Do you want to create a particle background in Elementor? Showing particle effects in the background can enhance the overall website aesthetic and leave a lasting impression on your audience.
With the Row Background widget from The Plus Addons for Elementor, you can easily add a particle background to a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container or section you want to add the particle background and follow the steps –
1. Add an appropriate background in the Deep Layer tab.
Note: For better visibility of the particle effects, you should add a background in the Deep Layer.
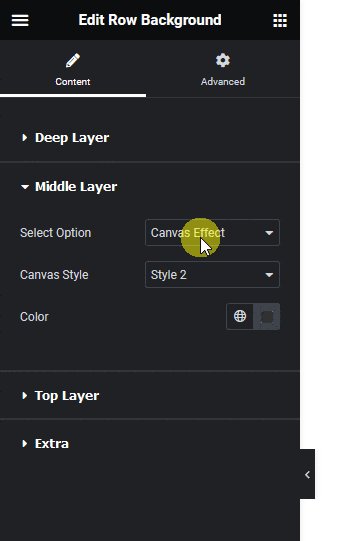
2. Then select Canvas Effect from the Select Option dropdown, under the Middle Layer tab.

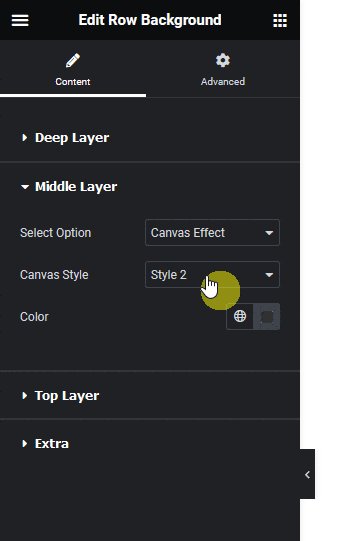
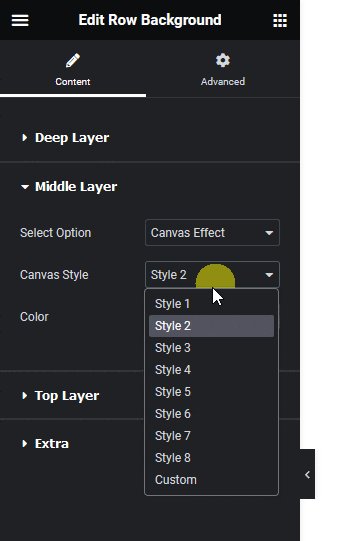
3. From the Canvas Style dropdown, you have to select a particle effect. Here you’ll find eight pre-defined particle effects or can add a custom effect.
Let’s select Style 2 here, from the Color section you can change the particle color.
Similarly each style, you’ll find some additional settings.
To use the custom option, you can create the particle effect using this tool. Then you have to add the JSON code.
Now you’ll see a beautiful particle effect on the section or container background.






































