If you are looking for a creative way to showcase your testimonials on your Elementor website, a masonry layout can be a good option. With this layout option, you can arrange your testimonials in a visually appealing grid format, where each testimonial fits together perfectly like a puzzle.
With the Testimonial widget from The Plus Addons for Elementor, you can easily create a beautiful masonry grid layout for your testimonials.
To check the complete feature overview documentation of The Plus Addons for Elementor Testimonial widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
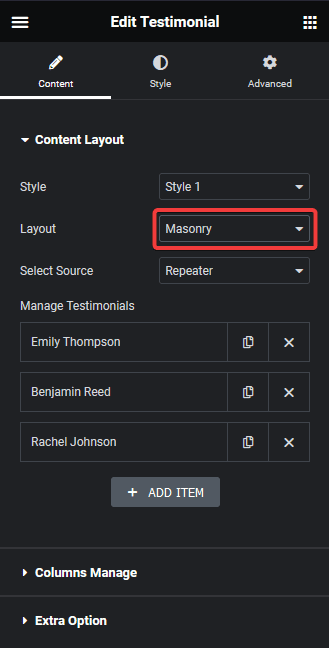
To do this, add the Testimonial widget on the page, after selecting the appropriate style, select Masonry from the Layout dropdown. Then select the appropriate source from the Select Source dropdown.

Now your testimonials will show in a masonry layout. You can manage the masonry columns from the Columns Manage tab.
Also, read How to Add a Testimonial Carousel Slider in Elementor.



