Do you want to display your custom post types in a stylish and custom grid layout on your Elementor website? By showing your custom post type in a custom grid layout you can add a unique touch to your website.
With the Dynamic Smart Showcase widget from The Plus Addons for Elementor you can easily show your custom posts in a custom grid layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Smart Showcase widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this you need to have a custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
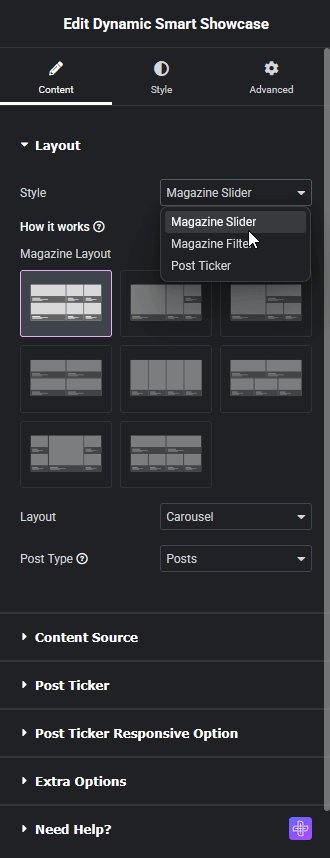
Once you have created a custom post type add some posts then add the Dynamic Smart Showcase widget on the page, and select either Magazine Slider (for creating slider) or Magazine Filter (for creating a list) from the Style dropdown.
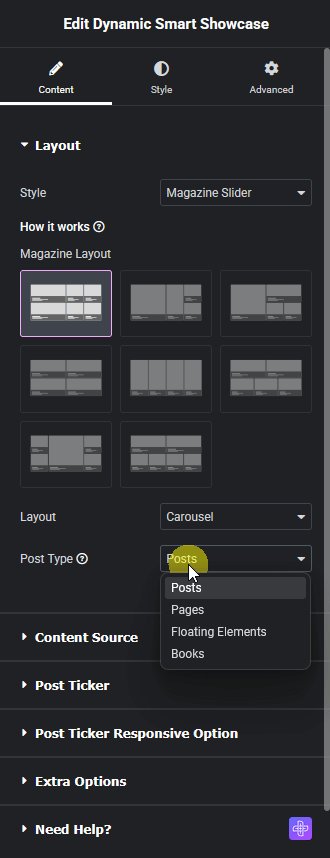
After selecting the appropriate layout, you have to select your custom post type from the Post Type dropdown.
For example, we have created a custom post type called Books then we’ll select Books from the Post Type dropdown.

Now your custom posts will show in a unique grid layout.
Also, read How to Show Custom Posts Based on Custom Taxonomy in Custom Post Grid Layout.






































