Offering coupons and discounts is a powerful marketing strategy to attract and retain customers. With the use of coupon codes, businesses can offer special discounts or other benefits to their customers, which can significantly impact their purchasing decisions.
With the Coupon Code widget from The Plus Addons for Elementor, you can easily add coupon codes to your Elementor website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Coupon Code widget is activated. To verify this, visit The Plus Addons → Widgets → and search for Coupon Code and activate.
Learn via Video Tutorial:
How to Activate the Coupon Code Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Four Coupon Types – You can choose four coupon types: Standard, Peel, Scratch, and Slide Out.
- Multiple Coupon Styles – You can choose from multiple coupon styles.
- Discount Popup – You can easily show discount codes in a popup.
- Redirection – You can easily redirect to a URL from the coupon code.
- Masked Link – You can easily pass multiple masked links.
- Elementor Template – You can show content using an Elementor template.
How to Add a Coupon Code in Elementor?
To add a coupon code, add the Coupon Code widget to the page.
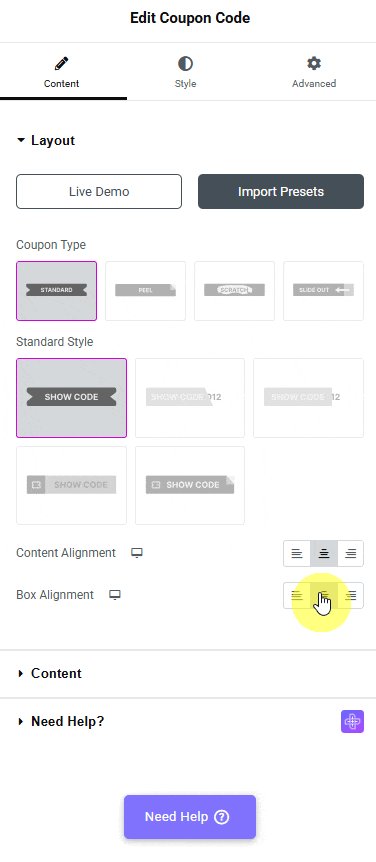
Layout
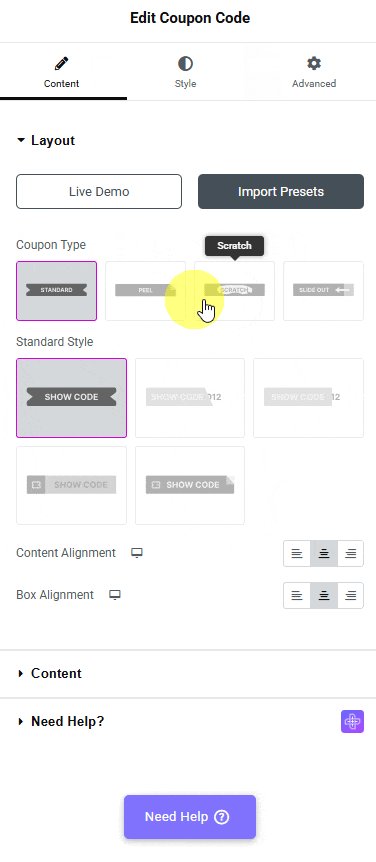
From the Coupon Type section, you can select a coupon type. Here you’ll find four options –

- Standard – To create a standard coupon code.
- Peel – To create a peel off coupon code card.
- Scratch – To create a scratch coupon code card.
- Slide Out – To create a slide out coupon code card.
Select the option as per your requirements. Let’s select Standard here.
