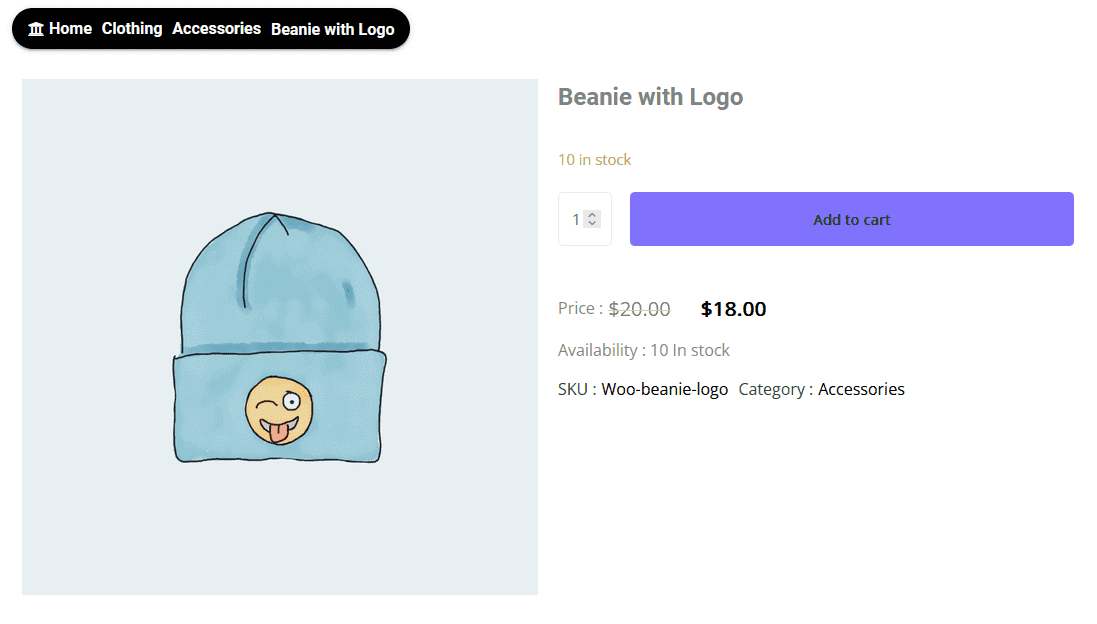
Adding breadcrumbs to your WooCommerce product single page is not only beneficial to your customers but also to your website’s SEO. It helps search engines to understand the structure of your website, making it easier to index and rank your pages.
With the Breadcrumbs Bar widget from The Plus Addons for Elementor, you can easily add breadcrumbs to the WooCommerce product single page.
To check the complete feature overview documentation of The Plus Addons for Elementor Breadcrumbs Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store.
Now, if you want to show the breadcrumbs only on the WooCommerce product single page, then you have to add the Breadcrumbs Bar widget to the single product template if you don’t have a separate header template for single products.
To create the single product template, you can use the free Nexter Builder, or you can use Elementor Pro if you are already using it.
Note: To show the breadcrumbs on the entire website, you should add the Breadcrumbs Bar widget to the header template.
After that, you can make necessary adjustments to the Breadcrumbs Bar widget.
Now, you should be able to see a beautiful working breadcrumb on your WooCommerce product single page.
Suggested reading: Ultimate guide to protect WooCommerce store from fraud & fake orders

Also, read how to add breadcrumbs on blog post single Page.





































