Do you want to show Advanced Custom Fields (ACF) repeater data on your single post pages in Elementor? With the ACF repeater field, you can create multiple sets of sub-fields for a single field, making it an incredibly useful tool for displaying data on your website.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily show ACF repeater data on a single post page.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
First, you have to create the single post template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Now once you have created the single post template, follow the steps –
Create the Repeater Fields
To create the repeater fields, you have to use the Advanced Custom Fields Pro plugin.
1. From the Dashboard go to ACF > Post Types and click on Add New.
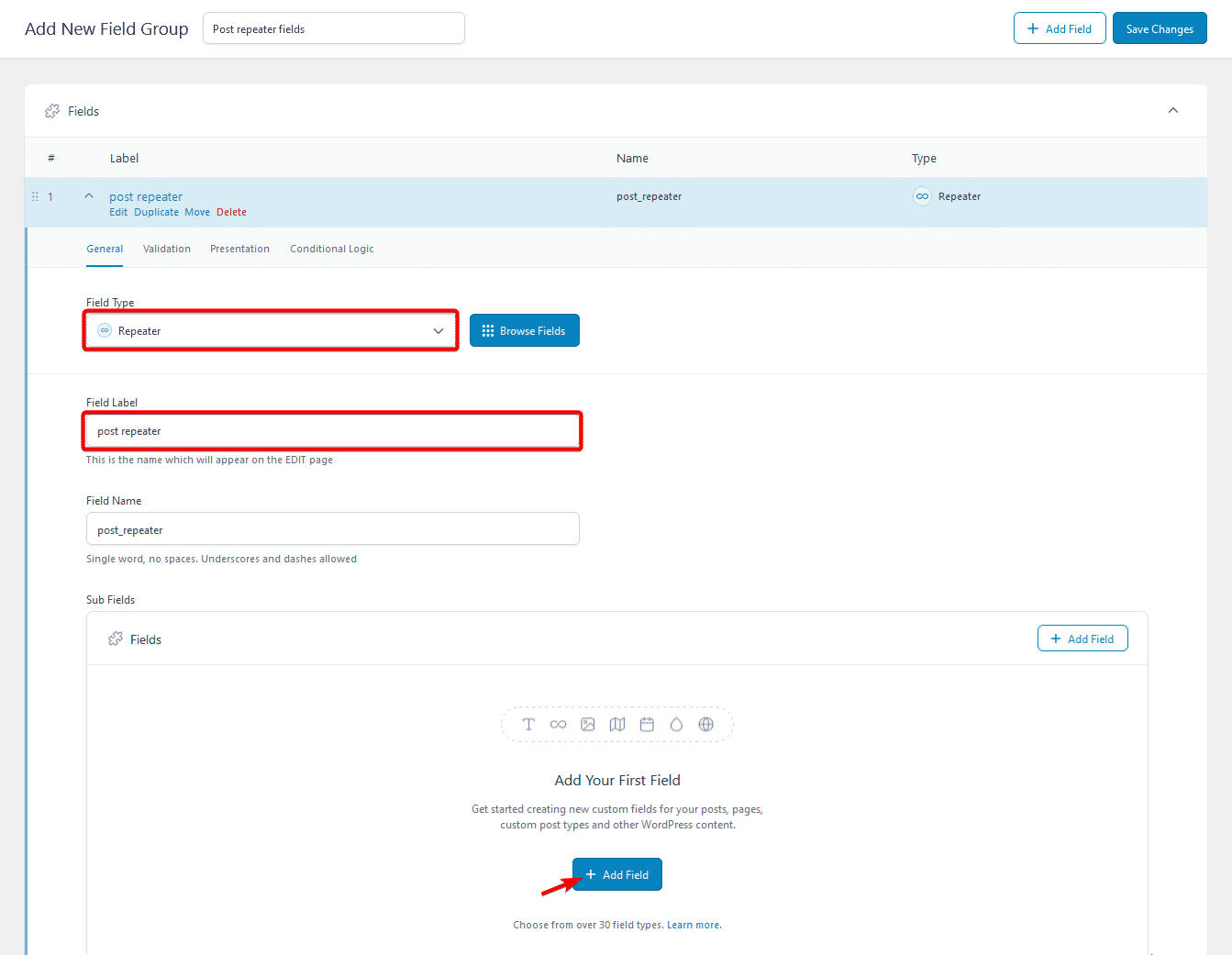
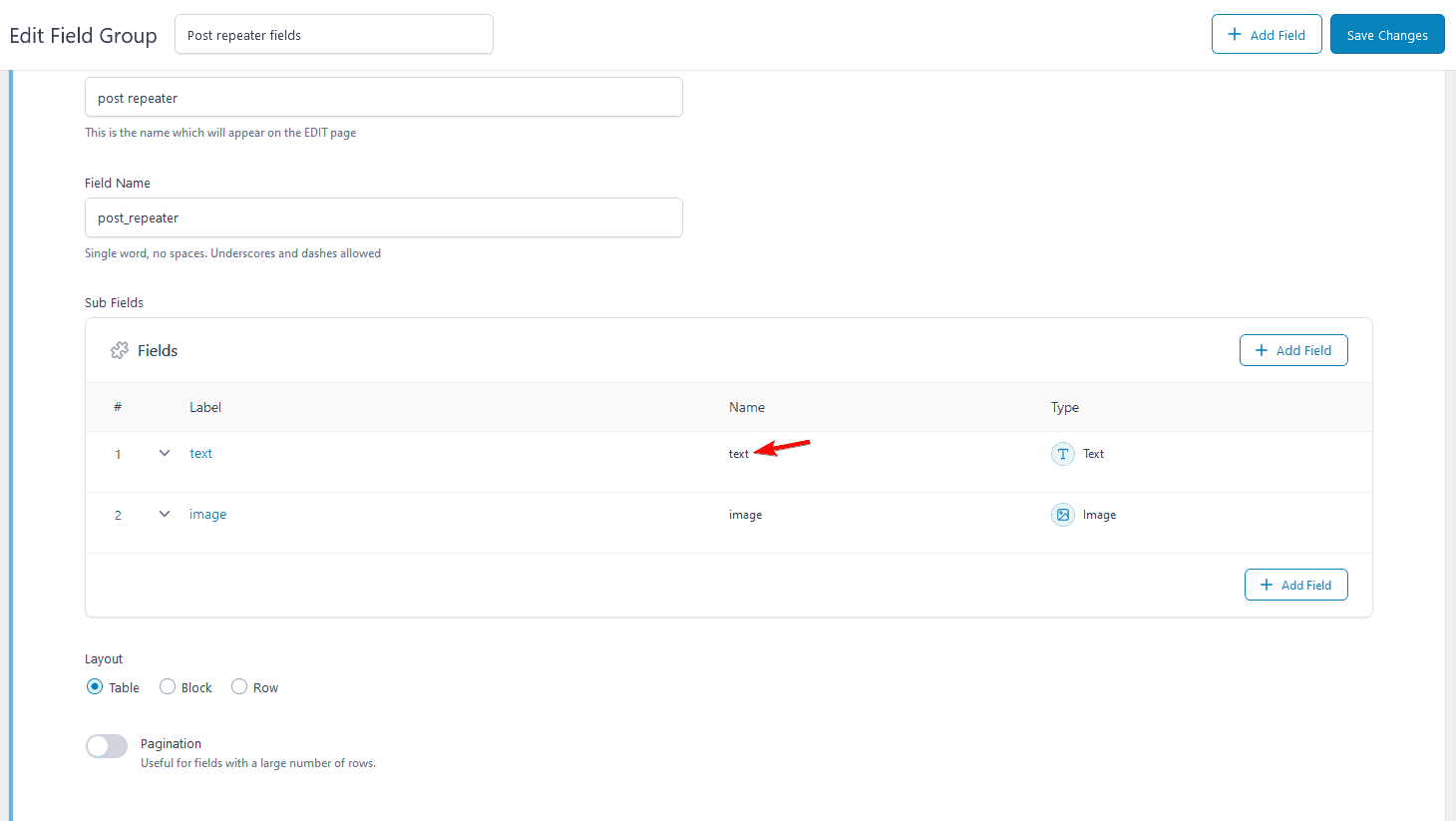
2. Add a name to the field group.
3. Then add the Repeater field type and add a name to the field.
4. To add sub fields click on the +Add Field button.

You can add different types of fields, for instance, we’ve added a text and image field.
