Do you want to make your custom post type loop design really stand out from the crowd? For this, you can use the custom skin feature of the Dynamic Listing widget from The Plus Addons for Elementor.
A custom post type loop skin is essentially a template that allows you to display custom post types in a specific way.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, follow the steps –
For instance, we will be creating this custom post type layout design.

For creating a custom loop skin, we recommend using the Elementor Pro plugin for fetching dynamic data.
Create a Custom Post Type
To create a custom post type you can use the free Advanced Custom Fields (ACF).
For instance, we’ll create a custom post type called Cars.
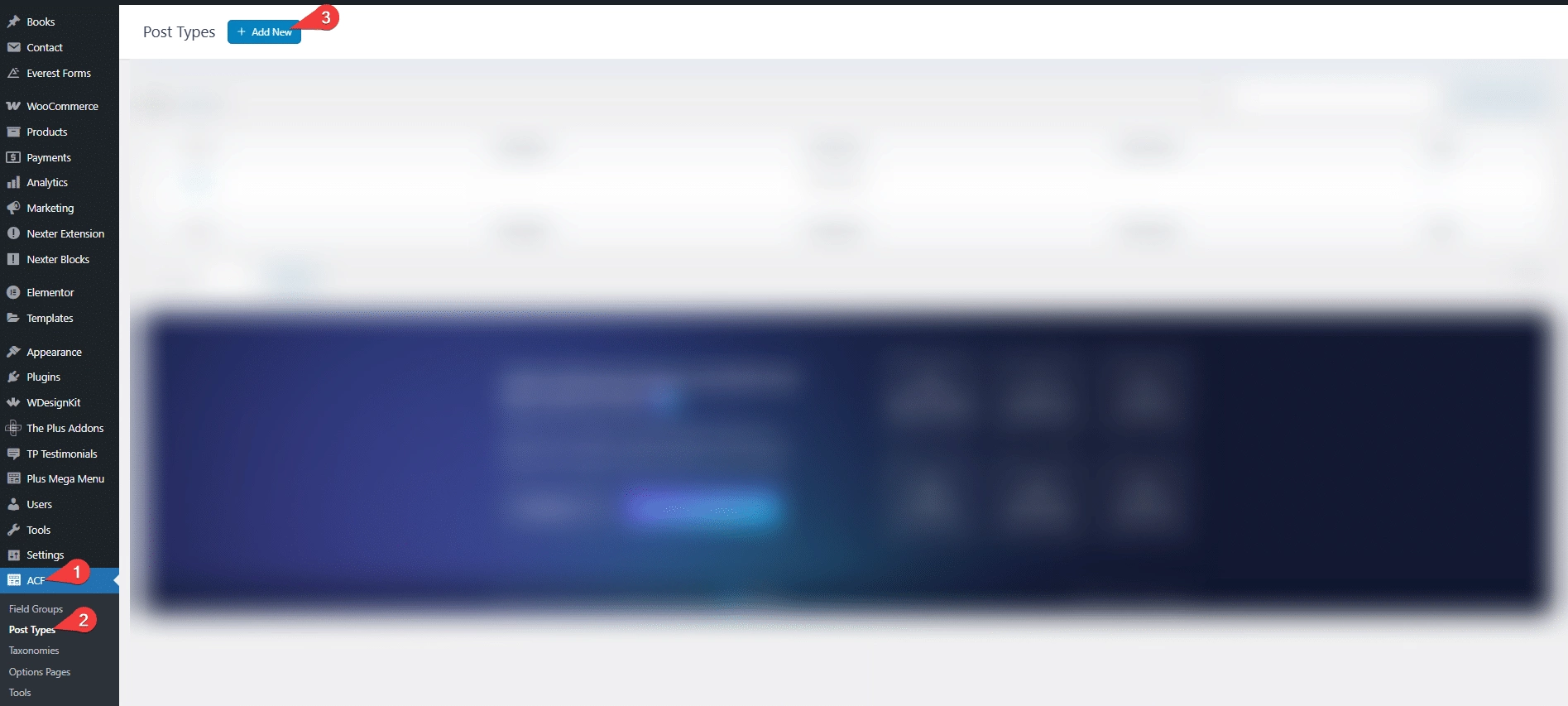
1. From the Dashboard, go to ACF > Post Types and click on Add New.

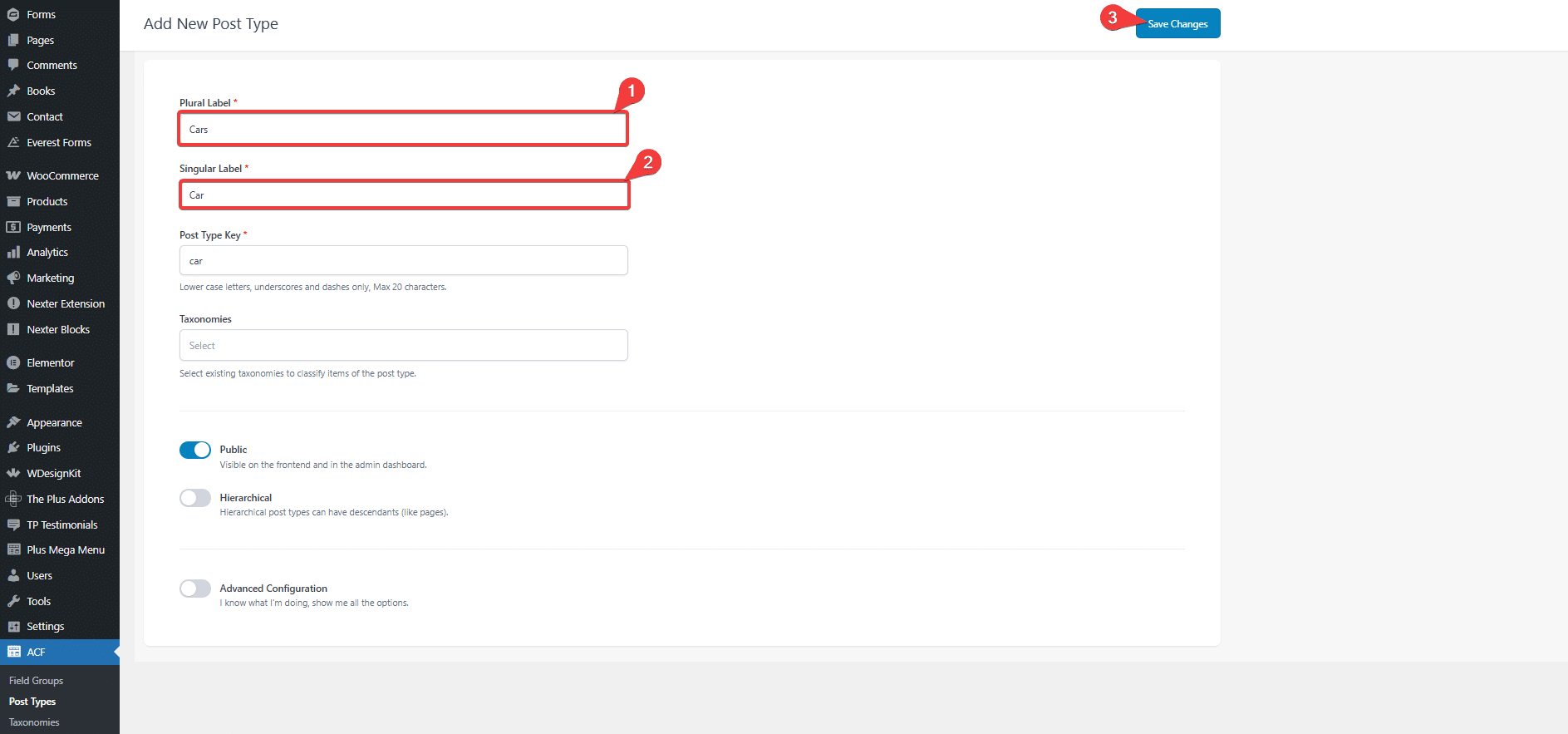
2. On the next page add the post type name and adjust the settings as per your requirement. Once done click on the Save Changes button to create the post type.

Add Custom Fields to Custom Post Type
Now, we’ll create some custom fields for our custom post types.
