Do you want to create a custom design for your blog post loop in Elementor? The default loop style, may not be suitable for everyone’s blog design. This is where custom loop skins can help you stand out from the crowd.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can design a custom layout for your blog post loop.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, follow the steps –
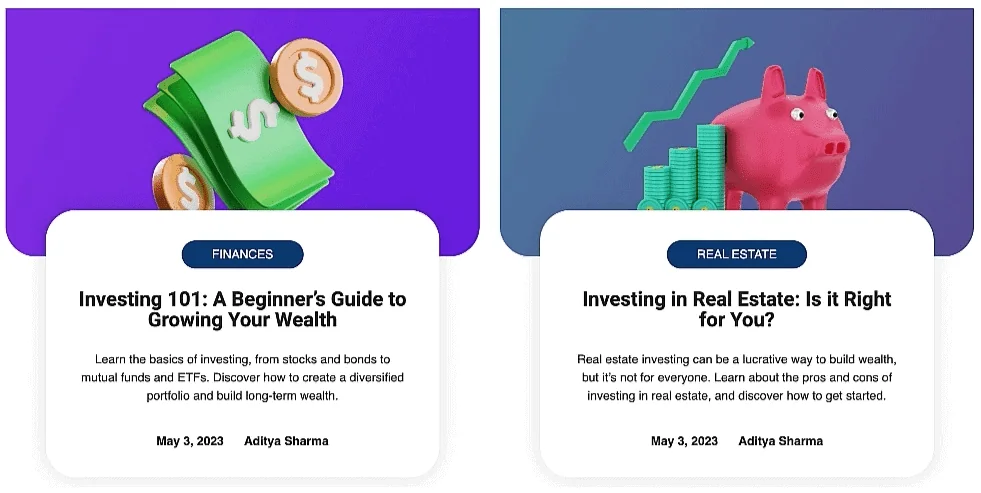
First, you have to create a custom blog post loop template using Elementor. For instance, we will be creating this custom blog post layout design.

For creating custom loop skin, we recommend using the Elementor Pro plugin for fetching dynamic data.
Create a Custom Blog Post Loop Template
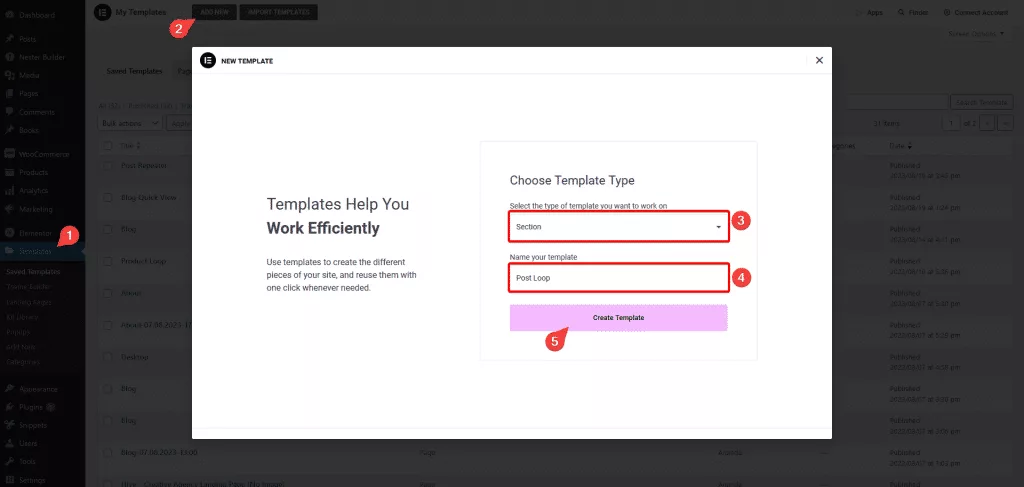
1. To do this from the Dashboard, go to Templates and click on Add New, then select Section as the template type, give a name to the template, then click on the Create Template button.

