Are you looking to create a highly targeted and customized post grid that displays specific custom posts based on a custom taxonomy? By targeting a specific item of a custom taxonomy you can create a unique custom posts list to meet your specific need.
With the Dynamic Smart Showcase widget from The Plus Addons for Elementor you can easily show custom posts from a specific taxonomy item.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Smart Showcase widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you need to have a custom post type with a custom taxonomy. You can use the free Advanced Custom Fields (ACF) to create a custom post type and custom taxonomy.
Make sure you have added some posts in the custom post type and taxonomy in the custom taxonomy.
Suppose we have a custom post type called Books and a custom taxonomy called Book Author with a couple of authors.
Now we want to show posts from a particular author (for example – Paul) only.
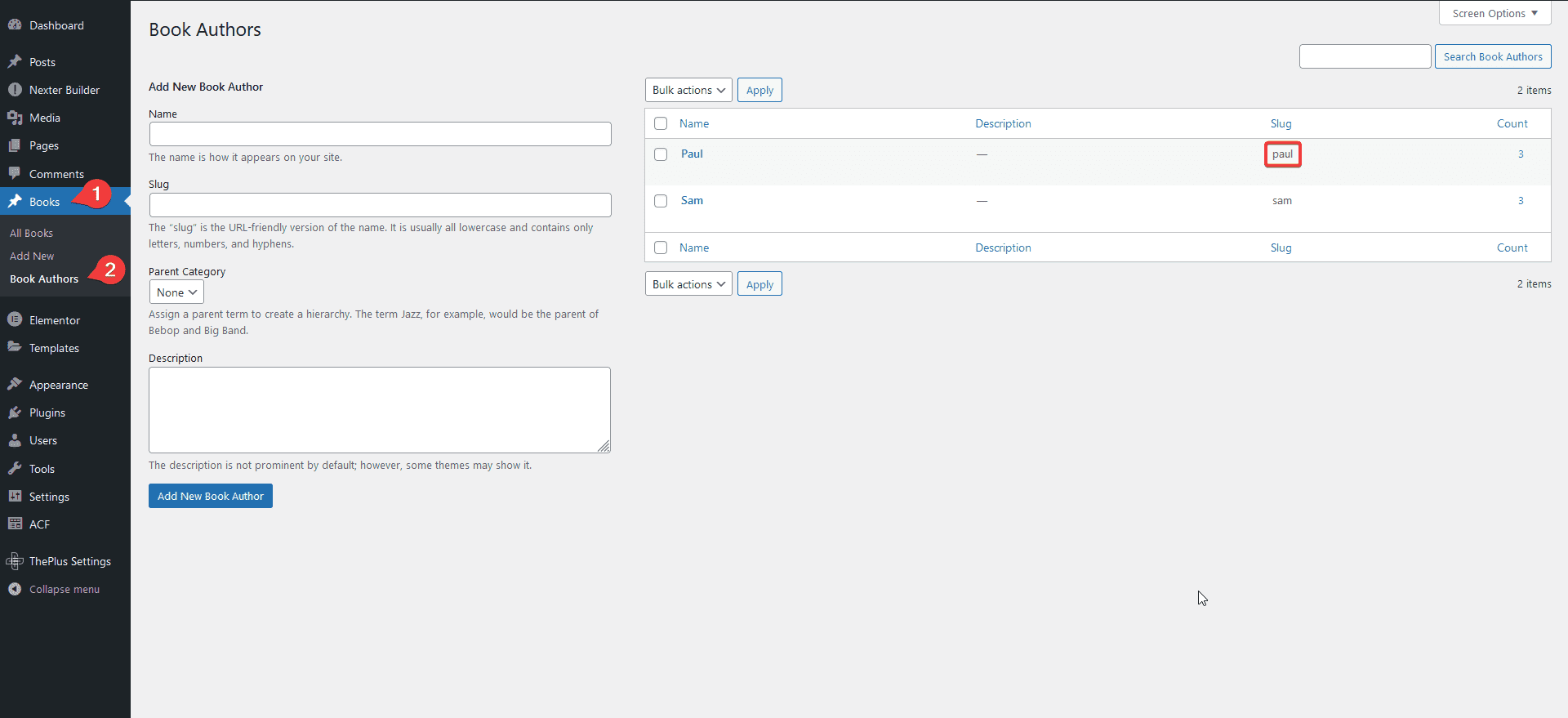
To do this you have to find the slug of that particular taxonomy item, go to your Custom Post Type > Custom Taxonomy, in our case we’ll go to Books > Book Authors.
