As an online retailer, it’s vital to provide your customers with the best shopping experience possible. One way to do this is by offering product comparison options.
This feature allows customers to compare different products side-by-side, which can lead to increased customer satisfaction and sales.
With the help of the Product Listing widget from The Plus Addons for Elementor, you can easily add a product compare button on products using the YITH Compare plugin.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Note: Make sure you have installed and activated the YITH WooCommerce Compare plugin.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
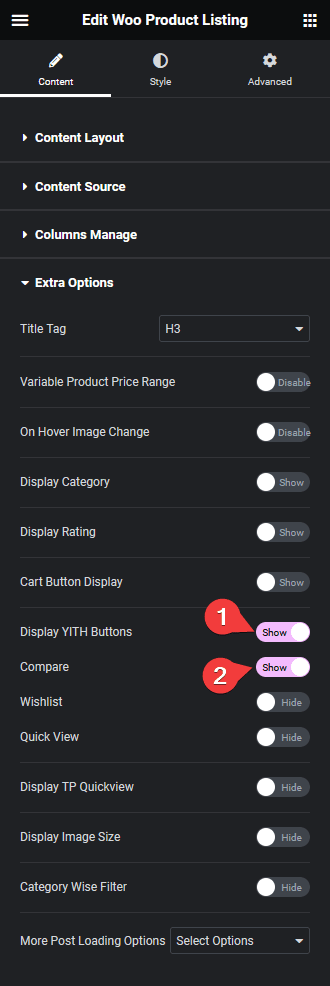
1. Add the Product Listing widget on the page, then select the appropriate listing type, style and layout.
