Do you want to create a scratch coupon card in Elementor? Scratch coupons offer a fun and interactive way for customers to potentially win discounts or freebies.
With the Coupon Code widget from The Plus Addons for Elementor, you can easily create a scratch coupon code card in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Coupon Code widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Coupon Code widget to the page and follow the steps –
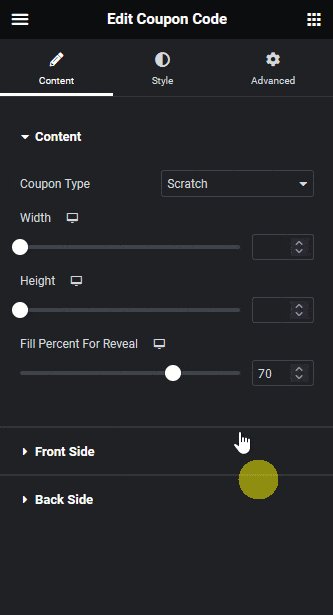
1. In the Content tab, select Scratch from the Coupon Type dropdown.

You can set the coupon card width and height from the Width and Height sections respectively for responsive devices.
From the Fill Percent For Reveal field, you can set what percentage the user needs to scratch to show the back side content.
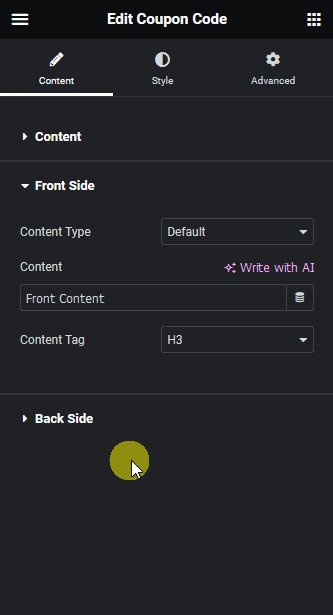
2. You have to add the content of the card’s front side from the Front Side tab.
From the Content Type dropdown, you have to select the content type. Here you’ll find two options –
Default – To add normal content.
Template – To add content using an Elementor template.
Select the option as per your requirements, let’s select Default here.
In the Content field, you can add the text content.
Then from the Content Tag dropdown, you can select the HTML tag of the text.
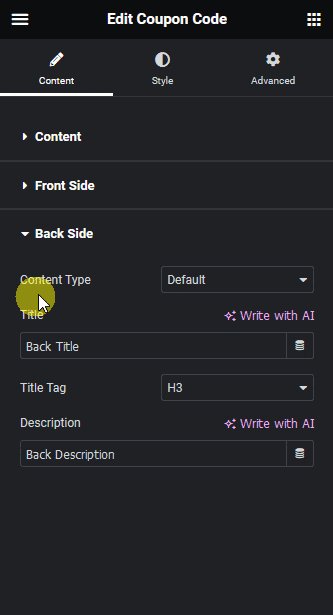
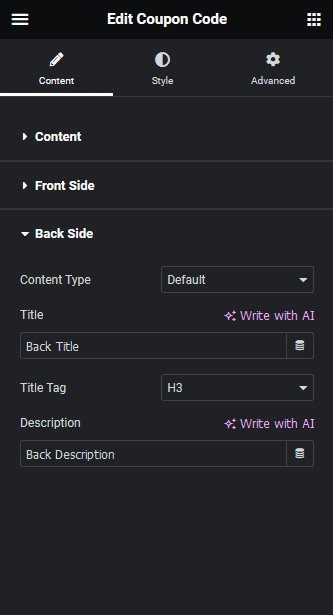
3. Then from the Back Side tab, you have to add the content of the card’s back side.
Similar to the front side tab, you have to select the content type from the Content Type dropdown.
Default – To add normal content.
Template – To add content using an Elementor template.
Select the option as per your requirements, let’s select Default here.
In the Title field, you can add the card’s back side title.
From the Title Tag dropdown, you can select the HTML tag of the title.
Then from the Description field, you add the description for the card’s back side.
Now users will have to scratch the front side content to see the back side content.

Suggested Read: How to Create Discount Popup in Elementor



