Do you want to add a breadcrumb to your blog post single page? Breadcrumbs are an essential navigation element that can improve the user experience and SEO of your blog. Breadcrumbs help visitors understand where they are on your blog and how to navigate to other pages.
With the Breadcrumbs Bar widget from The Plus Addons for Elementor, you can easily add breadcrumbs to the blog post single page.
To check the complete feature overview documentation of The Plus Addons for Elementor Breadcrumbs Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
If you want to show the breadcrumbs only on the blog post single page, then you have to add the Breadcrumbs Bar widget to the single post template if you don’t have a separate header template for the single post page.
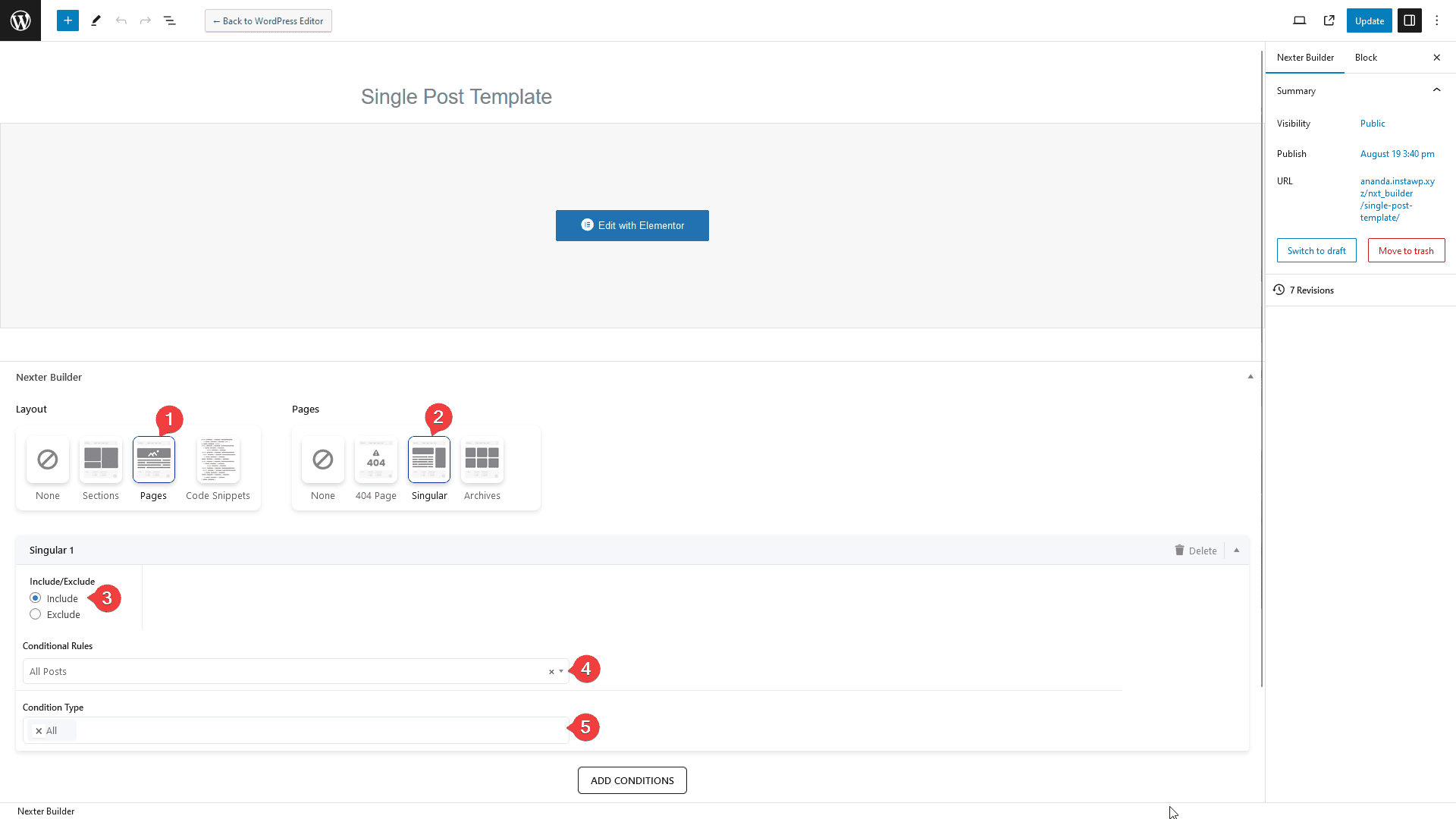
To create the single post template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.

Note: To show the breadcrumbs on the entire website, you should add the Breadcrumbs Bar widget to the header template.
After that, you can make necessary adjustments to the Breadcrumbs Bar widget.
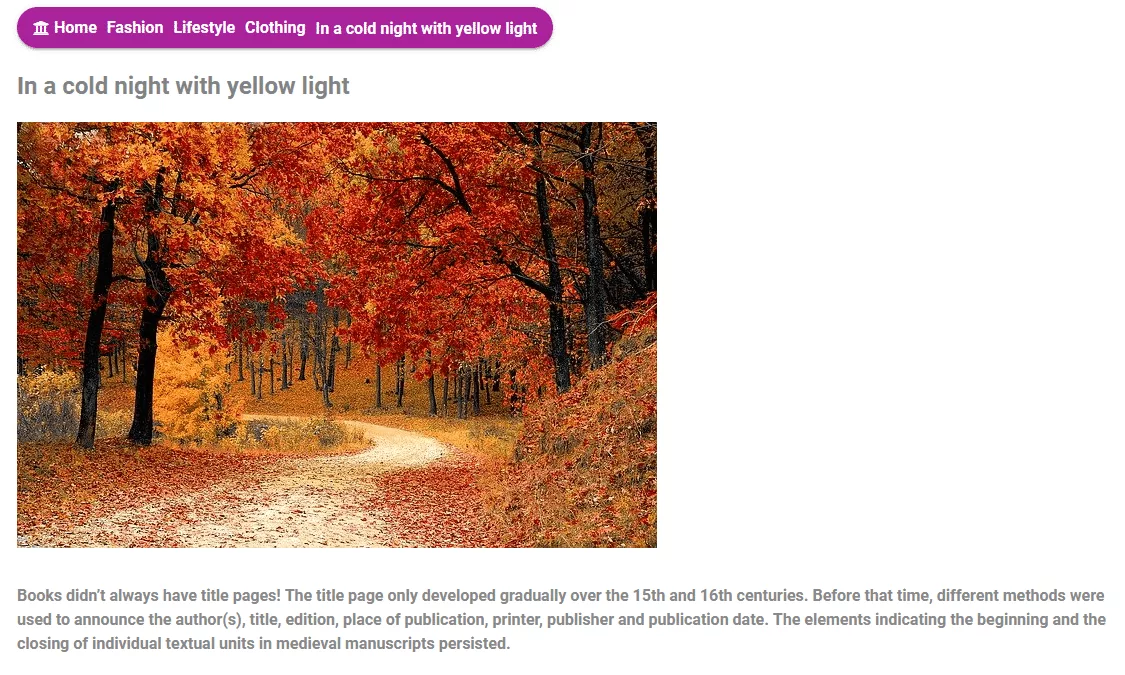
Now, you will be able to see a working breadcrumb on your blog single post page.
Suggested reading, how to add breadcrumbs to Elementor category page.

Also, read how to add breadcrumbs on custom post types single page.



