Are you looking to create personalized and targeted product showcases on your WooCommerce store? Sometimes, you may want to highlight particular products or create custom displays for your customers.
With the Product Listing widget from The Plus Addons for Elementor, you can easily create a product listing based on product ids.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing widget to the page.
2. Select Normal Page from the Product Listing Types dropdown, then select the appropriate style and layout.
3. Then go to the Content Source tab, and in the Include Product(s) field, you can add the ids of the products you want to show.
Note: You can add multiple ids separated by a comma(,).
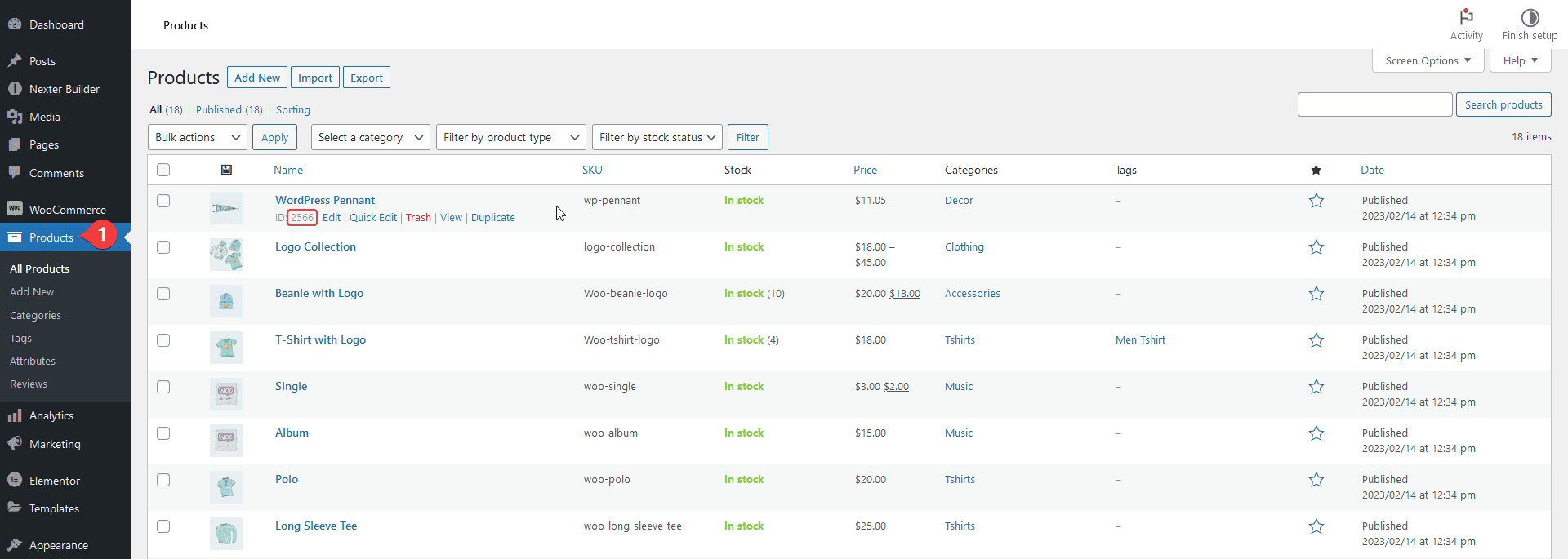
To find the product ID from the Dashboard, go to Products.
Hover over the product you want to get the ID of, and you’ll see the ID.

Also, check How to Display Featured Products in Woocommerce in Elementor.





































