Are you looking to add a quick view button on your WooCommerce products?
The quick view feature is a great way to give customers a sneak peek of your products without having to navigate to the product page. This not only saves time but also makes the shopping experience more enjoyable for your customers.
With the Product Listing widget from The Plus Addons for Elementor, you can easily add a quick view button on your product so visitors can view product details quickly.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing widget on the page, then select the appropriate listing type, style and layout.
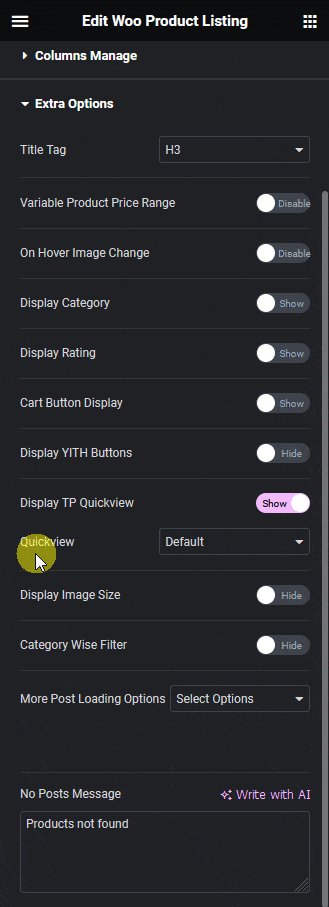
2. Then go to the Extra Options tab, and turn on the Display TP Quickview toggle.
Then in the Quickview dropdown, you’ll find two options –
Default – This will show the product details in a default layout.
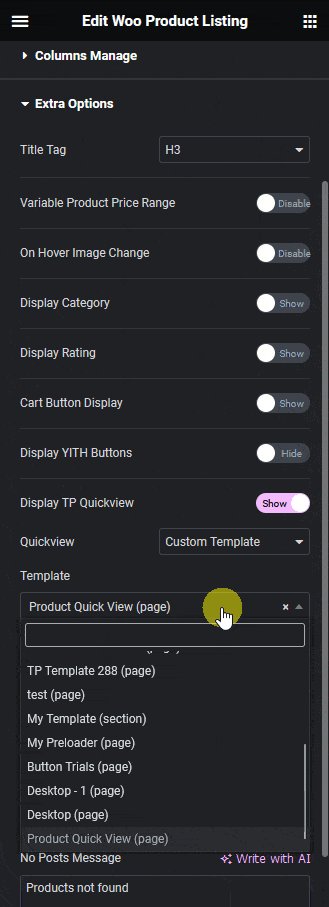
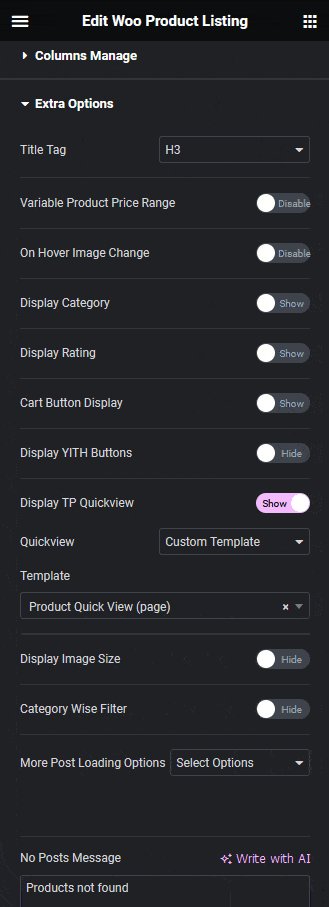
Custom Template – With this, you can use an Elementor template to create a custom layout.
Note: While creating the template make sure to use WooBuilder widgets to show the contents properly.

Select the option which fits your requirement.
Now you should be able to see a quick view button on your products, depending on the option selected or template created, you’ll see the relevant product details in a popup.

You can also add a quick view button if you are already using the YITH Quick View plugin from the Display YITH Buttons toggle, then turn on the Quick View toggle.
Also, check How to Add Product Compare Button for WooCommerce Products in Elementor.



