Do you want to add a pricing list with a flip box style in Elementor? Adding a pricing list with a flip box style can add a unique touch to your website.
With the Pricing List widget from The Plus Addons for Elementor, you can easily add a flip box style pricing list in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Pricing List widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Pricing List widget to the page and follow the steps –
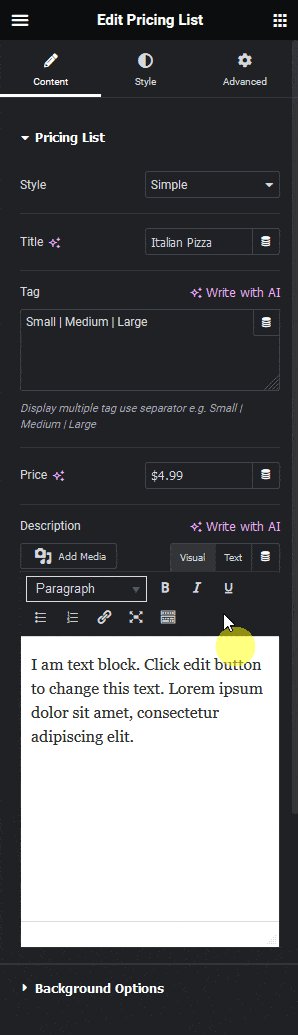
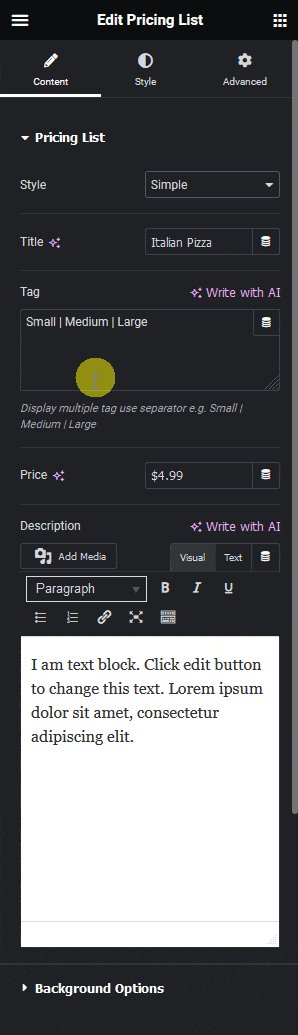
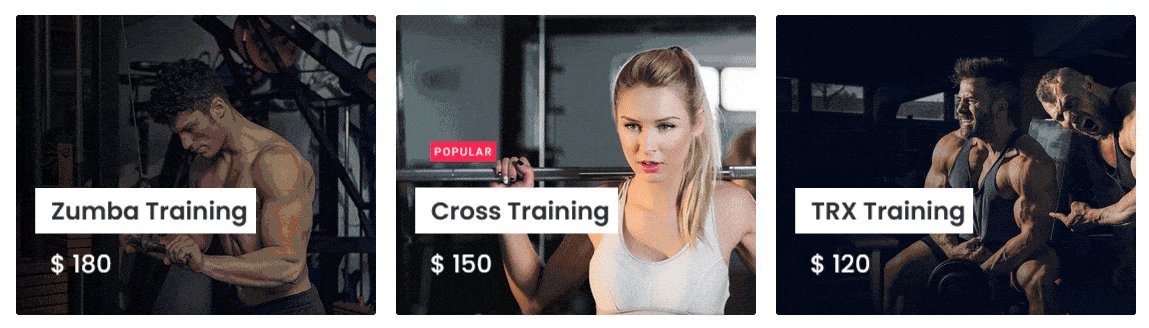
1. Select Simple from the Style dropdown under the Pricing List tab.

