Are you looking to showcase your client’s logos in an organized and visually appealing grid layout on your website? Displaying client logos in a grid layout is an effective way to showcase your portfolio, establish credibility, and highlight your successful partnerships.
With the Clients Listing widget from The Plus Addons for Elementor, you can easily show client logos in a beautiful grid layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Clients Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
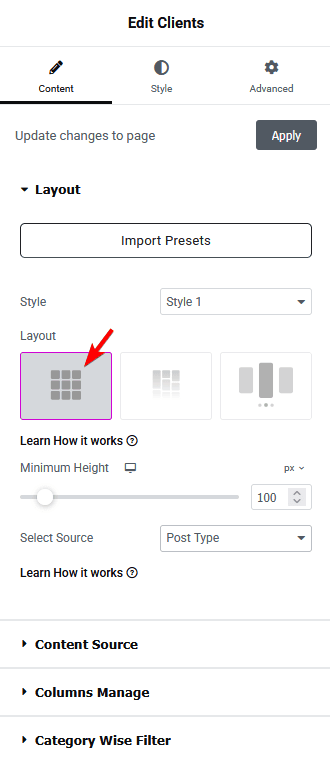
To do this, add the Clients Listing widget on the page, and select Grid from the Layout section. From the Minimum Height section, you can adjust the client logo section height.
Then select the appropriate source from the Select Source dropdown.

Now your Elementor client logos section will show in a grid layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Add Logo Showcase in Masonry Grid Layout in Elementor.






































