Do you want to link to a specific section of a horizontal scrolling section? So you can send users directly to that section.
As websites continue to evolve, designers strive to create unique and user-friendly interfaces that offer seamless navigation for visitors. Horizontal page scrolling stands out as an engaging way to display content on a website, especially for portfolios, product showcases, or feature pages. However, it can be challenging to direct visitors to a specific section of a horizontal scrolling webpage using a hyperlink.
This task might seem complex, but the Horizontal Scroll widget from The Plus Addons for Elementor, allows you to easily link to a specific section of your template.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the widget on the page and your Elementor template in the Content tab.
Now you have to add an id to the section you want to link to in your Elementor template.
There are two ways you can do that.
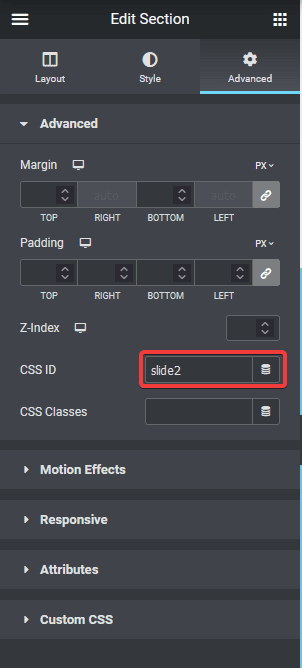
One way is to add the id within the template, select the section and, go to Advanced > CSS ID, add your id.

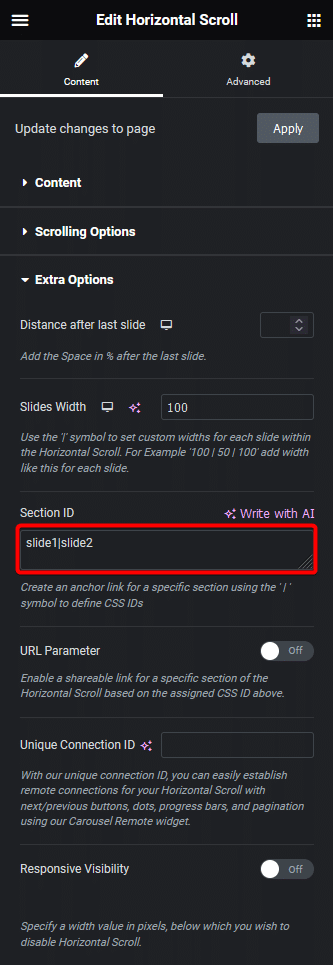
The second option is to select the Horizontal Scroll widget, and go to Extra Options tab > Section ID.
From here, you can assign an id to each section of the horizontal scroll. You have to use a pipe separator (|) without any space to add the id for each section.
Example: slide1|slide2

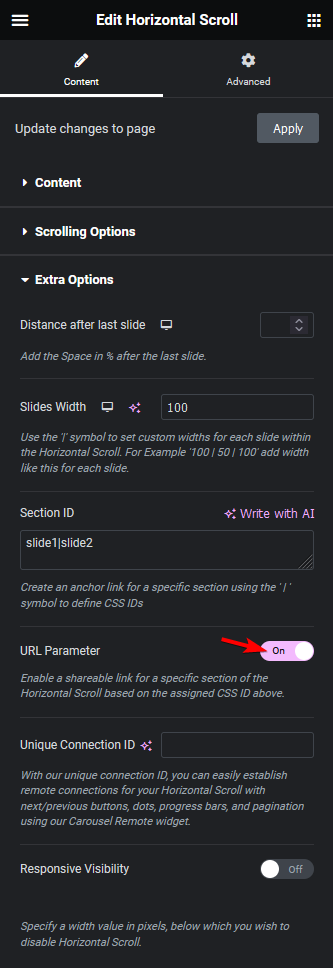
Once you’ve added the id to your section, go to Extra Options tab > URL Parameter and turn on the toggle.

This will allow you to add anchor links in the URL.
Now to link to that specific section use the id with #.
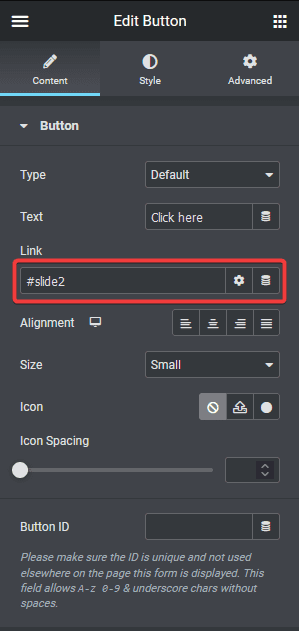
Let’s use a button widget to link. Add the ID with # in the Link field.

Note: If you link it from a different page within the same domain, make sure to add the page path before the #id. Like /service/#slide2.
Now if someone clicks on the button, it will take them directly to that specific section.
Also, check How to Add Progress Bar in Elementor Horizontal Page Scroll.



