Are you looking for a way to improve the user experience on your WordPress blog by adding pagination to your blog posts? Pagination can make it easier for your readers to navigate through your content and find the posts they are interested in.
With the Blog Listing widget from The Plus Addons for Elementor, you can easily add pagination in blog posts in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Blog Listing widget on the page or template, select the appropriate listing type, style, and layout.
Note: Pagination is not available in the Carousel layout and Single Page Related Posts type listing.
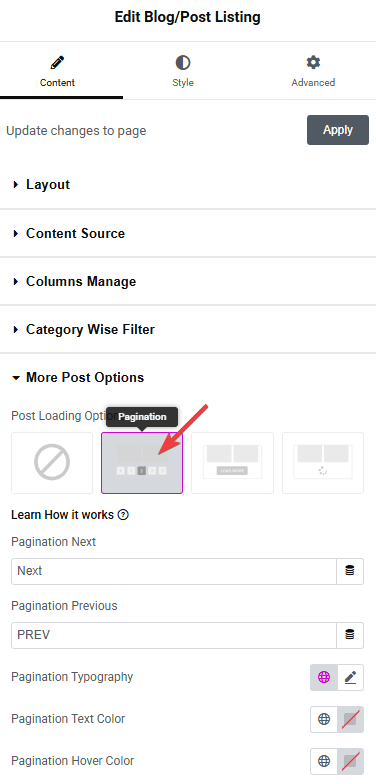
Then go to the More Post Options tab and select Pagination from the Post Loading Options section.

From the Pagination Next and Pagination Previous fields, you can edit the pagination next and previous text, respectively.
You can also manage the pagination typography, colour, and hover colour from here.
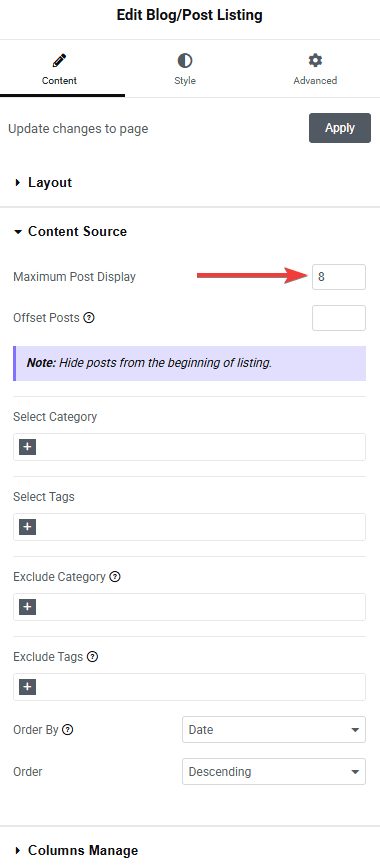
Now, go to the Content Source tab and set a maximum number of posts to be displayed on a page in the Maximum Posts Display field.

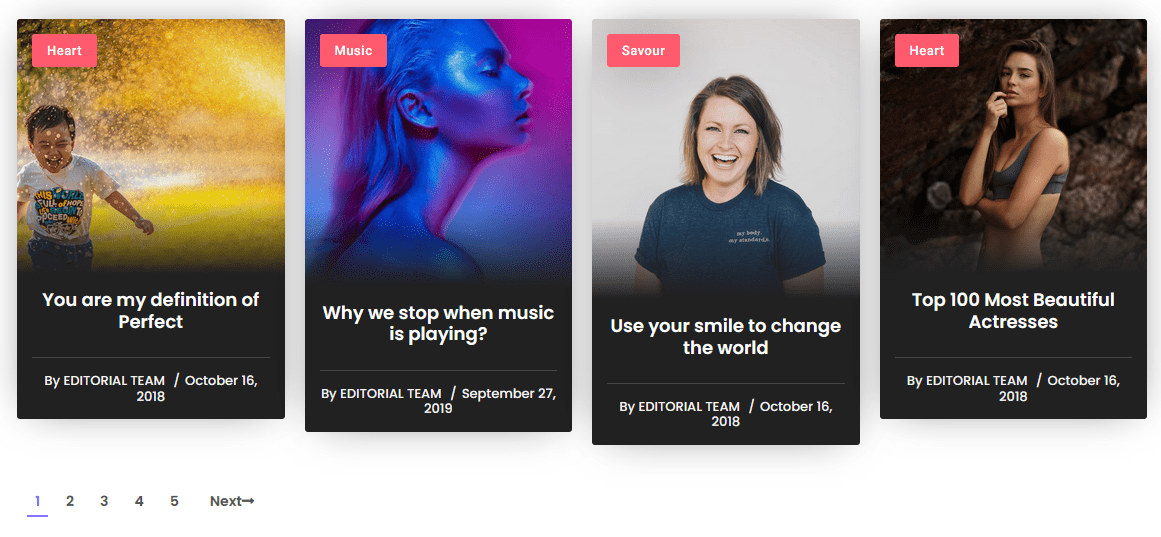
Depending on the number of posts you have and the number set in the Maximum Posts Display field, you’ll see a pagination on your blog post listing.
Note: To show pagination, you must set a lower number in the Maximum Posts Display field than the total number of posts.

Also, check How to add load more button in blog posts in Elementor.





