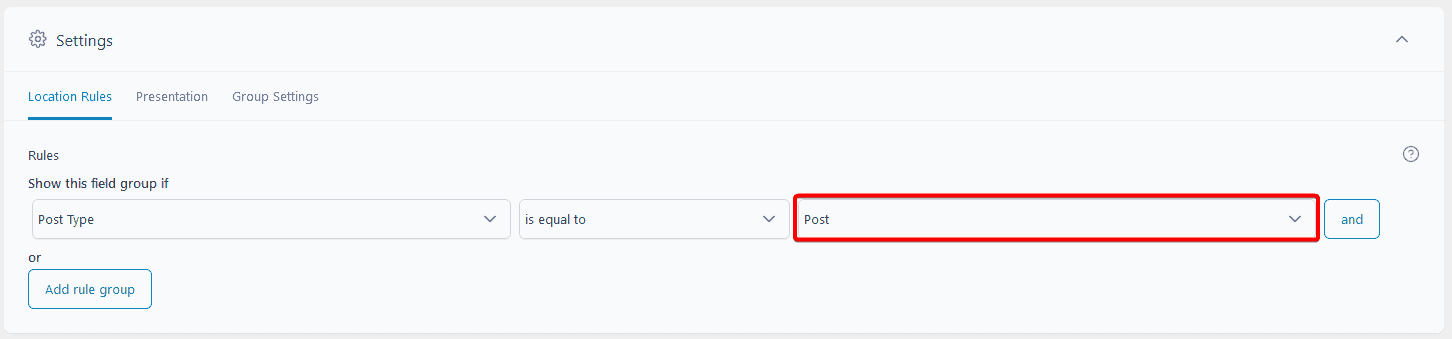
5. Once done, from the Settings section you have to set the location of this repeater field, for instance, we’ll set it to Post under Rules.