On that page, you’ll see the slug of different taxonomy items copy the slug you want to display posts from.

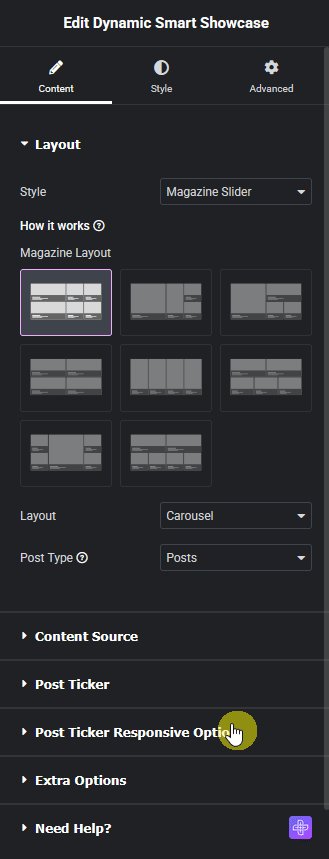
Now, add the Dynamic Smart Showcase widget on the page, after selecting the appropriate style and layout select your custom post type i.e. Books from the Post Type dropdown.
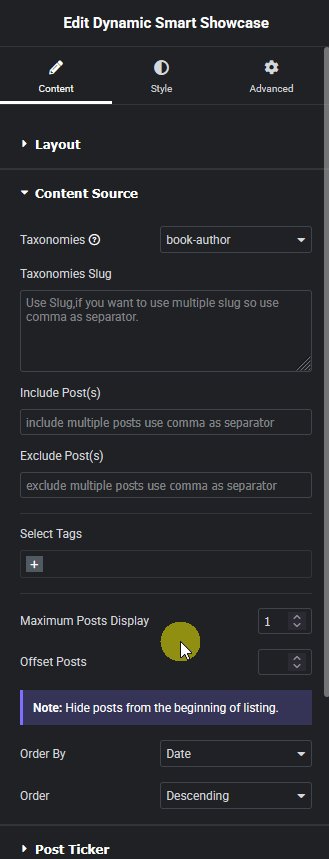
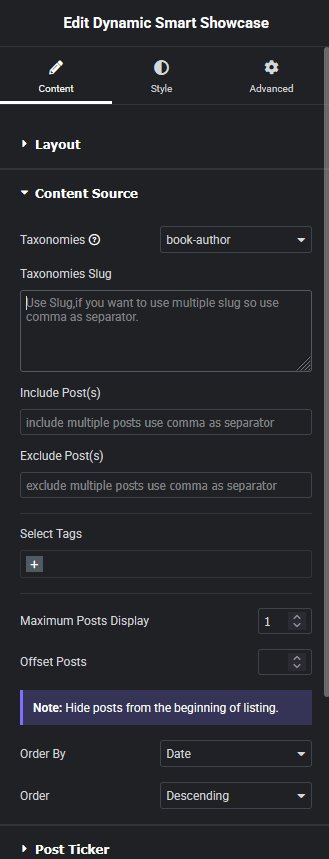
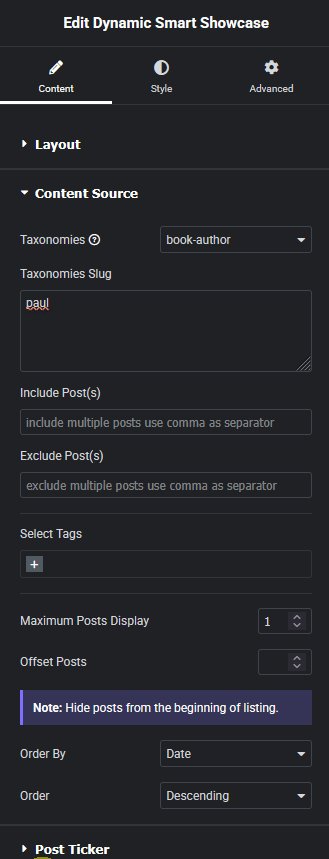
Then go to the Content Source tab, and select your custom taxonomy i.e. book-author from the Taxonomy dropdown.
After that in the Taxonomies Slug field add the slug.
Note: You can add multiple slugs separated by commas.

Now it will show posts from that particular taxonomy item only.
You can also include or exclude posts by post id just as you would do for normal posts.
Also, read How to Exclude Post by Post ID From Custom Post Grid Layout.





































