Do you want to protect content by user role in Elementor? By restricting access to specific content based on user roles, you can ensure that only authorized individuals can view and interact with your valuable content.
With the Protected Content widget from The Plus Addons for Elementor, you can easily restrict content based on different user roles on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Protected Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Protected Content widget to the page and follow the steps –
1. Set the appropriate protected content in the Protected Content tab.
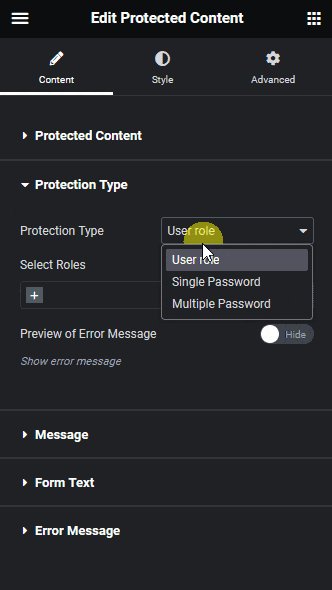
2. Then go to the Protection Type tab and select User Role from the Protection Type dropdown.

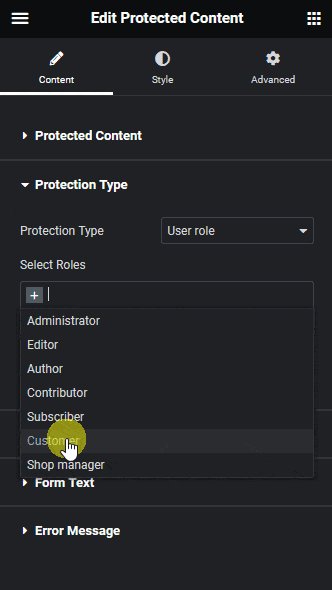
3. After that from the Select Roles section you have to add the user type. You can select multiple user types.
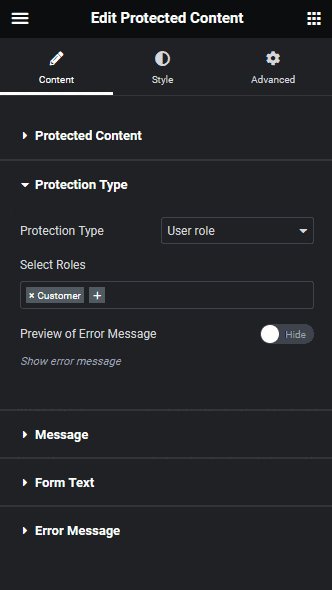
Let’s select the user role Customer.
Then from the Message tab, you can add an appropriate message letting visitors know who can see the content.
Now users logged in with the customer role can see the content.

Suggested Read: How to Multiple Password Protected Content in Elementor.