2. Then add the content as per your requirements. You’ll find the same content options as available in Modern style.
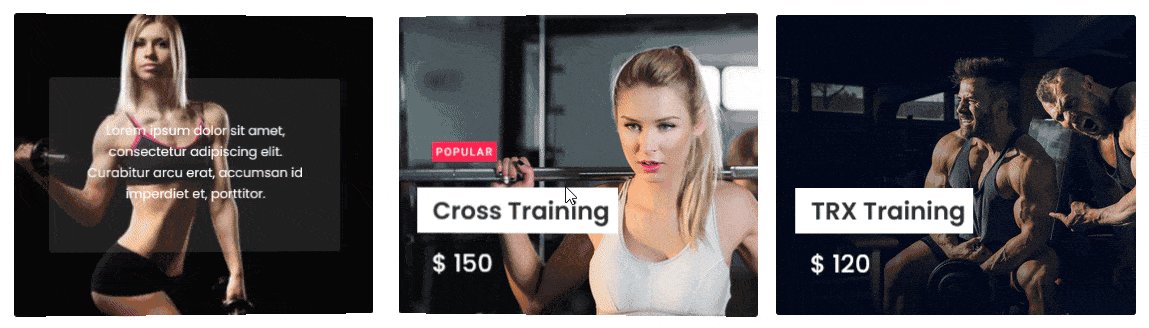
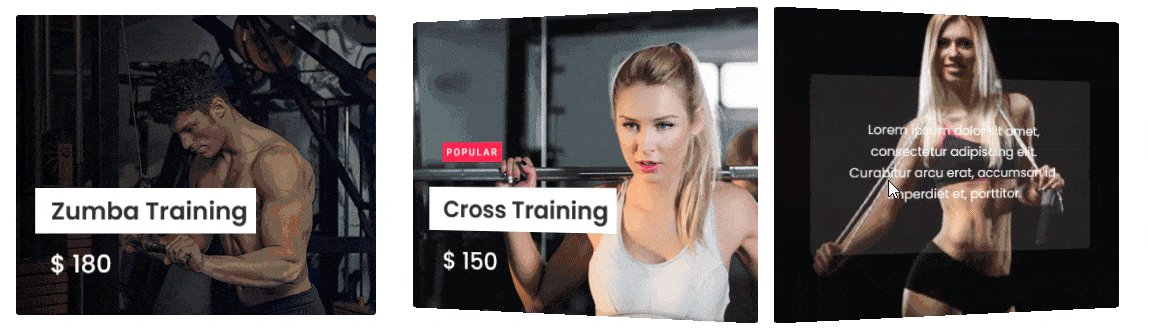
Note: In the Simple style the description will show on the backside.
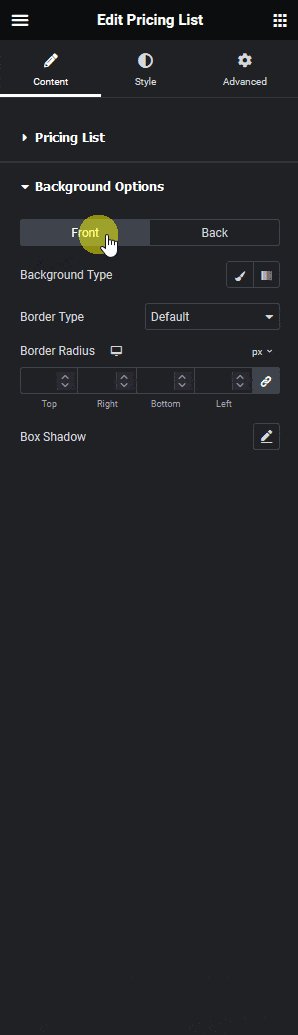
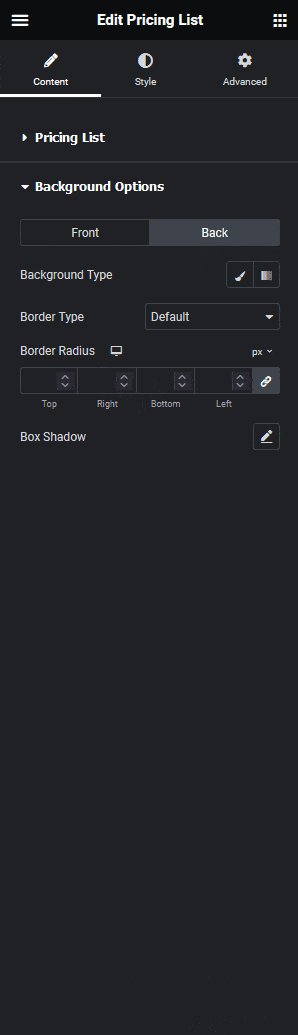
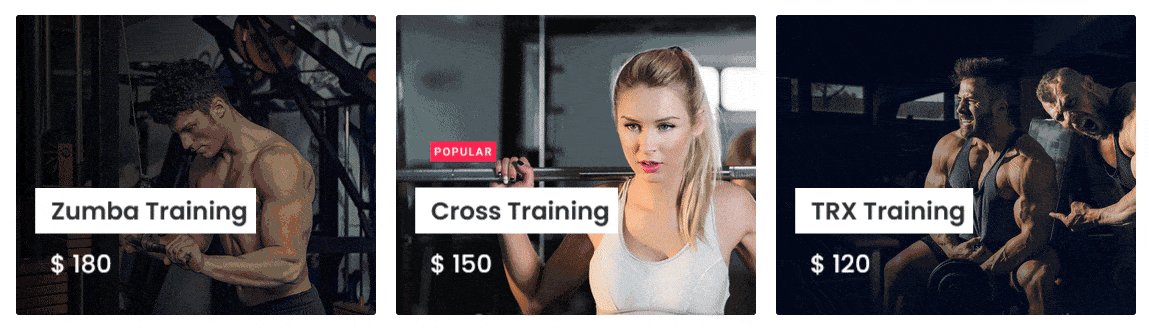
From the Front and Back tabs under the Background Options tab, you can add different backgrounds, borders, box shadows and border radius for the front and backside.
Now when you hover over the pricing list item it will flip to show the content of the backside.
You have to add the Pricing List widget multiple times to create more pricing list items.

Read Further: How to Add Lottiefiles to the Pricing List in Elementor?



