Do you want to exclude a title from the table of contents in Elementor? The Table of Contents is an essential element on a page, allowing readers to navigate through the content easily. However, there may be instances where a title or heading does not need to be included in the table of contents.
With the Table Of Content widget from The Plus Addons for Elementor, you can easily exclude a title or heading from the table of contents in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Table Of Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
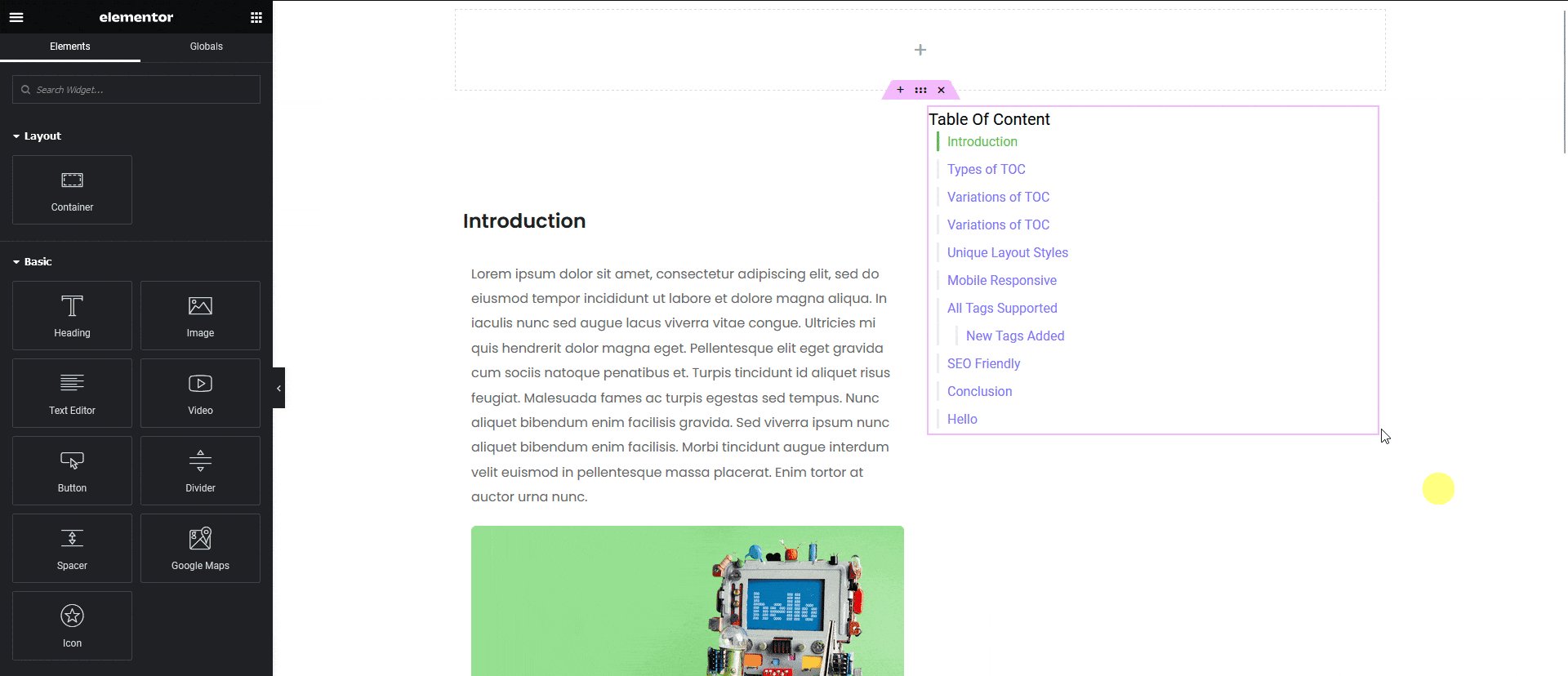