5. Once done, click on the Save Changes button.
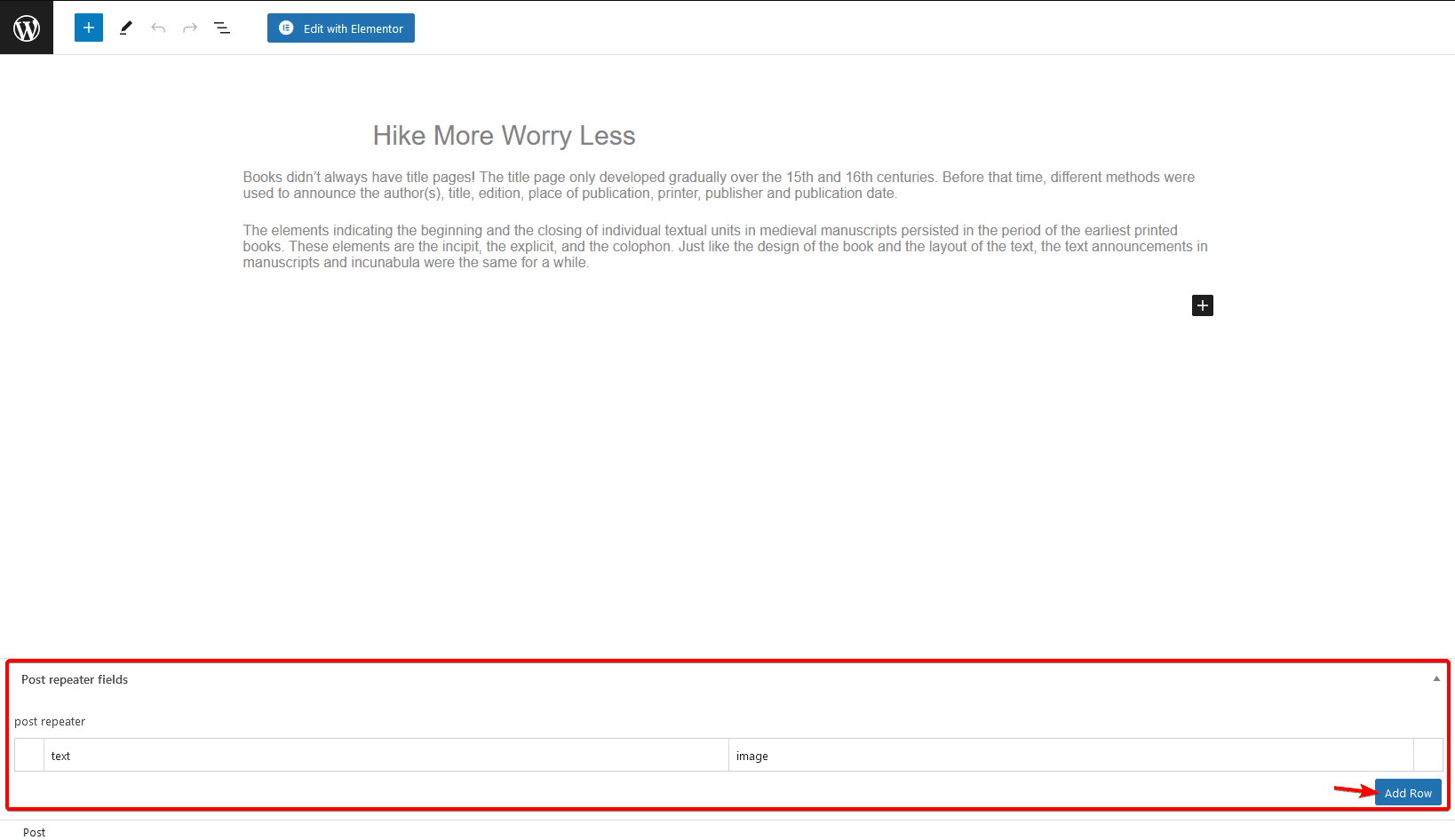
6. Then you have to add value in the custom fields on each post. You have to click on the Add Row button to add data.

Create Elementor Template for ACF Repeater Fields
