One of the most effective ways to grab the attention of your audience and make your website stand out is by adding an animated heading.
With the Heading Title Widget from The Plus Addons for Elementor, you can easily add an eye-catching animation to the heading in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Heading Title Widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Add the Heading Title Widget and follow these steps –
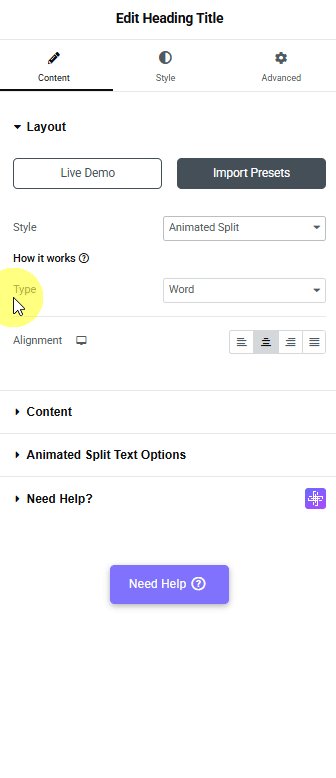
1. From the Style dropdown, select Animated Split.

2. From the Type dropdown, you select animation type as Word, Character, and Line.
- Word – with this option, you can add animation in Word to the heading.
- Character – with this option, each character of the heading title will be animated.
- Line – with this option, the whole line of heading title text will be animated.
Select the option as per your requirements.
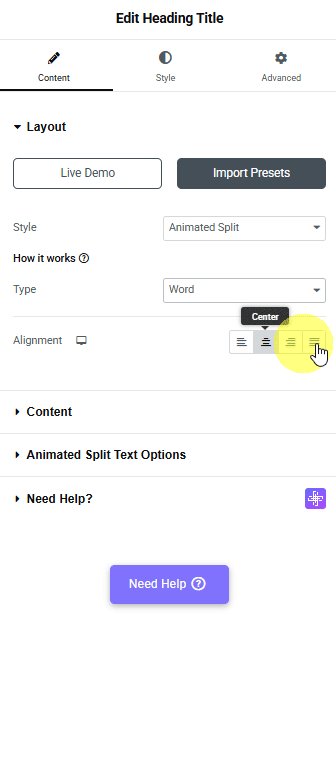
From the Alignment section, you can align the heading.
From the Animated Split Text Option tab, you can select different animation effects from the Animation Effects dropdown.
You can adjust each effect as per your requirements.

Suggested Read: How to limit word count in heading Elementor.





