To do this, add the Table Of Content widget to the page and follow the steps.
1. Select the appropriate style and tags from the Layout tab.
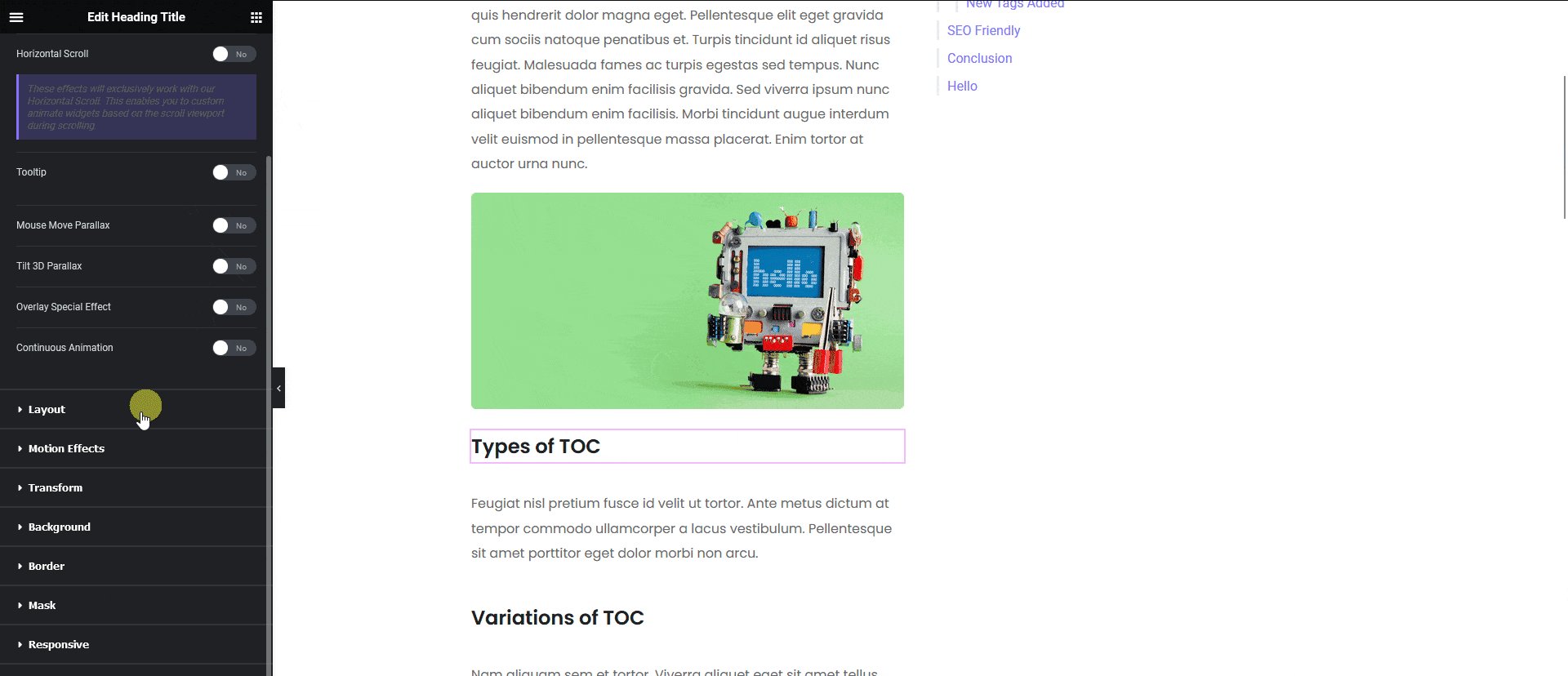
2. Then select the heading that you want to exclude from the content.
3. After that, go to Advanced > Layout and add the CSS class “tp-toc-ignore” in the CSS Classes field.

4. Then update the page.
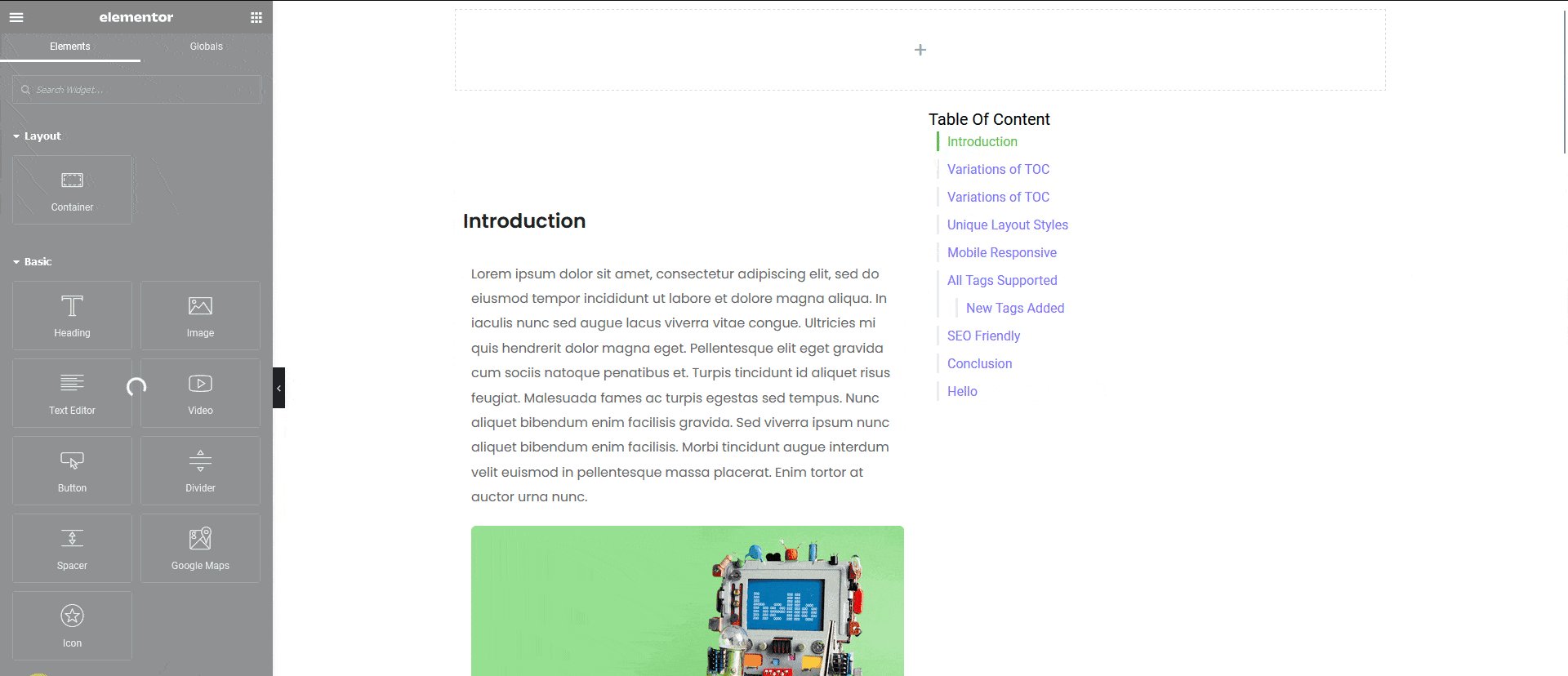
Now refresh the page and that specific heading won’t show in the table of contents.
Following this process, you can exclude multiple headings from the table of contents.





































