Attributes in WooCommerce are characteristics that define your products, such as color, size, material, and more. By filtering your products based on these attributes, you can help your customers narrow down their search and improve their shopping experience.
With the WP Search Filters widget from The Plus Addons for Elementor, you can easily add filters based on different global product attributes.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Search Filters widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Enable WooCommerce Swatches
But first, you have to enable The Plus Addons for Elementor swatches option. To do this –
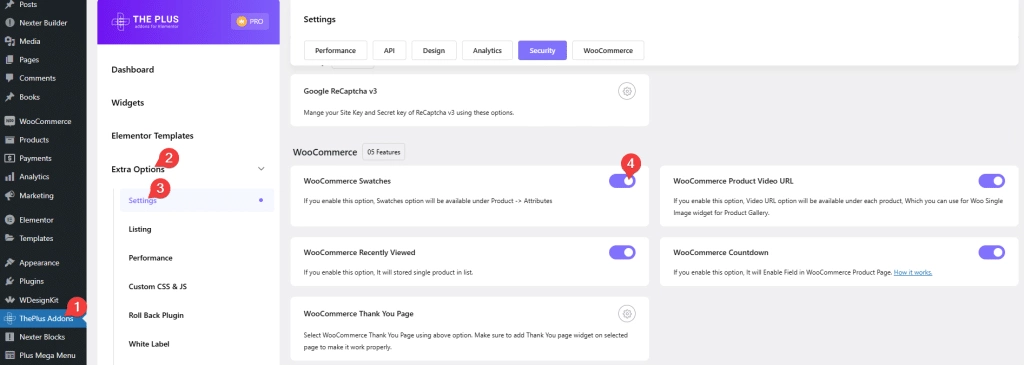
1. From the Dashboard, go to The Plus Addons > Extra Options > Settings.
2. Scroll down to the WooCommerce Swatches section and enable it.

To do this, make sure you’ve added some products to your WooCommerce store, then you have to use the WP Search Filters widget with the Product Listing widget.
Note: Make sure you’ve enabled both WP Search Filters and Product Listing widgets from The Plus Settings.
Place the widgets in your desired location on the page or template, then follow the steps –
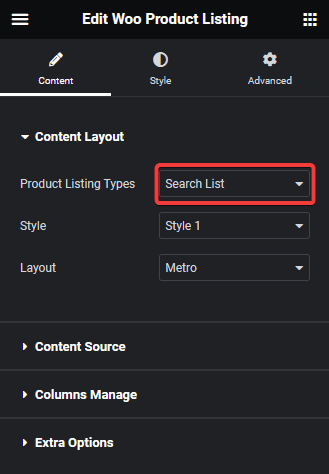
1. In the Product Listing widget, select Search List from the Product Listing Types dropdown.

