Do you want to change the background image on horizontal scroll in Elementor? Adding a horizontal scrolling effect to your website pages can help your website stand out and look more engaging. Especially changing the background image on scroll is a technique that makes websites more visually appealing and engaging. It creates an effect that brings an otherwise static section to life.
The Horizontal Scroll widget from The Plus Addons for Elementor, allows you to add beautiful background image transitions on scroll.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the widget on the page and your Elementor template in the Content tab.
Note: For this to work, make sure you don’t use any background colour or images in your Elementor template sections.
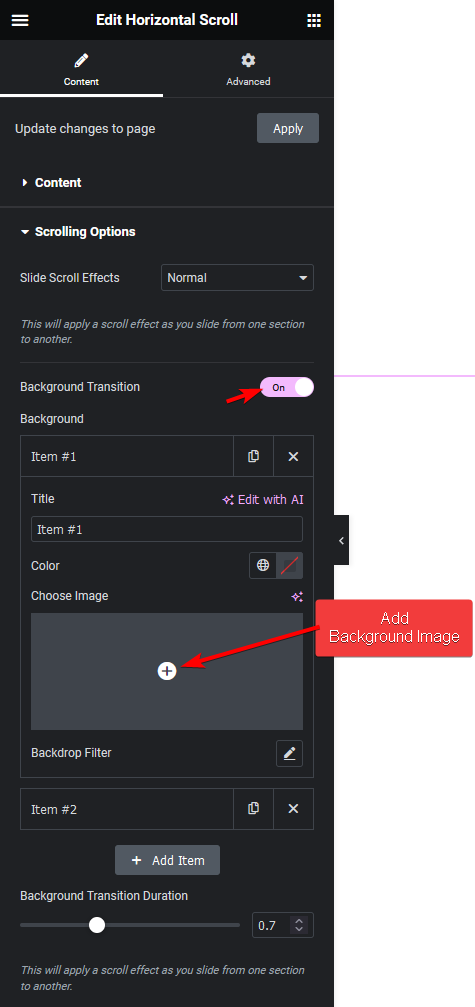
Then, under the Scrolling Options tab, go to Background Transition and turn on the toggle.
Under the Background, each item represents the background of a section of your Elementor template.
Like Item #1 is the first section’s background of your template.

To add a background image, open the Item #1 tab, and from the Choose Image section, add an image, it will add a background image to the first section of your template.
You can add blur and overlay colour to the image from the Background Filter.
Note: Make sure not to use background colour and image together.
Follow the same process to add background images to other items.
Click on the +Add Item button, to add more items to match the number of sections in your Elementor template.
From the Background Transition Duration, you can manage the transition speed. The higher the number smoother the transition.
Once you’ve added the images to all the sections when you scroll, it will have a beautiful background image transition effect.

As you can see, this is how you can add a background image change effect in Elementor horizontal scroll.
Also, check How to Change the Background Colour on Scroll in Elementor Horizontal Page Scroll.



