Are you looking to create a WooCommerce wishlist page in Elementor? A wishlist page allows users to save all of their favorite products for future reference or purchase in one location.
With the Product Listing widget from The Plus Addons for Elementor, you can easily create a wishlist page in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Product Listing widget to the page where you want to show the wishlist, then follow the steps –
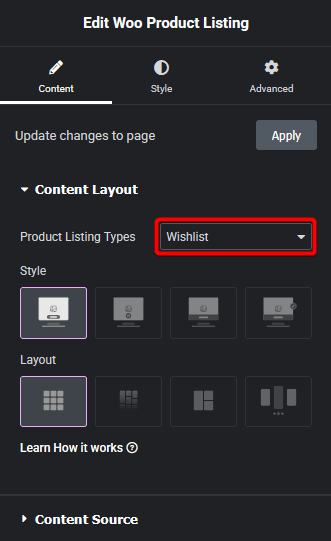
1. Select Wishlist from the Product Listing Types dropdown.

2. Then select the appropriate style and layout from the Style and Layout sections, respectively.
You can fine-tune the settings and style from other options.
Now you’ll see all the products that are saved to your wishlist on this page.
Also, check How to Show WooCommerce Products in Metro Layout in Elementor.





