2. Then select the appropriate style and layout.
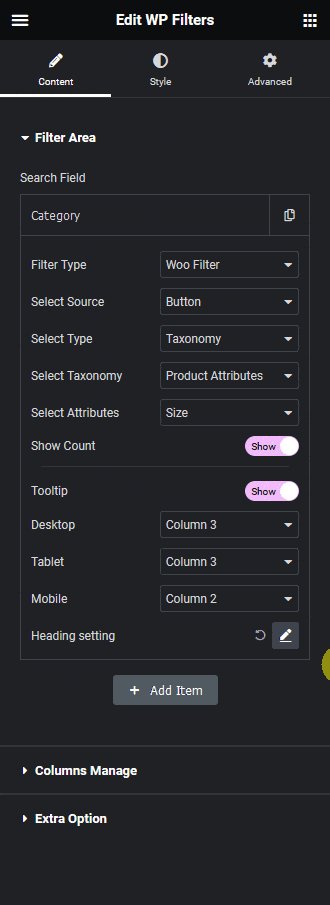
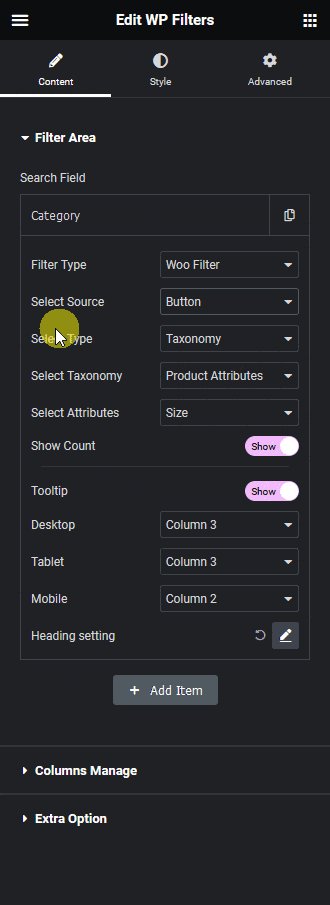
3. In the WP Search Filters widget, open the Category item under the Filter Area.
4. From the Filter Type dropdown, select Woo Filter.
5. Then, from the Select Source dropdown, you have to select the attribute type. You can either select image, button or color. Let’s select button here.
6. Then select Taxonomy from the Select Type dropdown.
7. After that, select Product Attribute from the Select Taxonomy dropdown.
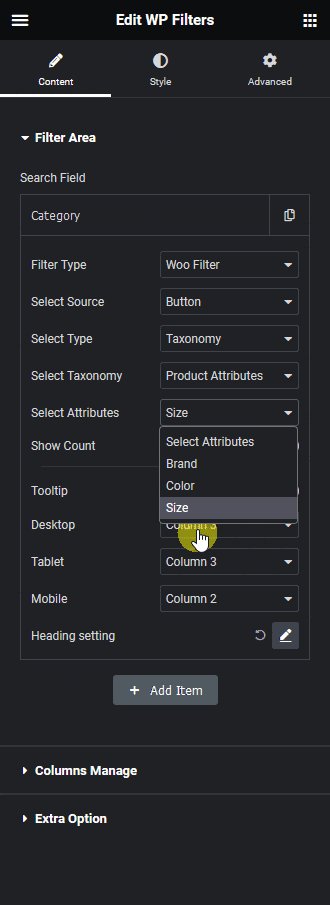
8. Finally, in the Select Attributes dropdown, you’ll see all the global product attributes you have created and select the appropriate one.
Note: Make sure you have created some global attributes and assigned them to some products.
Note: The list will only show global attributes, not any custom attributes.

Now, you’ll be able to see an attribute filter that you can use to filter products by the selected attribute.
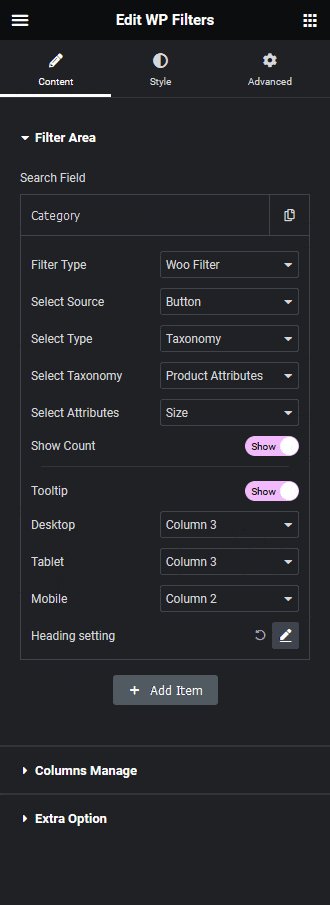
From the Show Count toggle, you can show the product count.
Then, from the Tooltip toggle, you can show a tooltip on hover with the product count.
You can also manage item columns for desktop, tablet and mobile.
Also, read How to Create WooCommerce Product Image Filter in Elementor.






