Now you have to create an Elementor template for the ACF Repeater field which can be used in the single post template.
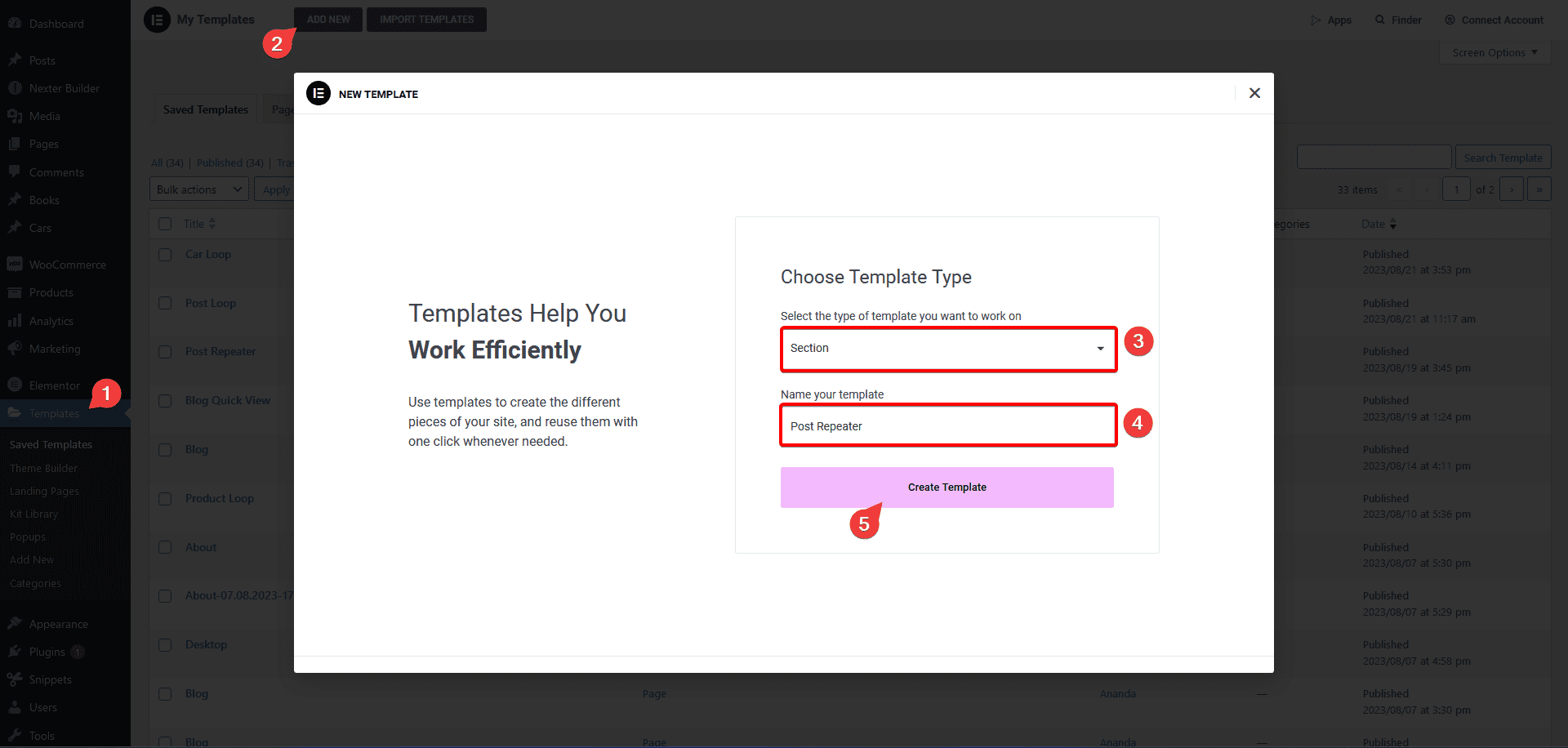
1. To do this from the Dashboard, go to Templates and click on Add New, then select Section as the template type, give a name to the template then click on Create Template button.

