Do you want to add a pricing list with a flip box style in Elementor? Adding a pricing list with a flip box style can add a unique touch to your website.
With the Pricing List widget from The Plus Addons for Elementor, you can easily add a flip box-style pricing list in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Pricing List widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Pricing List widget to the page and follow the steps –
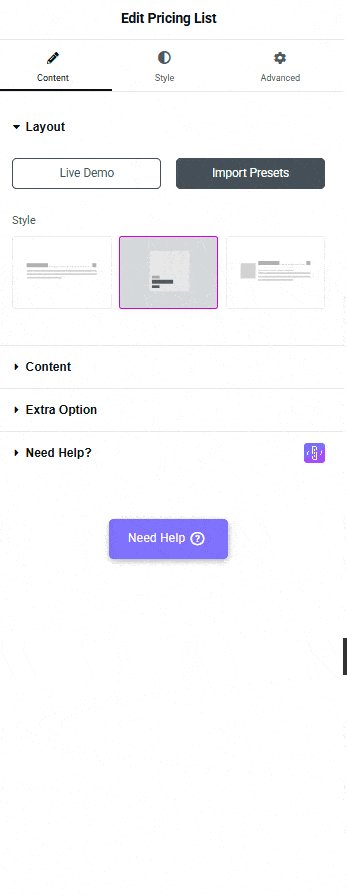
1. Select Simple from the Style section under the Layout tab.

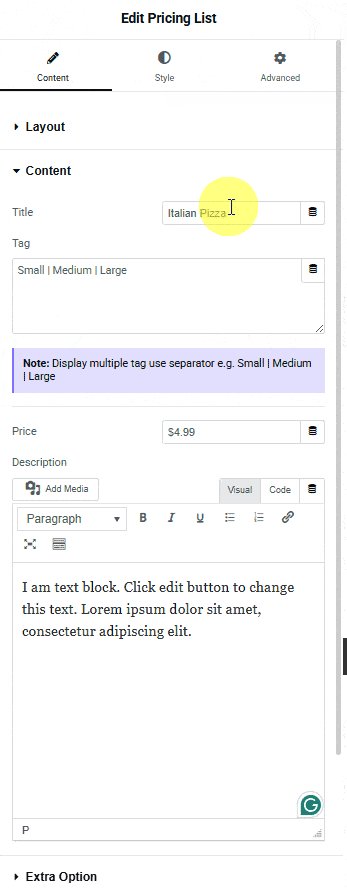
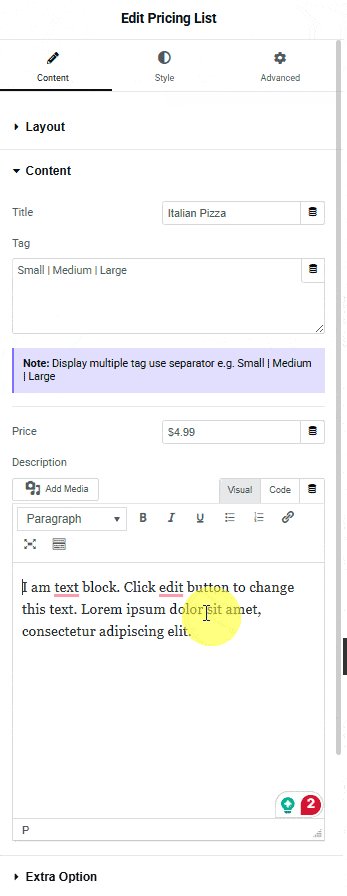
2. Then add the content as per your requirements from the Content tab. You’ll find the same content options as available in Modern style.
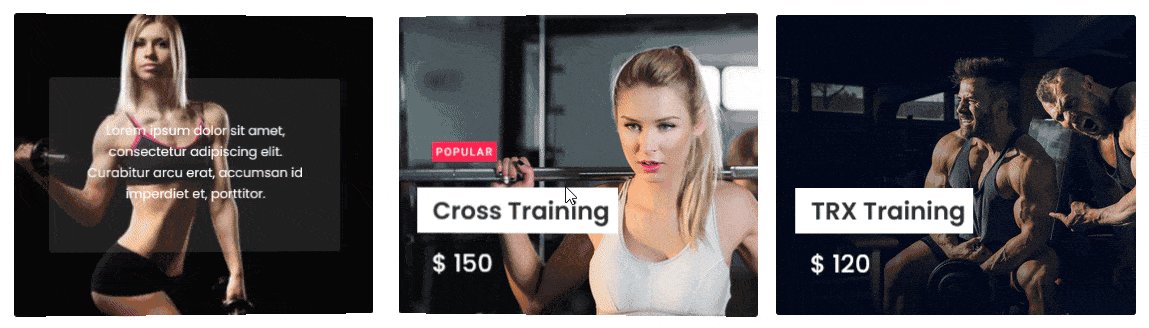
Note: In the Simple style the description will show on the backside.
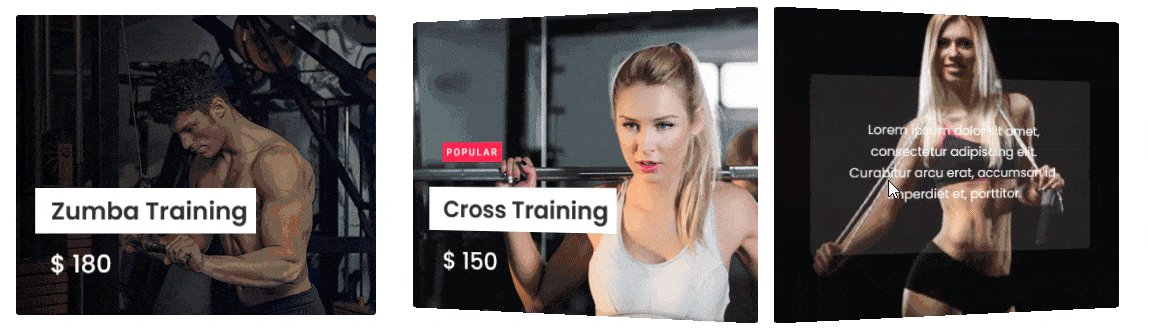
Now, when you hover over the pricing list item, it will flip to show the content of the backside.
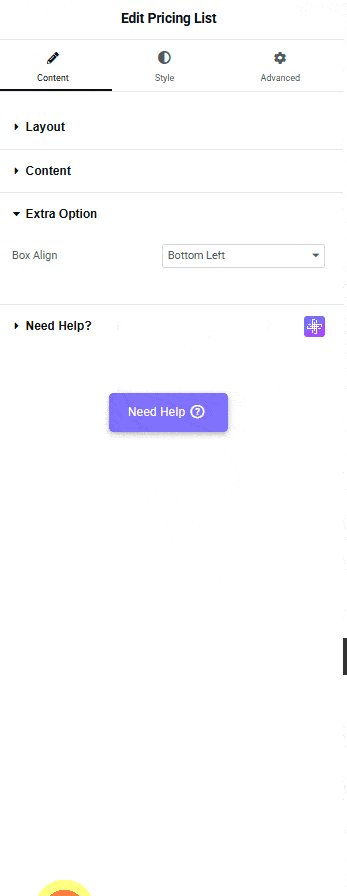
3. Then, under the Extra Option tab, from the Box Align dropdown, you can set the pricing box alignment to Top Left, Top Right, Bottom Left, or Bottom Right.
You have to add the Pricing List widget multiple times to create more pricing list items.

Read Further: How to Add Lottiefiles to the Pricing List in Elementor?





































