Integrating your calendar into your website can be a great way to manage your time and show potential customers your availability. It can also be a useful feature for clients to see when they can schedule appointments or meet with you. Freebusy is one such popular meeting scheduler that lets you easily manage and schedule your meetings.
With the help of The Plus Addons for Elementor Meeting Scheduler widget, you can easily embed the Freebusy scheduler on your Elementor page.
To check the complete feature overview documentation of The Plus Addons for Elementor Meeting Scheduler widget, click here.
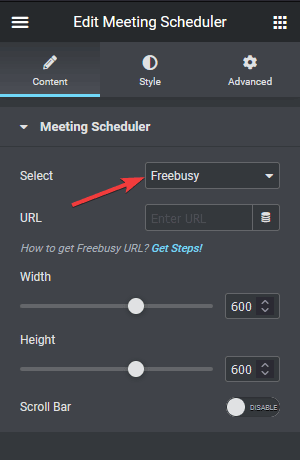
To do this, add the Meeting Scheduler widget on the page and go to Meeting Scheduler > Select, from the dropdown, choose Freebusy.

Now you have to add the event or meeting URL in the URL field.
You must have some events in your Freebusy account.
To get the meeting URL first, log in to your Freebusy account.
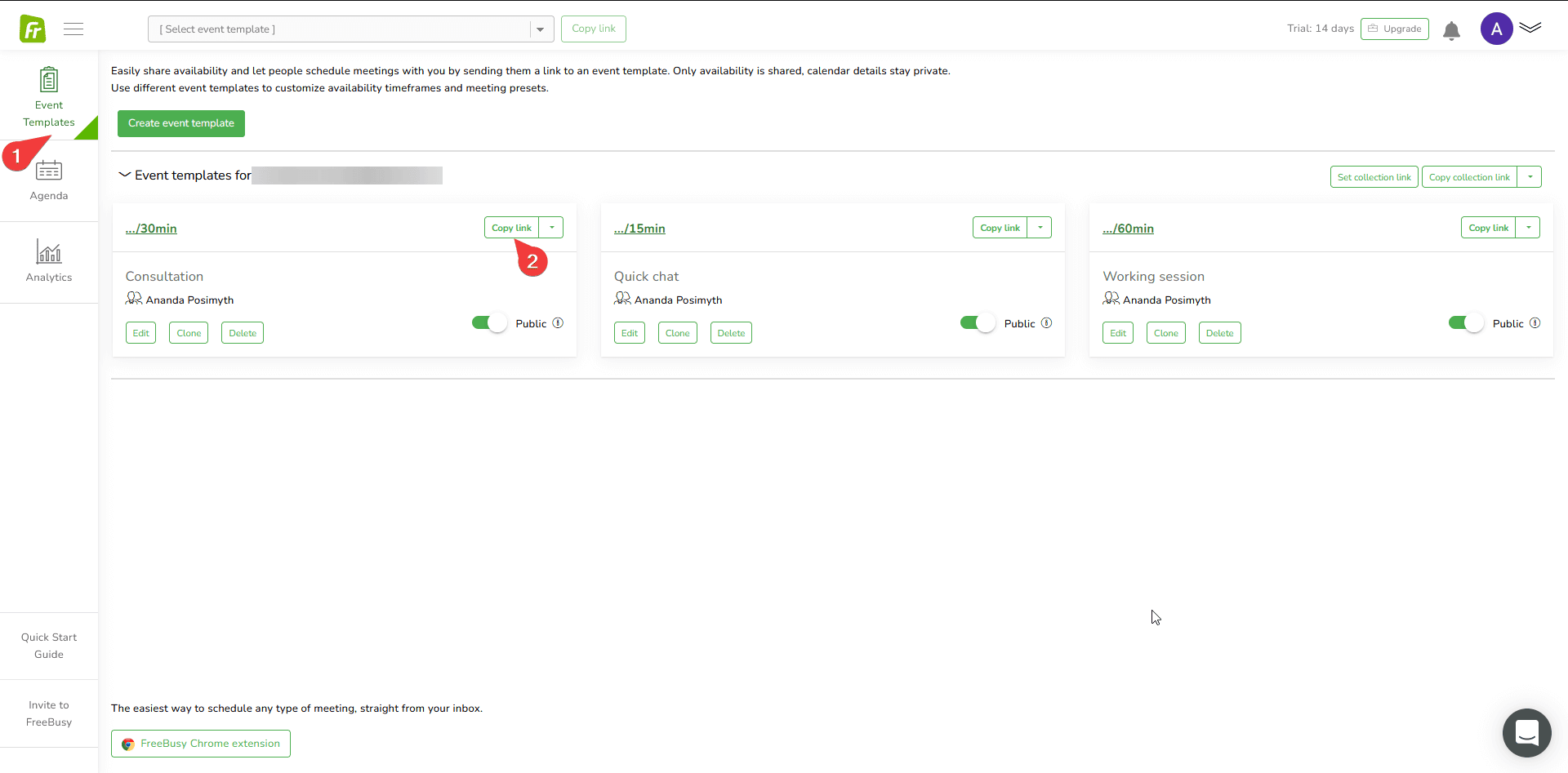
From there, click on Event Templates on the left panel. Now you will see all the events you have in your account.
To add any particular event, click on the Copy Link button and the link will be copied.

Once you have the URL, head back to your Elementor editor and paste the URL in the URL field of the Meeting Scheduler widget.
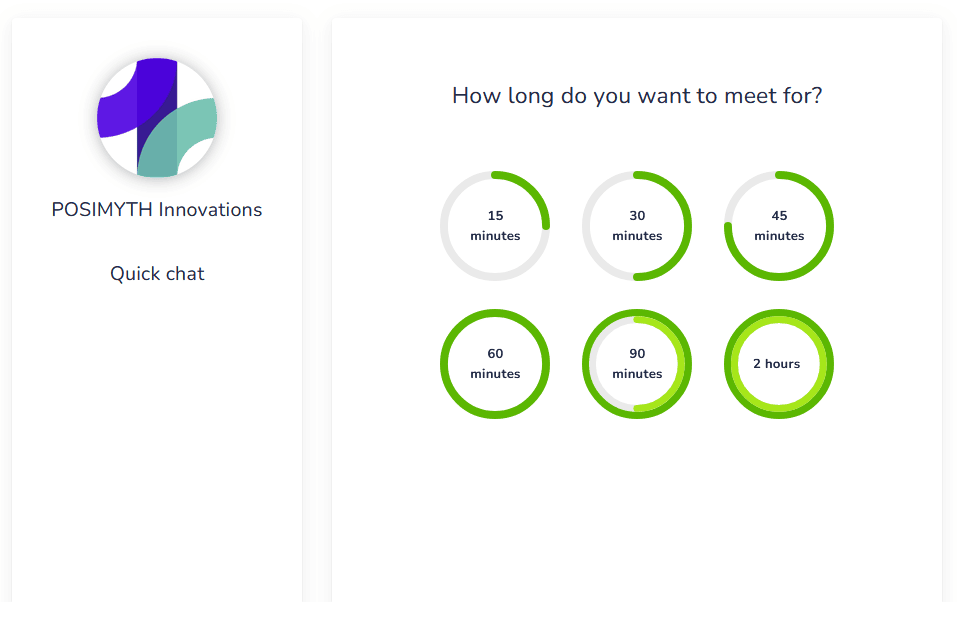
Now you should be able to see the scheduler on the page. You can adjust the height and width of the scheduler.
For styling the scheduler, you have to adjust everything from your Freebusy account.