Are you looking to hide the date of your blog posts on your Elementor website? Hiding the date can be useful if you have evergreen content that is not time-sensitive. It can also help your website look more up-to-date by removing old dates from your posts.
With the Blog Listing widget from The Plus Addons for Elementor, you can easily hide the post date from the blog post listing.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
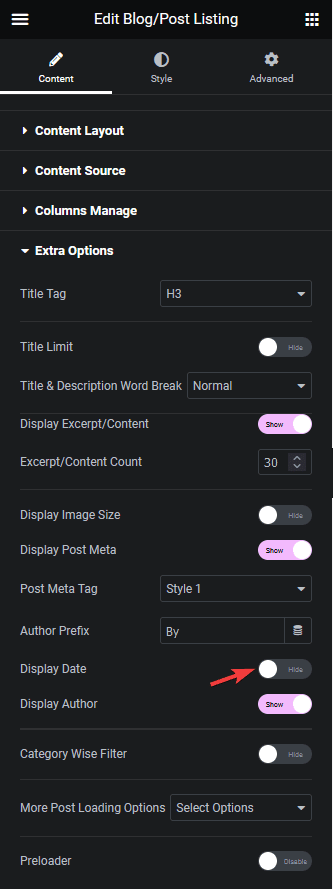
To do this, add the Blog Listing widget on the page, after selecting the appropriate listing type, style and layout, go to the Display Post Meta option under the Extra Options tab.
Note: Turn on the Display Post Meta toggle if it is turned off.
Then you’ll see different post meta related options, turn off the Display Date toggle.

This will hide the post date from the post listing.
Also, check How to Hide Author Name in Elementor Blog Posts.



