Do you want to show related custom posts on your custom post types page? Showing related posts is a great way to increase user engagement. As when readers check a custom post, they are more likely to visit some related posts as well.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily show related posts based on custom taxonomy on your single custom post type pages.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type and its custom taxonomy, you can use the free Advanced Custom Fields (ACF) to create a custom post type and custom taxonomy.
For instance, we have created a custom post type called Books and Book Authors as its custom taxonomy.
To create the single post template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Now once you have created the single post template, custom post type and custom taxonomy then follow the steps –
1. Add the Dynamic Listing widget to the template.
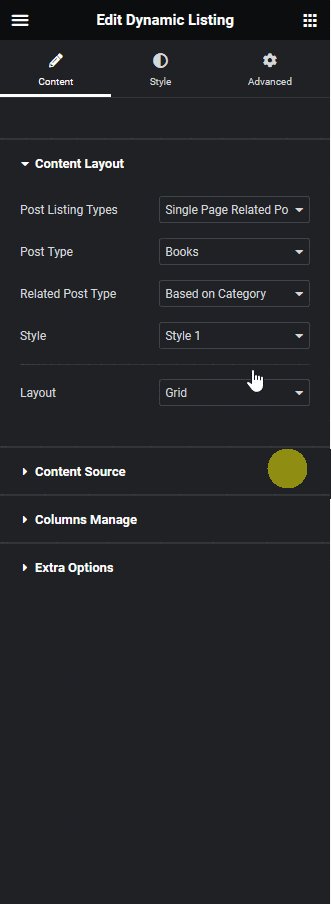
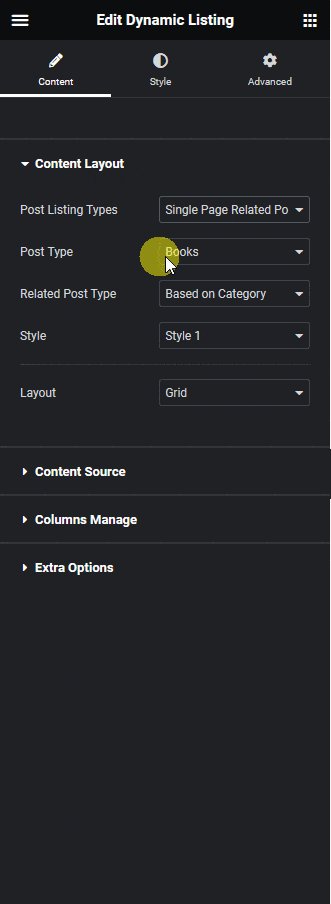
2. Then select Single Page Related Posts from the Post Listing Types dropdown and select your custom post type from the Post Type dropdown.
Note: The Related Post Type option is for normal blog posts only.
3. After that select the appropriate style and layout from the Style and Layout dropdown, respectively.
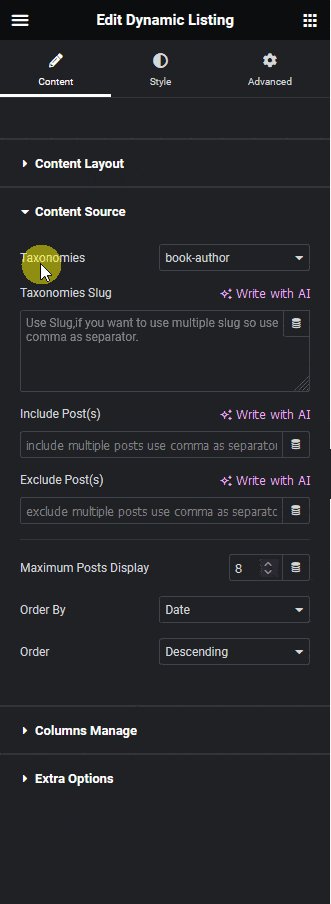
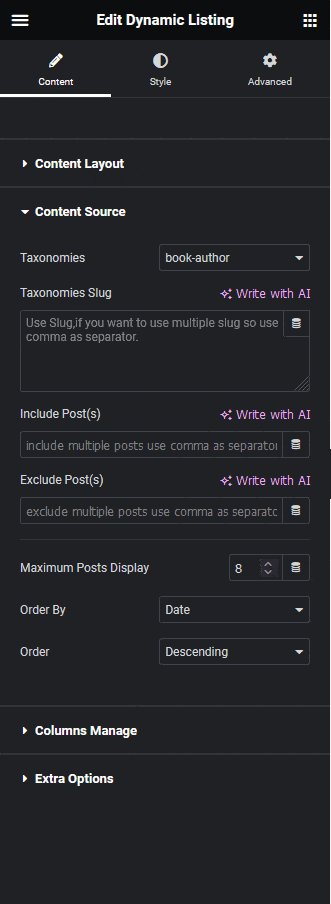
4. Then go to the Content Source tab, and select your custom taxonomy associated with your custom post type from the Taxonomies dropdown.

Now you should be able to see related posts on a single custom post type page based on your custom taxonomy.
Note: Make sure to use our single post widgets to ensure that your content is displayed correctly.
You can fine-tune the settings and style from other options.
Also, read How to Create Elementor Custom Post Type Grid.