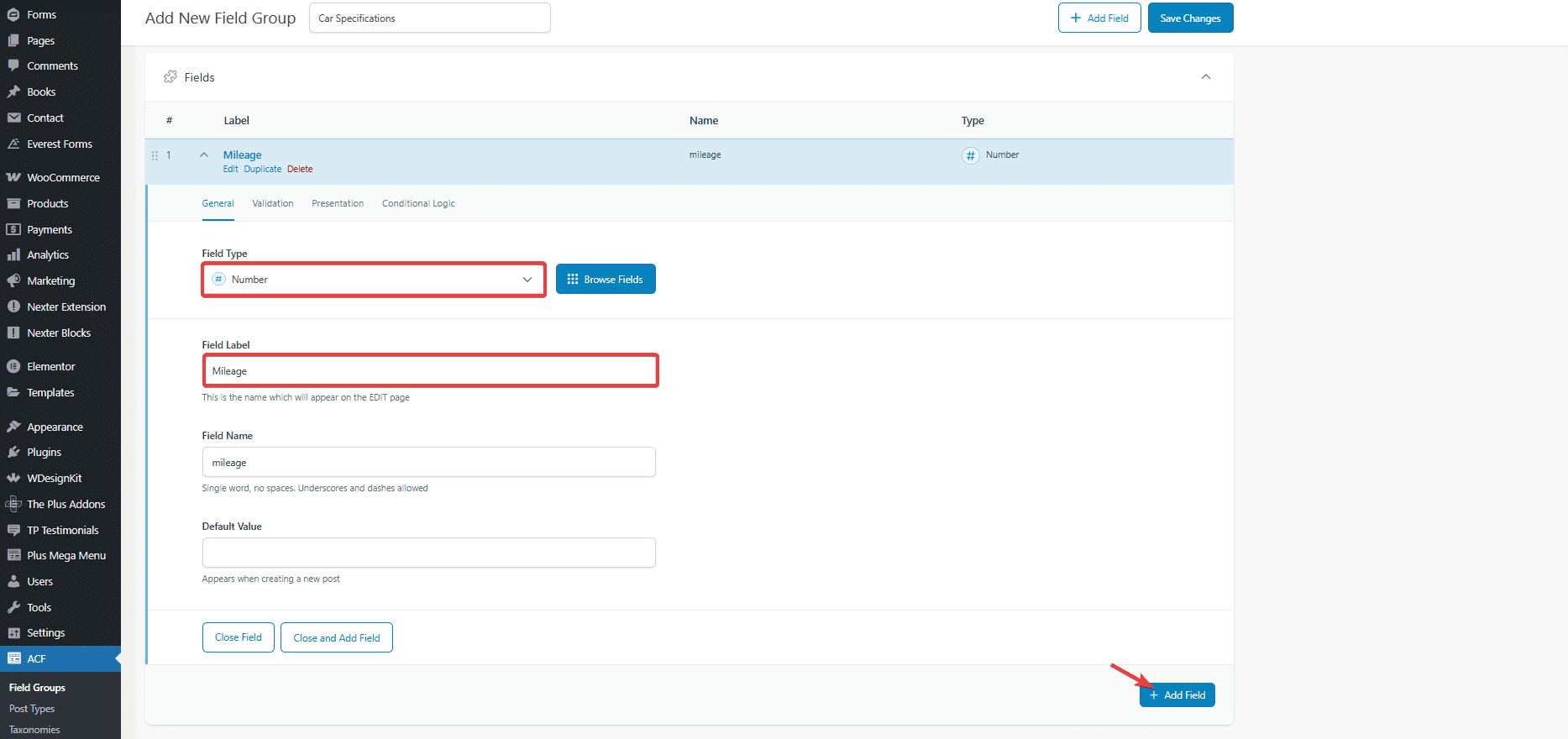
1. To do this from the Dashboard, go to ACF > Field Groups and click on Add New button.
2. Add a name to the field group.
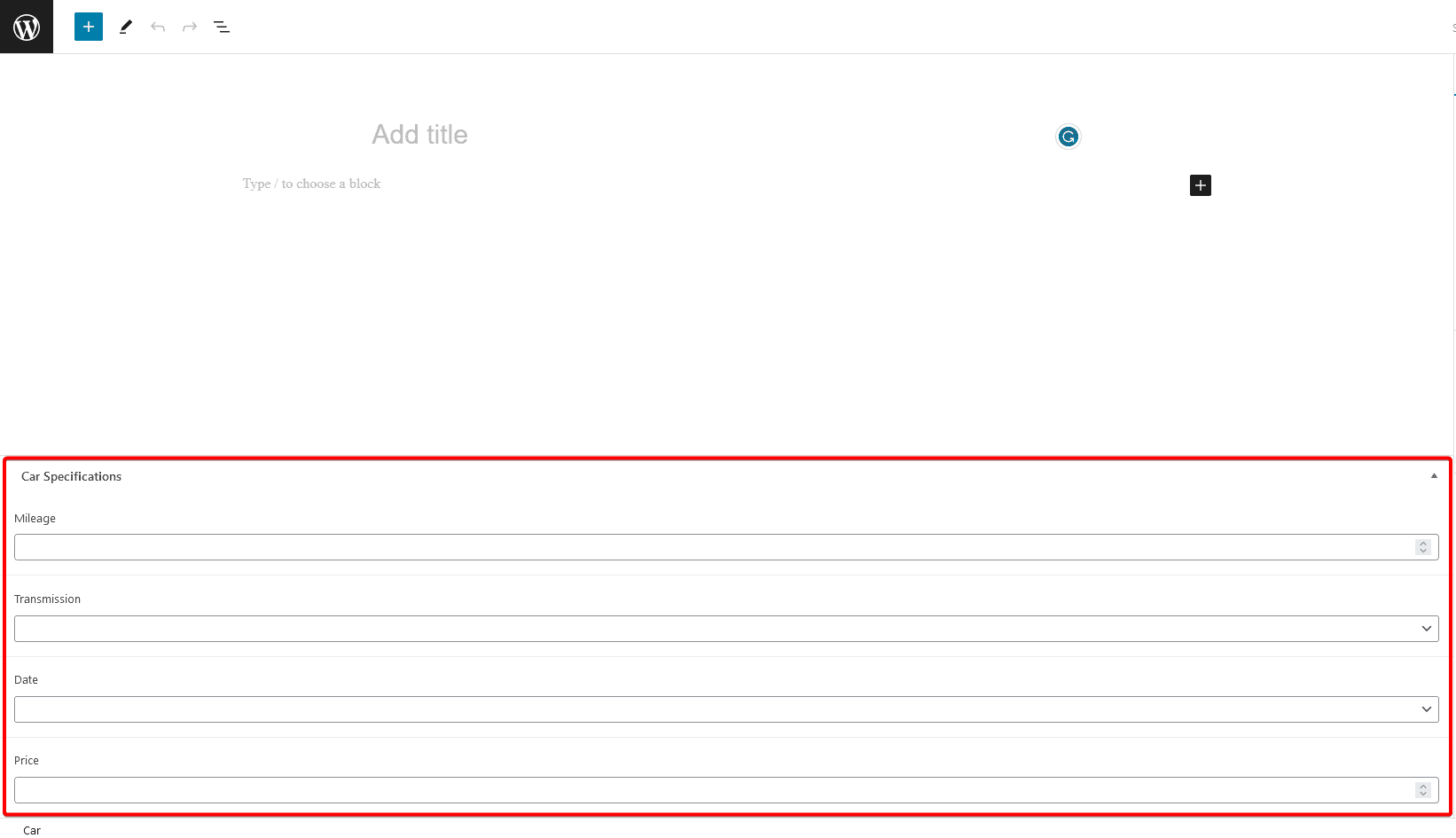
3. Then we’ll add a number field type and name it Mileage.