2. Then go to the Extra Options tab, turn on the Display YITH Buttons toggle then turn on the Compare toggle.

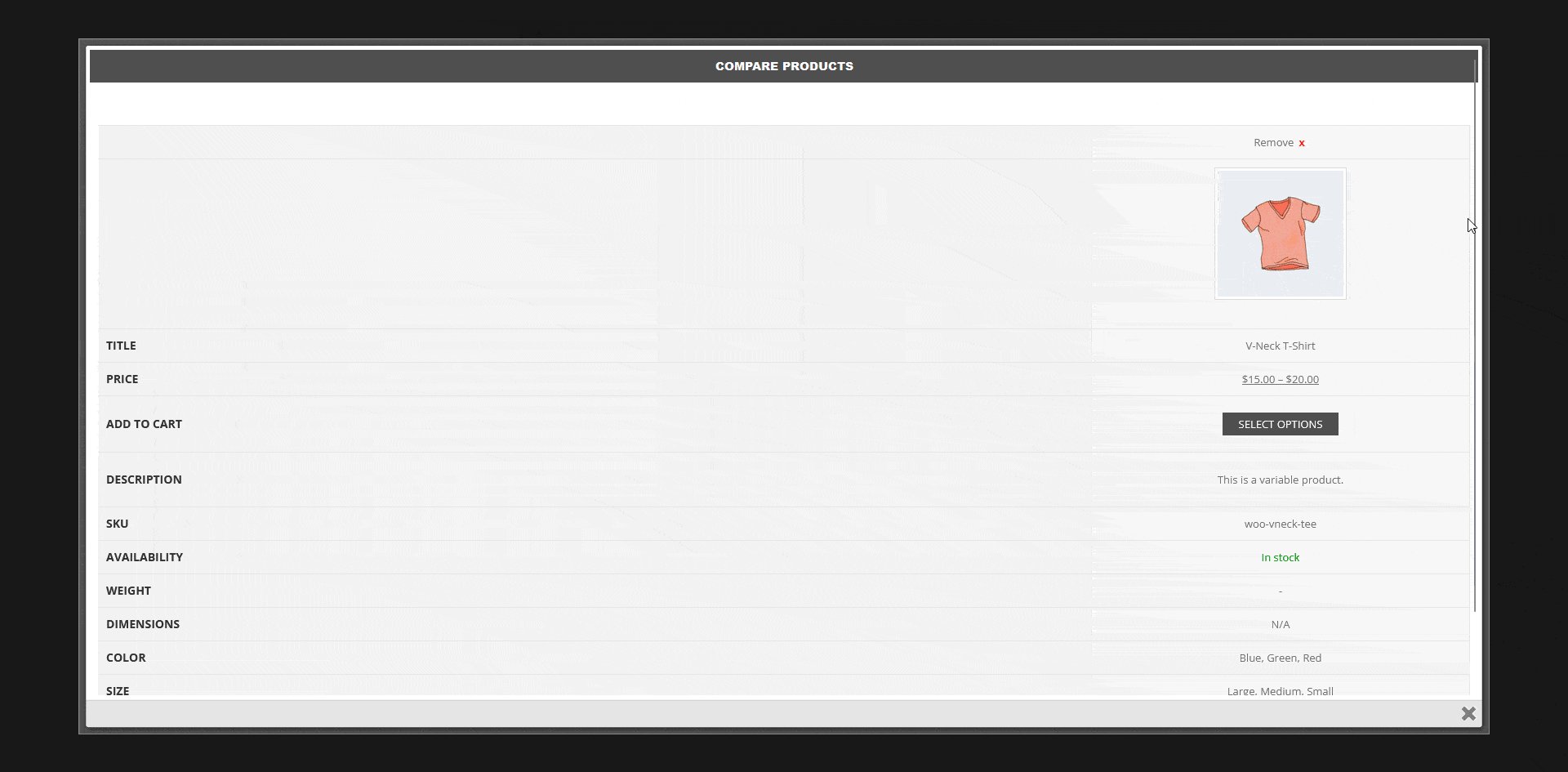
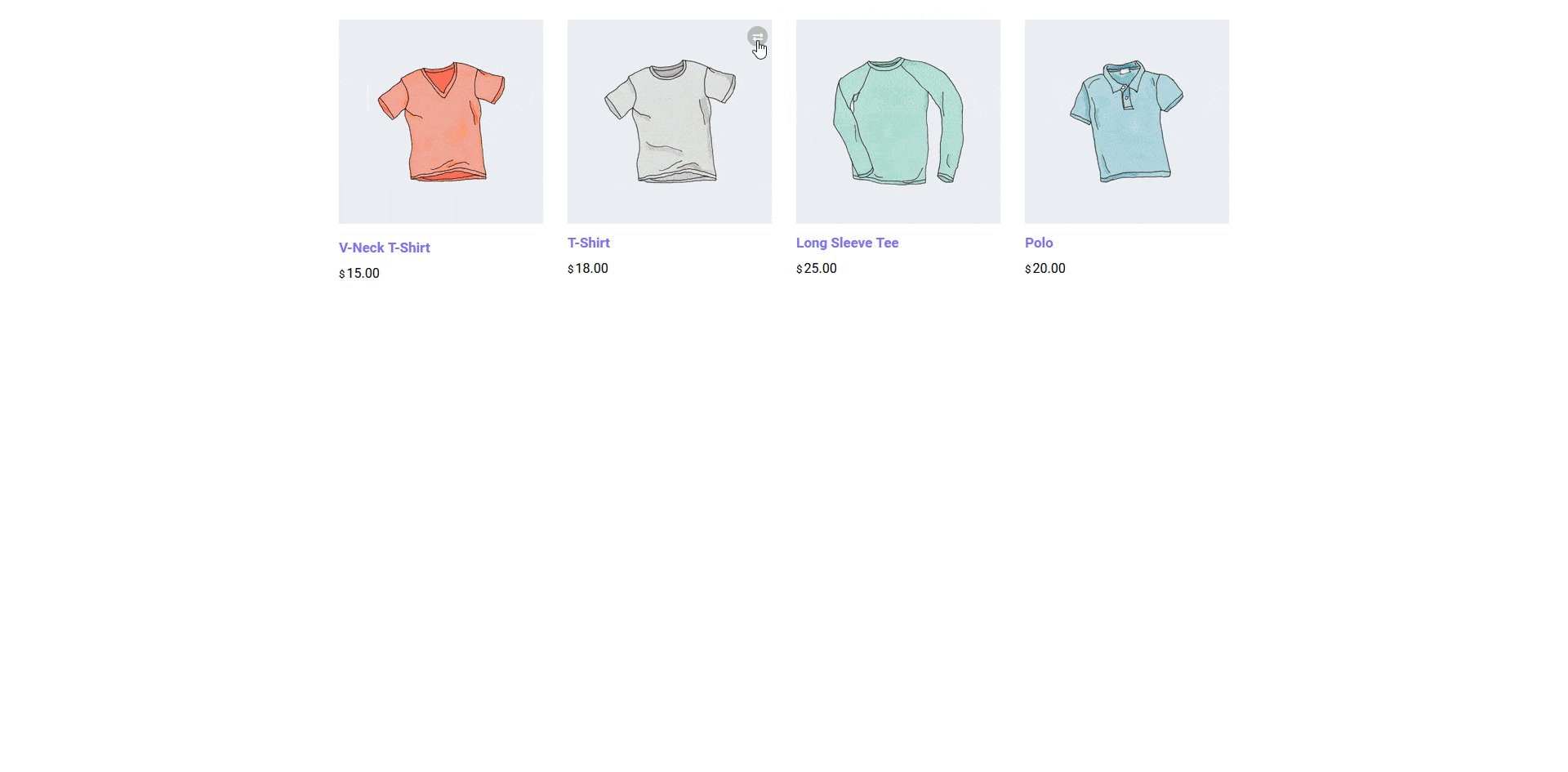
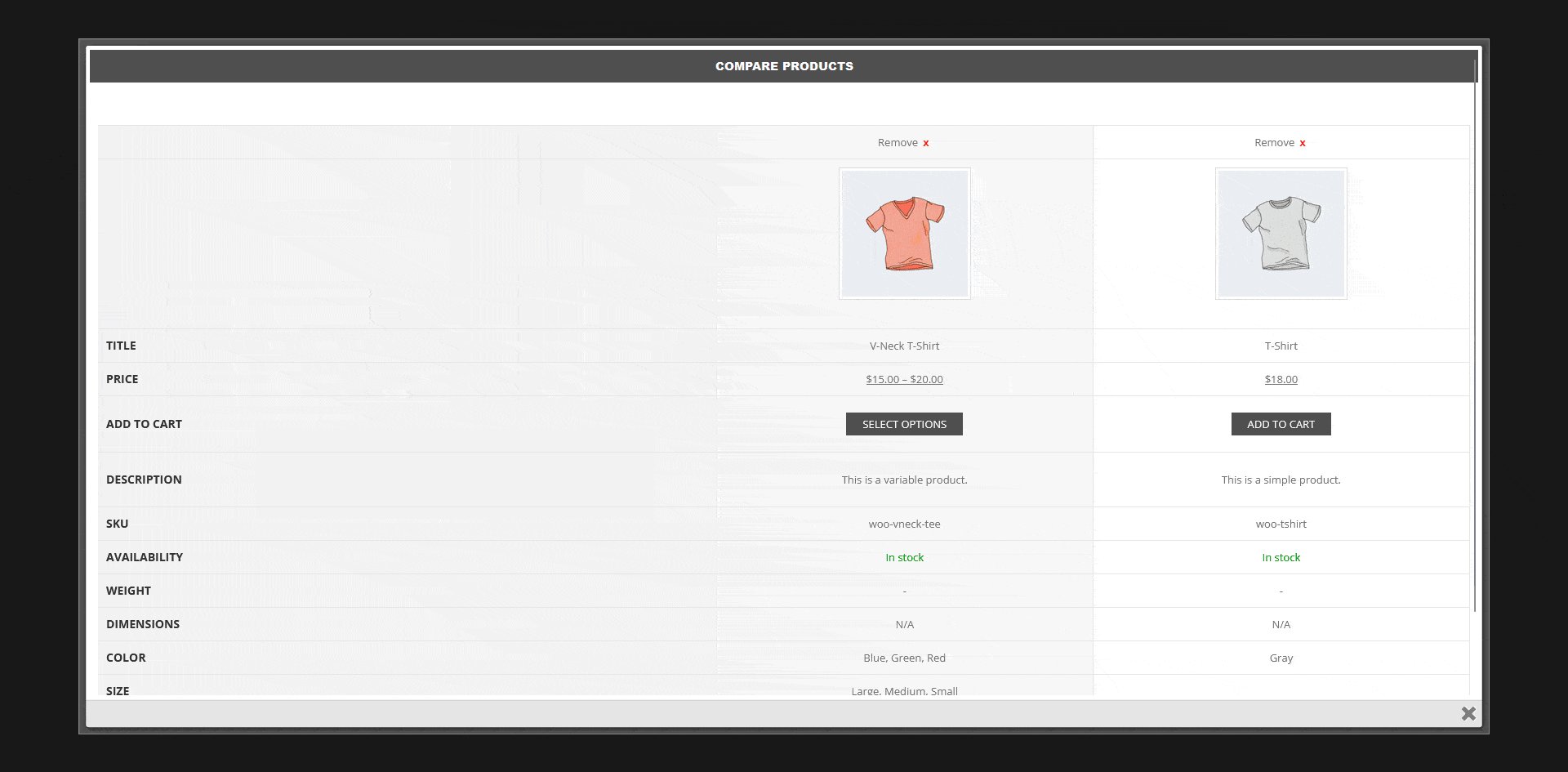
Now you should be able to see a compare icon when you hover over a product and click on it to compare products side by side.

Also, check How to Add Wishlist Button for WooCommerce Products in Elementor.