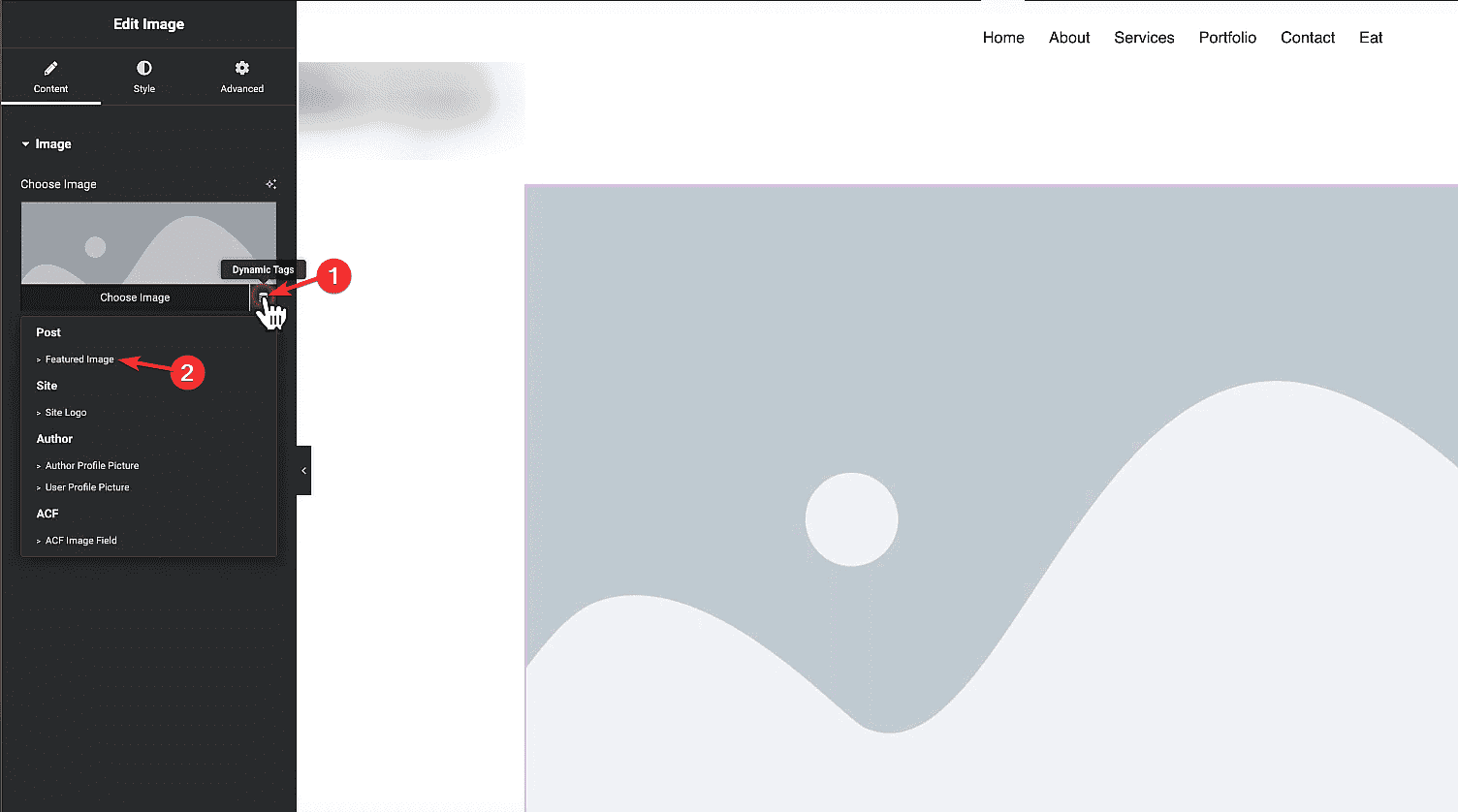
2. Add a container then to add the post image, we’ll use the Elementor Image widget, in the Choose Image field, click on the Dynamic Tags and select Featured Image under Post.

Style it according to your requirements.
3. Then, we’ll add another container inside the main container and position it accordingly to overlap the featured image.
4. To show the category we’ll use the Elementor Icon List widget, click on the Dynamic Tags and select Post Term under Post. Then click on the Wrench icon and choose Category from the Taxonomy dropdown.
Style it according to your requirements.
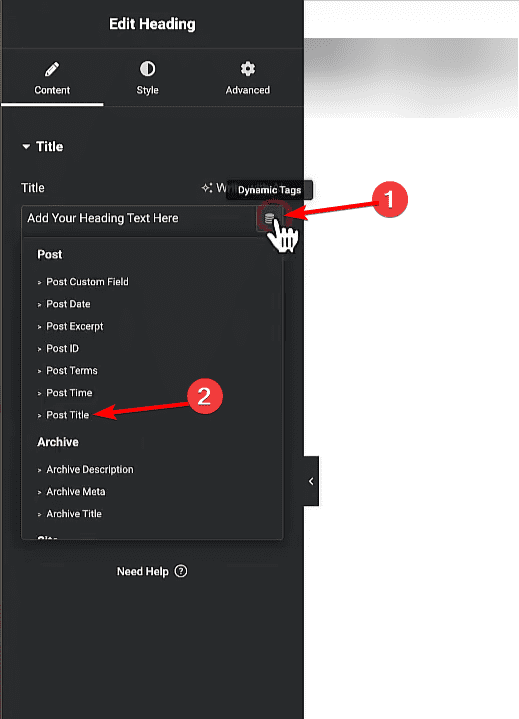
5. For the post title, we’ll use the Elementor Heading widget and to make it dynamic, click on the Dynamic Tags in the Title field and select Post Title under Post.