Click on the +Add Field button to add more fields. Following the same process, we’ll add the following fields –
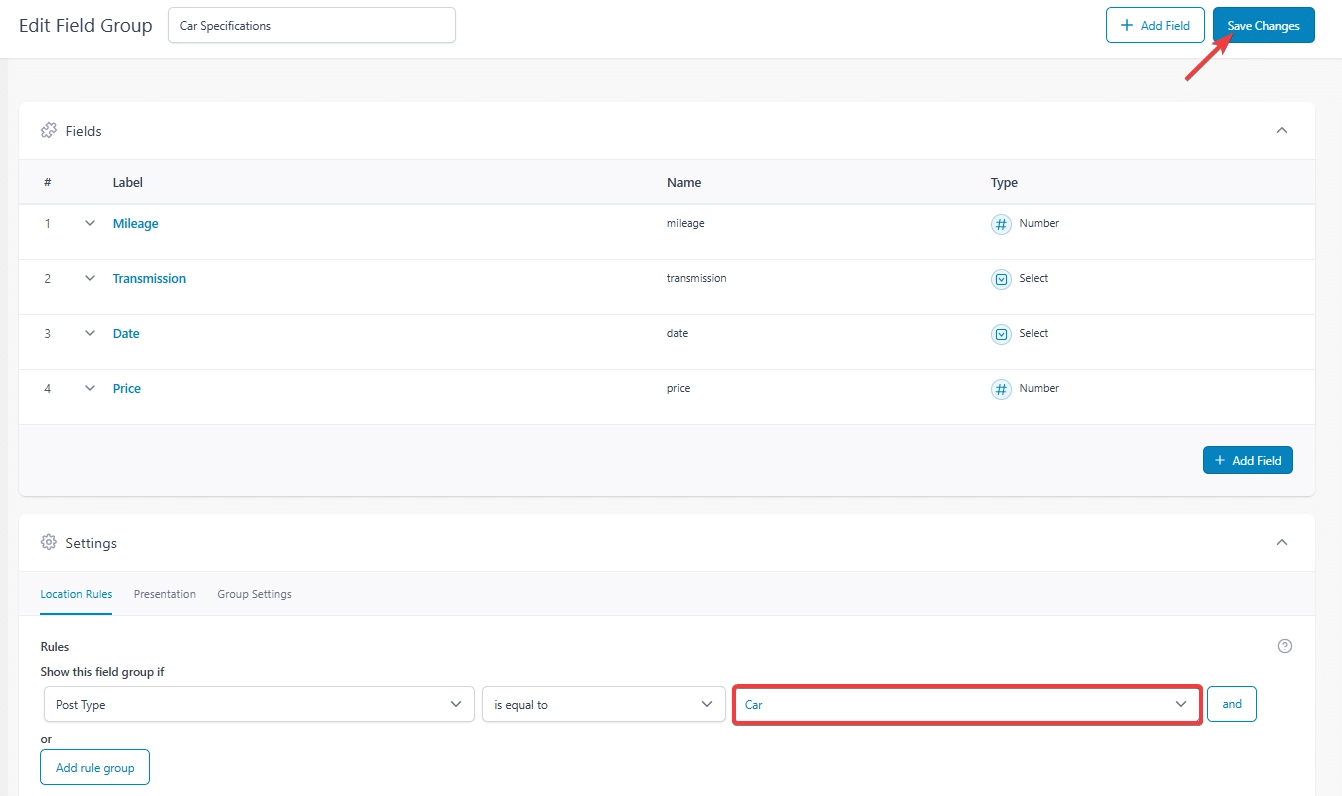
- Transmission as a select field type.
- Date as a select field type.
- Price as a number field type.
4. Once done, from the Settings section, we’ll set the location to our custom post type Car under Rules.

5. Once done, click on the Save Changes button.
6. Then you have to add value in the custom fields on each Car post.

Create a Custom Post Type Loop Template
Now, you have to create a custom post type loop template using Elementor.
