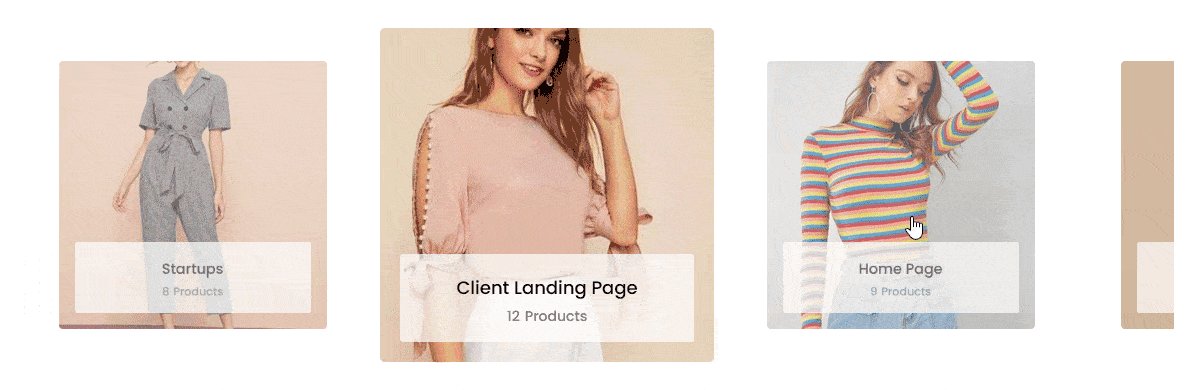
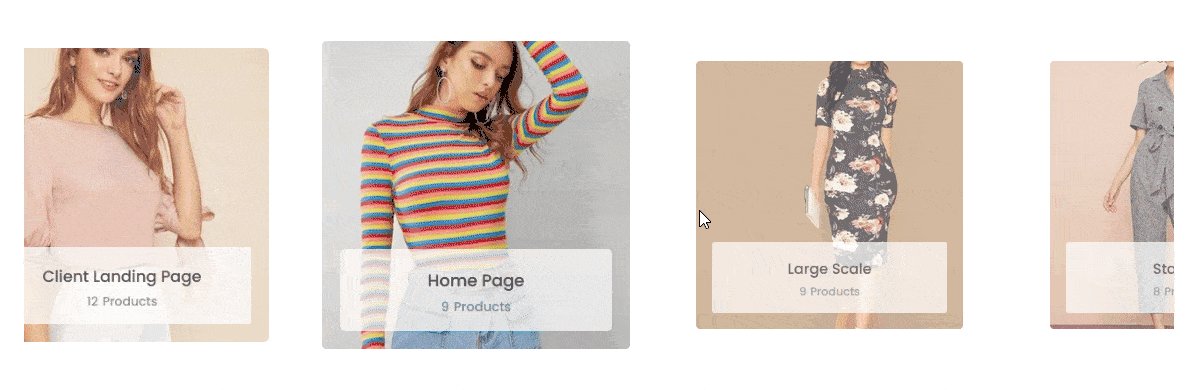
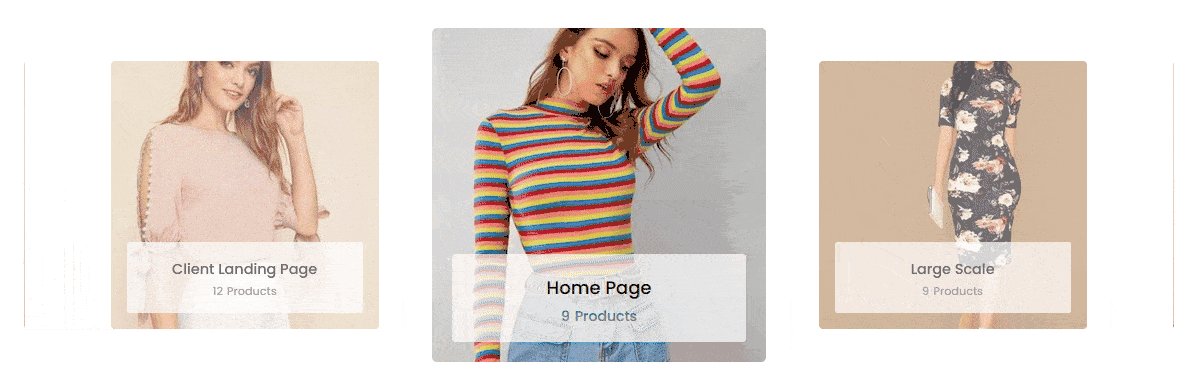
2. Then select Carousel from the Layout section.
3. After that, select product_cat from the Taxonomies dropdown.

Note: Similarly, you can create a product tag carousel by selecting the product_tag option.
This is how easily you can create a product category carousel.