Are you looking to show your Elementor image gallery in a masonry layout? The masonry layout can enhance the visual appeal of your photo gallery Its adaptive and dynamic arrangement allows you to beautifully present your images in a seamless grid pattern.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily create a beautiful masonry image gallery.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
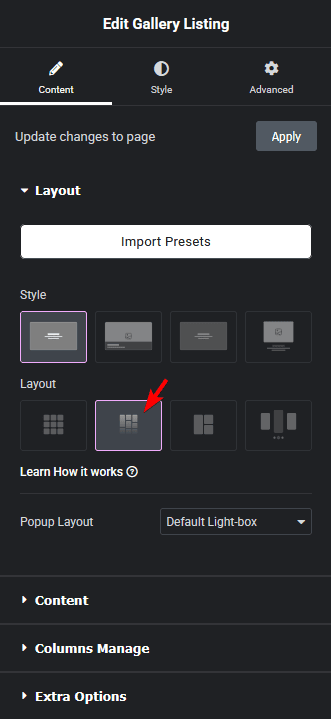
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style, select Masonry from the Layout section under the Layout tab.

You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, you have to select the appropriate content source and add images to the gallery.
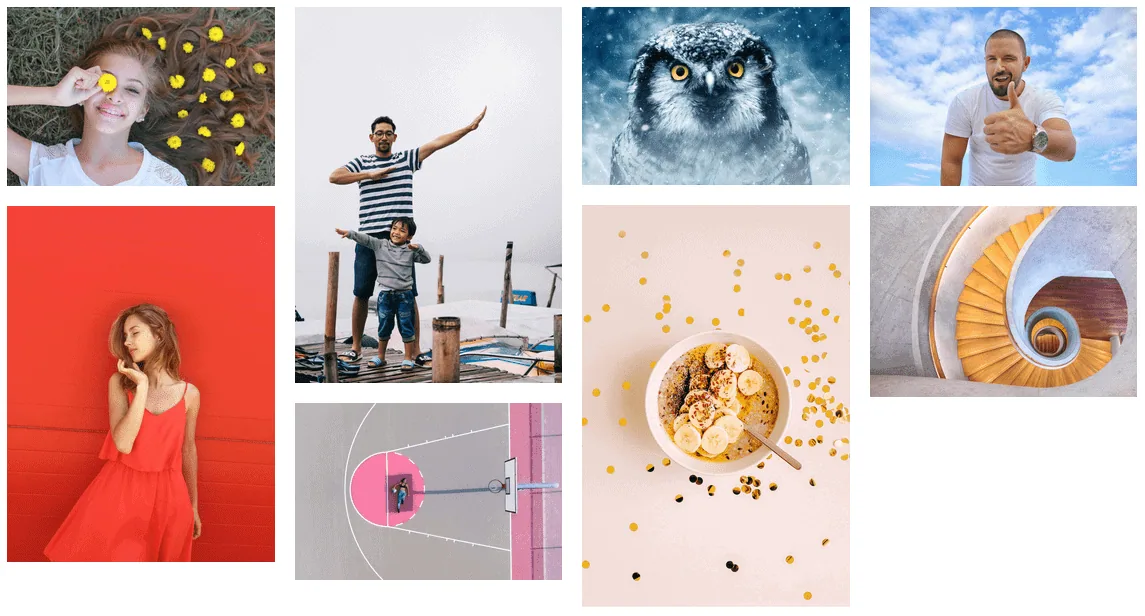
Now your gallery will show in a masonry grid layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create an Elementor Masonry Image Gallery.





