Style it according to your requirements.
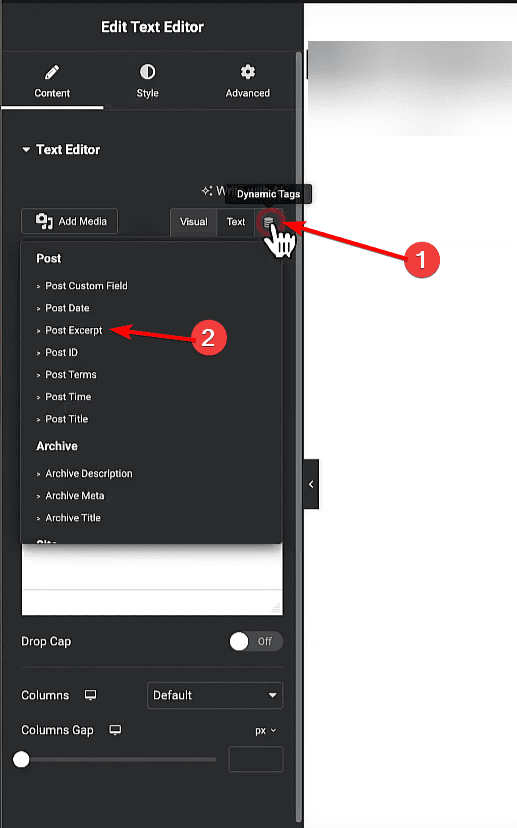
6. Now, to add the post content we’ll use the Elementor Text Editor widget and to make it dynamic, click on the Dynamic Tags field and select Post Excerpt under Post.

Style it according to your requirements.
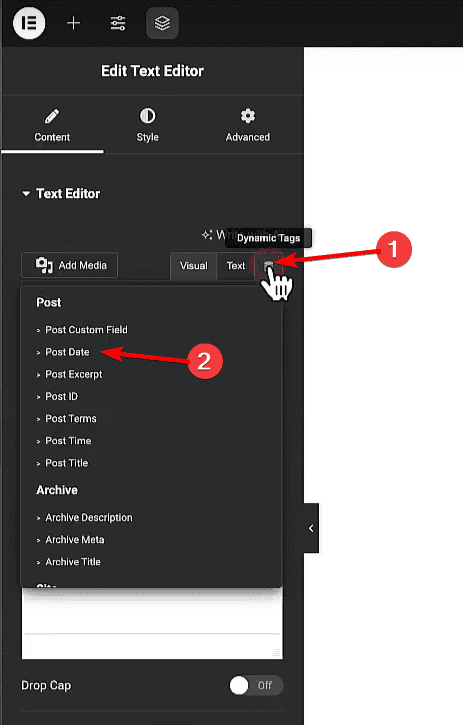
7. After that, we’ll add a two column container inside the main container. To add the post date we’ll use the Elementor Text Editor widget in the left column and to make it dynamic, click on the Dynamic Tags field and select Post Date under Post.

Style it according to your requirements.
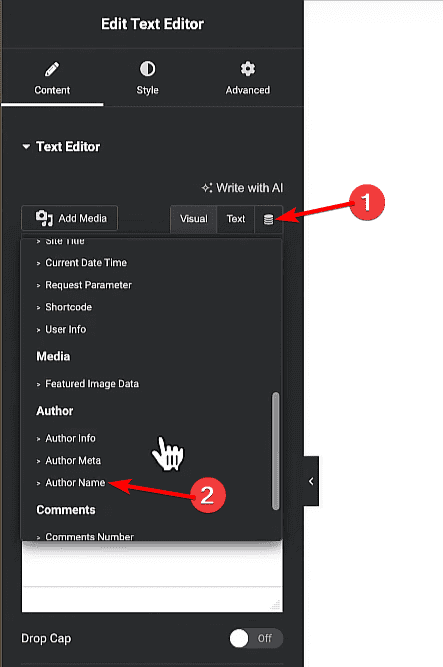
8. Then to add the post author name we’ll use the Elementor Text Editor widget in the right column and to make it dynamic, click on the Dynamic Tags field and select Author Name under Author.

Style it according to your requirements.
9. Once done, publish the template.
Note: Following this process, you can use different widgets to create the layout as well and make them dynamic using the Dynamic Tags of Elementor Pro.
Use the Template With Dynamic Listing Widget
Once you have created your custom blog post loop layout, use it with the Dynamic Listing widget.
1. Add the Dynamic Listing widget on a page or template.
2. Select the appropriate listing type from the Post Listing Types dropdown (except ACF Repeater) and select Post from the Post Type dropdown.
2. Then select Custom Skin from the Style section.
3. Now, you have to select your template from the Select a template dropdown.
You can turn on the Multiple Loops toggle to use multiple layout designs together for your listing. You can use up to 5 templates together.
Note: In order to use Multiple Loops, you have to create separate custom templates for each loop template.
4. Then, you have to select the appropriate layout type from the Layout section.
Note: For using Masonry and Metro layout, you have to design your templates accordingly.
5. If you are using multiple loops, you can arrange the templates in reverse or random order from the Template Order dropdown.
Now, your blog post will show in your custom layout.
Also, read How to Add Filters to Elementor Custom Post Loop Skin.






