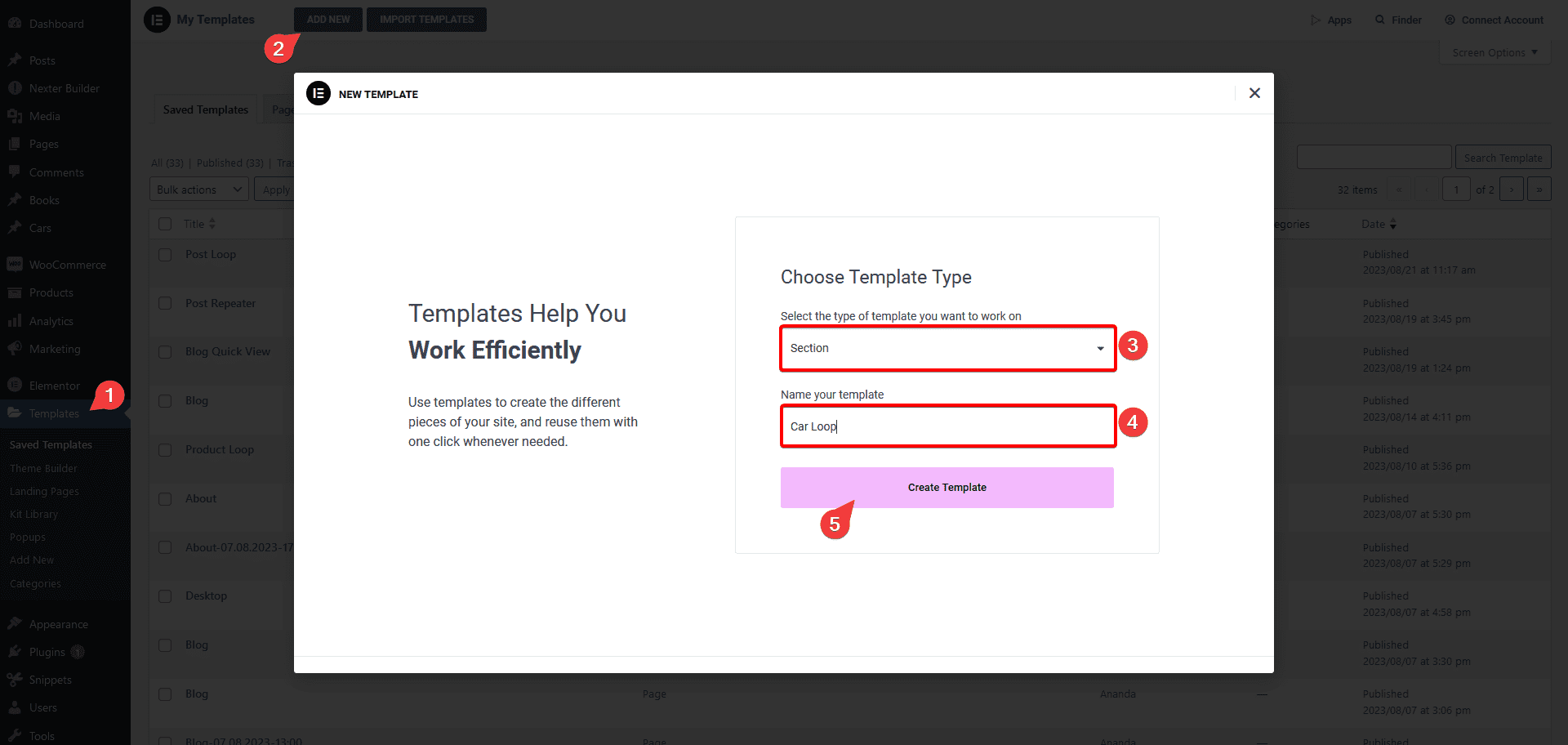
1. To do this from the Dashboard, go to Templates and click on Add New, then select Section as the template type, give a name to the template then click on Create Template button.

Note: For creating this template we’ll use both The Plus Addons for Elementor single post widgets and Elementor Pro widgets.
2. Add a container then to add the post image, we’ll use the Post Featured Image widget and style it according to your requirement.
