Do you want to create a sticky table of contents in Elementor? A table of contents is an essential element that allows users to navigate through the content easily. A sticky table of contents is always visible even when users scroll down the page, improving the overall browsing experience.
With the Table Of Content widget from The Plus Addons for Elementor, you can create a beautiful sticky table of content in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Table Of Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you have to add a two column section. In one column you have to add your content with headings and in the other column you have to add the Table Of Content widget and follow the steps.
1. Select the appropriate style and tags from the Layout tab.
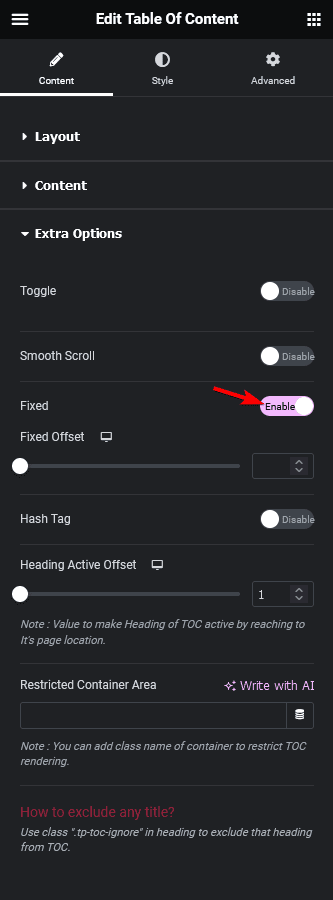
2. Then enable the Fixed toggle from the Extra Options tab.

In the Fixed Offset section, you can add a top offset value for responsive devices, i.e. the number of pixels from the top where the table of contents will stick as you scroll down.
Now when you scroll down, you’ll see a sticky table of contents, that you can use for easy navigation.





































