Are you looking to add a parallax background in Elementor? The parallax effect creates an illusion of depth by moving different layers of content at different speeds as the user scrolls down the page.
With the Row Background widget from The Plus Addons for Elementor, you can easily create a parallax background for a container or section in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Row Background widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Row Background widget to the container or section you want to add the parallax background and follow the steps –
1. Select Creative Background Image from the Select Option dropdown, under the Deep Layer tab.

2. In the Background Image section you have to add the background image.
You can adjust the background image from the Image Position, Attachment, Repeat and Background Size dropdowns.
From the Background Effect dropdown, you can change the background effect. Here you’ll find two options –
- Normal Background Image – To keep the background image normal.
- Auto Moving Background Image – To make an auto-moving background image.
You’ll find different settings for each option.
Select the option as per your requirements, let’s select Normal Background Image here.
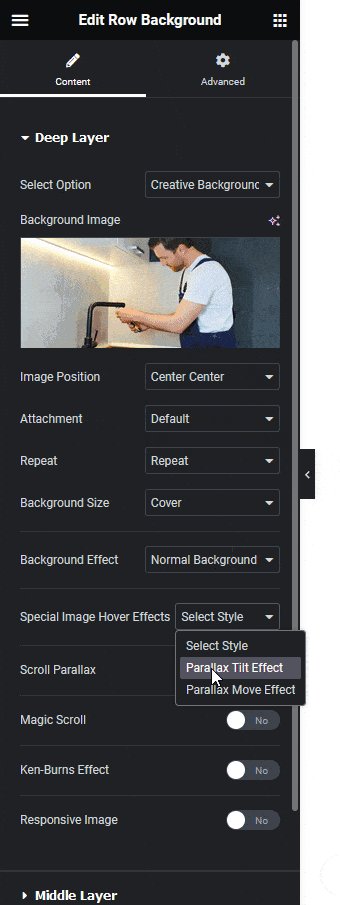
From the Special Image Hover Effects dropdown, you can add special effects to the background image. Here you’ll find two options –
- Select Style – To add no effect.
- Parallax Tilt Effect – To add a parallax tilt effect to the background image on mouse hover.
- Parallax Move Effect – To add a mouse move effect to the background image on mouse hover.
You’ll find different settings for each option.
Select the option as per your requirements, let’s select Select Style here to add no effects.
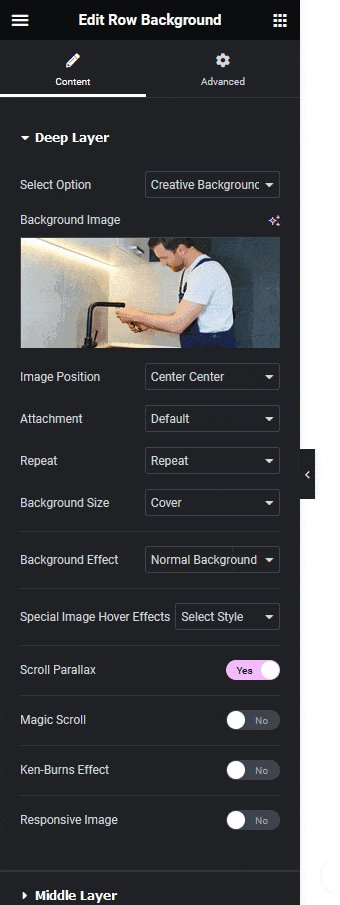
3. Then enable the Scroll Parallax toggle.
From the Magic Scroll toggle, you add a scrolling effect to the background image. You can use this option to create a more intense parallax effect on scroll.
By enabling the Ken-Burns Effect toggle you can add the Ken-burn effect to the background image.
From the Responsive Image toggle, you can select to show or hide the background image for responsive devices.
You can mix and match these options to create a more dynamic parallax background image effect.
For creating a simple parallax background you don’t need to add any background in the other layers.
But you can use other layers to create a more complex parallax background.





