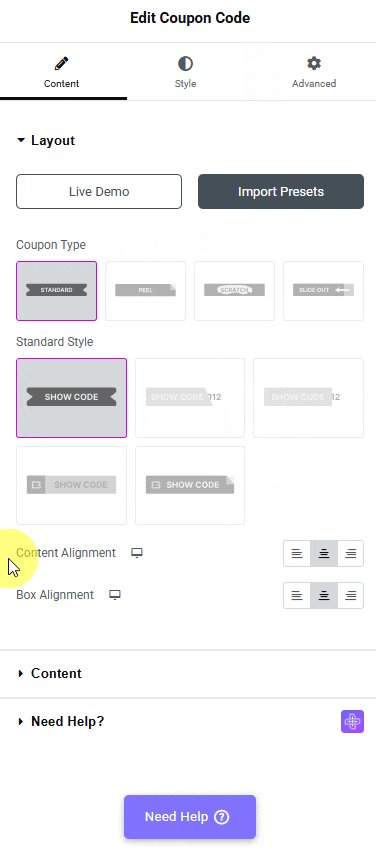
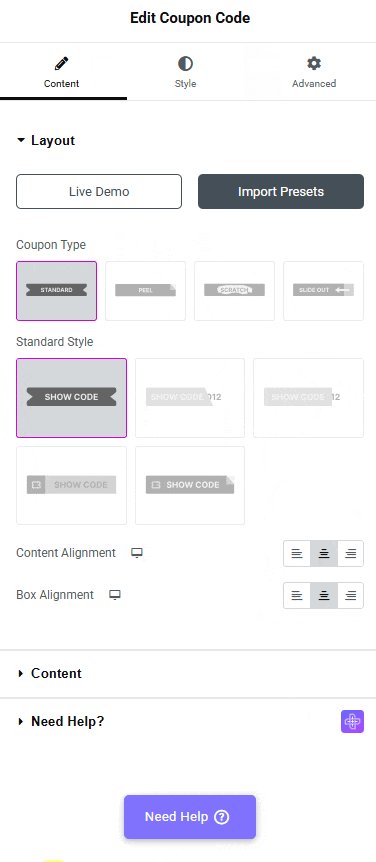
Then, from the Standard Style section, you have to select a style.
You can align the coupon code content from the Content Alignment section.
From the Box Alignment section, you can align the coupon code box.
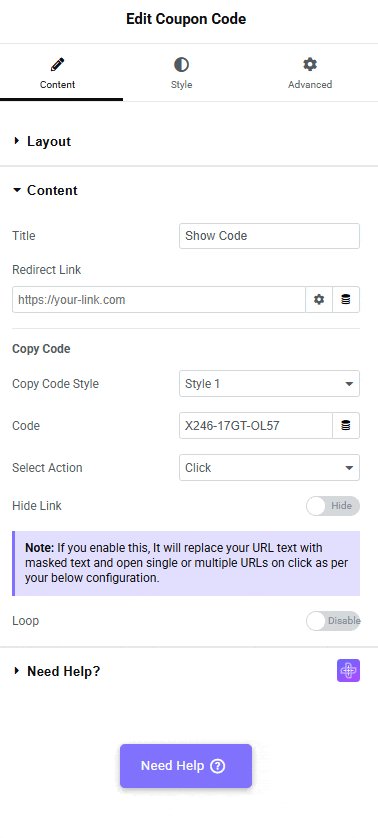
Content
In the Title field, you have to add the coupon code title.
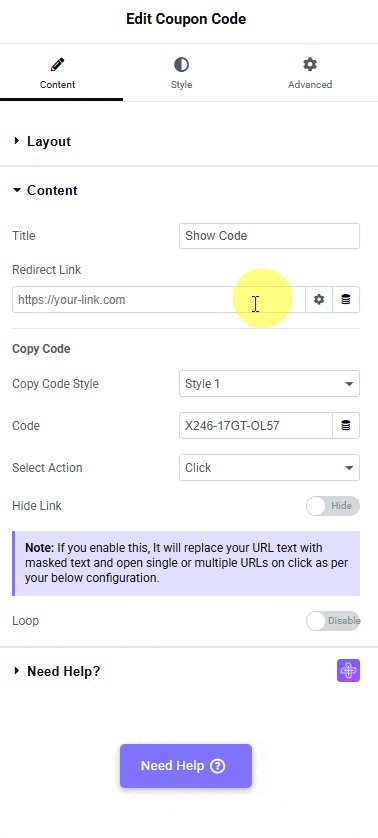
From the Redirect Link field, you can add a redirection for the coupon code.