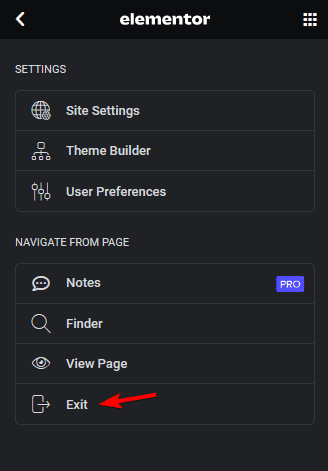
2. In the blank template click on the Publish button, then click on the hamburger icon in the Elementor widget panel and click on the Exit button to go back to the WordPress editor page.

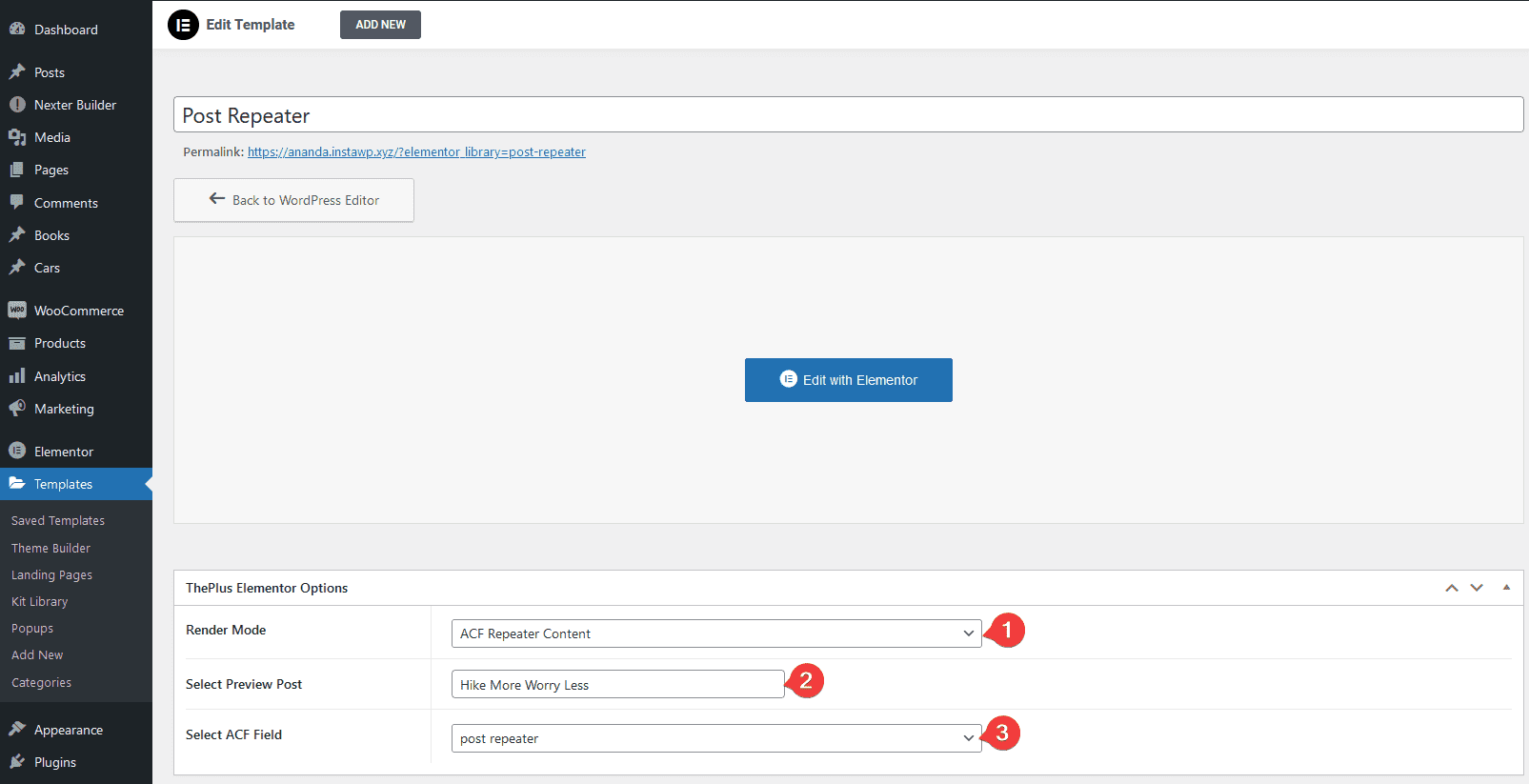
3. Then in the ThePlus Elementor Options section, you have to select ACF Repeater Content from the Render Mode dropdown.
4. In the Select Preview Post field, you have to add a post name.
Note: You have to select the preview post based on the post type the ACF Repeater field is created for. If you’ve created the ACF Repeater field for custom post type then you have to select the preview post accordingly.
5. Then in the Select ACF Field, you have to select your repeater filed name.

6. Once done click on the Update button to save the changes.
7. After that click on the Edit with Elementor button to open the template in the Elementor editor.
8. In the template search for the TP Custom Field widget and add to the page.
Note: The TP Custom Field widget will be added automatically when you enable the Dynamic Listing widget.
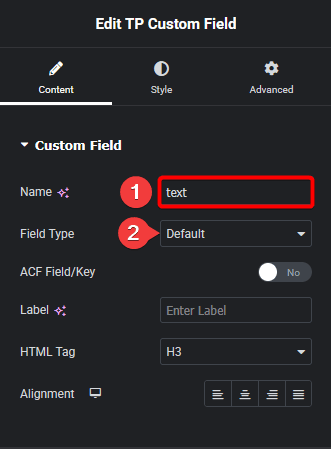
9. In the Name field, you have to add the field name from the ACF Repeater Sub Fields section.

10. From the Field Type dropdown, you have to select the appropriate field type.

Note: For the Text field type select the Default option.
You can keep the rest of the options same.
Note: If you have not added data in the repeater fields in the preview post then you might see some errors in the template when you add the field name.
11. Then add another TP Custom Field widget and add the image field following the same process.
12. Once done update the template.
Use the Template With Dynamic Listing Widget
Now you have to use the Dynamic Listing widget on the single post template.
Note: Make sure to use our single post widgets to ensure that your content is displayed correctly.
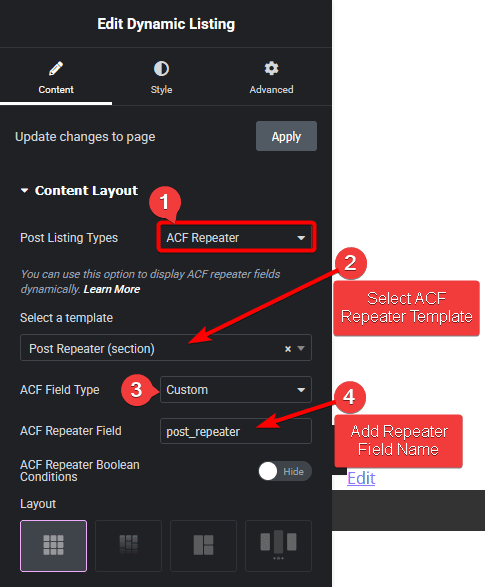
1. Add the Dynamic Listing widget.
2. Then select the ACF Repeater from the Post Listing Types dropdown.
3. Then from the Select a template dropdown you have to select your ACF Repeater field template.
4. From the ACF Field Type dropdown, select Custom.
5. Then in the ACF Repeater Field you have to add the ACF Repeater field name.

6. By enabling the ACF Repeater Boolean Conditions toggle you can exclude any specific field from the repeater.
To do this, you have to add the field name in the Boolean Field Name field.
7. Then you can select the appropriate layout from the Layout dropdown.

8. Once done, update the template.
Now you’ll see the custom field data on the posts where you’ve added data in the repeater custom fields.
Also, read How to Add Quick View Button in Blog Post in Elementor.





































