Are you looking to create a sticky countdown timer in Elementor? Countdown timers are a great way to create a sense of urgency and drive conversions for any business. By making the countdown timer sticky you can always keep it visible which increases the chances of a visitor taking an action.
With the Countdown widget from The Plus Addons for Elementor, you can easily add a countdown timer on a sticky header in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first, you have to create a sticky header template.
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Then add the Countdown widget to the appropriate location of the template and follow the steps –
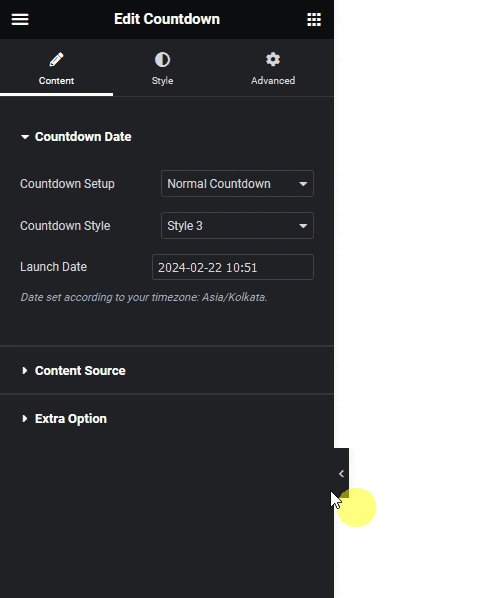
1. Select Normal Countdown from the Countdown Setup dropdown.
Also read, how to redirect to different page after Elementor countdown ends.

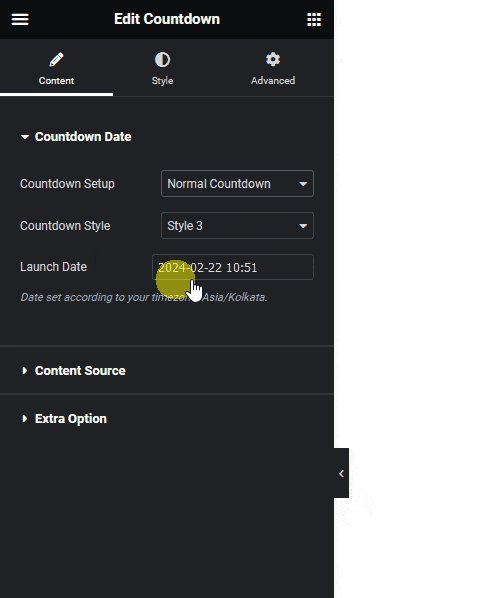
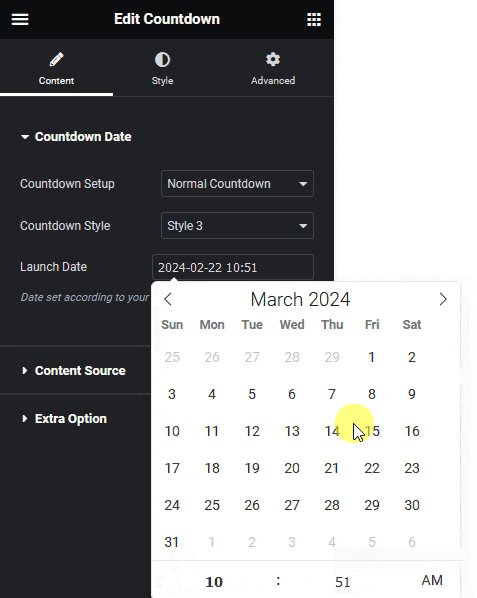
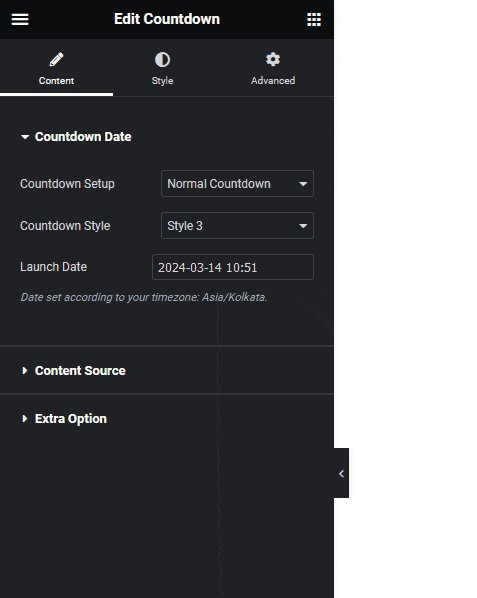
2. Then select the appropriate style and end date and time from the Countdown Style and Launch Date sections respectively.
Note: If you don’t have an approximate end date then you can use the evergreen countdown as well.
Now you’ll see a sticky countdown timer.
Also read, how to hide countdown days/hours/mins/seconds in Elementor countdown timer.





