You can choose the style for showing the actual coupon code from the Copy Code Style dropdown.
Then, in the Code field, you have to add your coupon code.
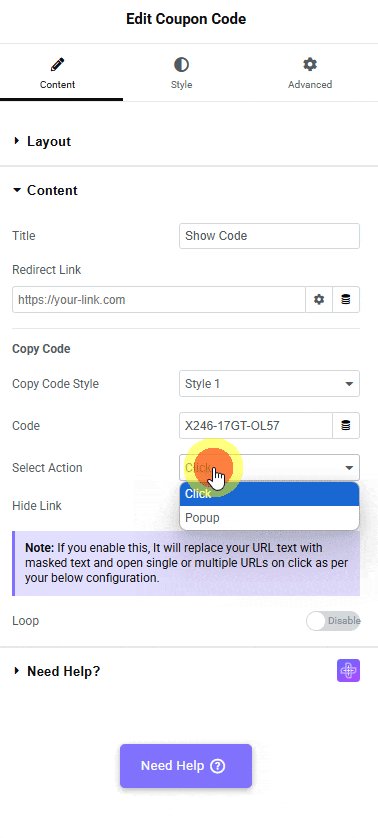
From the Select Action dropdown, you can select the action for revealing the coupon code. Here you’ll find two options –
- Click – To show the coupon code on a click,
- Popup – To show the coupon code in a pop-up.
Select the option as per your requirements, let’s select Click here.

From the Hide Link toggle, you can add masked links to the coupon code.
By enabling the Loop toggle, your dynamic content will display properly.
Example: Suppose you select a dynamic link of any custom post type(ACF) in the Redirect Link section or choose a dynamic value of any custom post type(ACF) in the Code section, then by enabling this toggle, the related post will display properly.
How to Style the Coupon Code Widget?
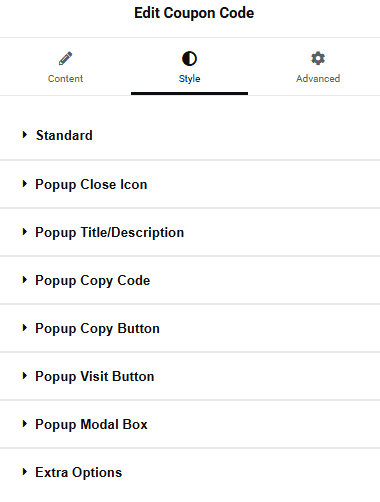
You can style the Coupon Code from the Style tab. You’ll see different styling options between the Standard and other coupon types.
Standard – You’ll see this option for the Standard coupon type. From here, you can manage the standard coupon style. You’ll see additional styling options for different coupon styles.

When the pop-up action is selected for the Standard coupon type, you’ll see some pop-up-related styling options.
Popup Close Icon – From here, you can style the popup close icon.
Popup Title/Description – From here, you can style the popup title and description.
Popup Copy Code – From here, you can style the coupon code section in the popup.
Popup Copy Button – From here, you can style the copy button in the popup.
Popup Visit Button – From here, you can style the visit site button in the popup.
Popup Modal Box – From here, you can style the popup modal box.
Extra Options – From here, you can style the pop-up overlay.
When Peel, Scratch, or Slide Out coupon type is selected, you’ll see the following styling options –
Front Side Content – From here, you can style the front side content of the coupon code card.
Back Side Content – From here, you can style the back side content of the coupon code card.
Box Content – From here, you can style the coupon code card container background.
Advanced options remain common for all our widgets; you can explore all their options from here.






