3. Then, for the post title, we’ll use the Post Title widget and style it according to your requirements.
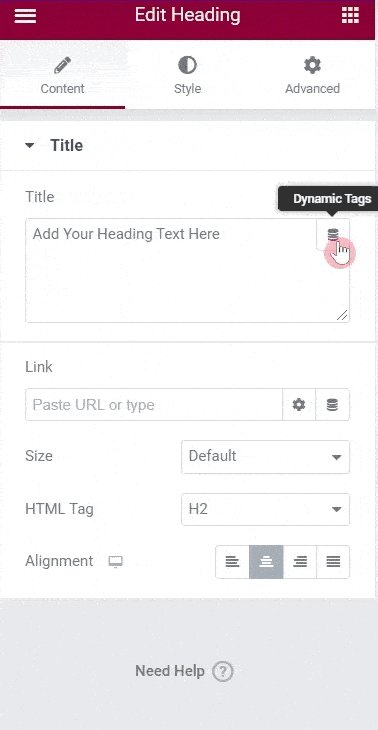
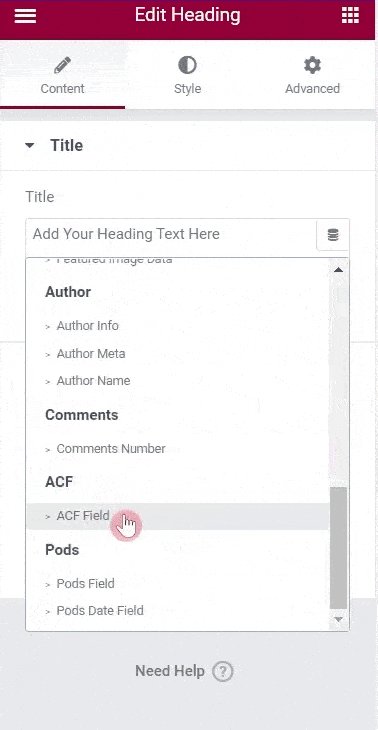
4. Now to add the price, we’ll use the Elementor Heading widget and to make it dynamic, click on the Dynamic Tags in the Title field and select ACF Field under ACF.
Then click on the ACF Field and from the Key dropdown, select Price.

Style it according to your requirements.
5. Now, we’ll add a three column container to show more details. On the left column, we’ll add the Elementor Icon widget then we’ll add the Elementor Heading widget.
To make it dynamic, following the above mentioned process, click on the Dynamic Tags in the Title field and select ACF Field under ACF.
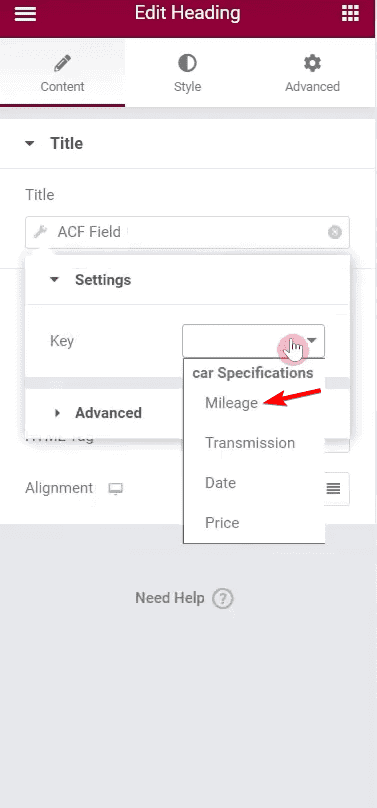
Then click on the ACF Field and from the Key dropdown, select Mileage.

Style it according to your requirements.
6. In the same process, we’ll add the remaining two custom field values, Transmission and Date then style both according to your requirements.
7. Once done, publish the template.
Note: Following this process, you can use different widgets to create the layout as well and make them dynamic using the Dynamic Tags of Elementor Pro.
Use the Template With Dynamic Listing Widget
Once you have created your custom post type loop layout, use it with the Dynamic Listing widget.
1. Add the Dynamic Listing widget on a page or template.
2. Select the appropriate listing type from the Post Listing Types dropdown (except ACF Repeater) and select your custom post type from the Post Type dropdown.
3. Then select Custom Skin from the Style section.
4. Now, you have to select your template from the Select a template dropdown.
You can turn on the Multiple Loops toggle to use multiple layout designs together for your listing. You can use up to 5 templates together.
Note: In order to use Multiple Loops, you have to create separate custom templates for each loop template.
5. Then, you have to select the appropriate layout type from the Layout section.
Note: For using Masonry and Metro layout, you have to design your templates accordingly.
6. If you are using multiple loops, you can arrange the templates in reverse or random order from the Template Order dropdown.
Now, your custom posts will show in your custom layout.
Also, read How to Show Posts from Multiple Post Types in Elementor.






































