Do you want to change the website content when the countdown timer ends? As a website owner, you should replace the offer content with the normal content once the offer period is over, to provide the correct information.
With the Countdown widget from The Plus Addons for Elementor, you can automatically change the website content when the countdown timer ends in Elementor based on the CSS class name.
To check the complete feature overview documentation of The Plus Addons for Elementor Countdown widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For instance, we have two pricing sections on a page, one with the offer or discounted price and the other with the normal price.

We’ve given a class name of “normal” for the normal pricing section and “offer” for the offer pricing section. We’ve added the class name in the CSS Classes section to the Container.
Also read, you can show custom text message after countdown timer ends
Now, add the Countdown widget to the page and follow the steps –
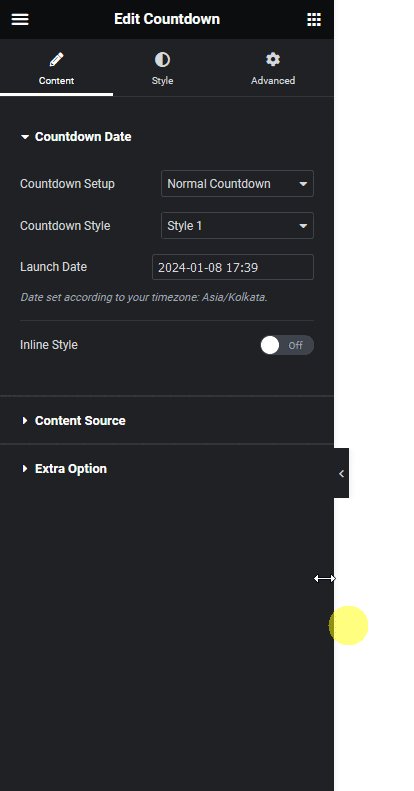
1. Select Normal Countdown from the Countdown Setup dropdown.
Note: You can also change website content for the Scarcity Countdown (Evergreen) as well.

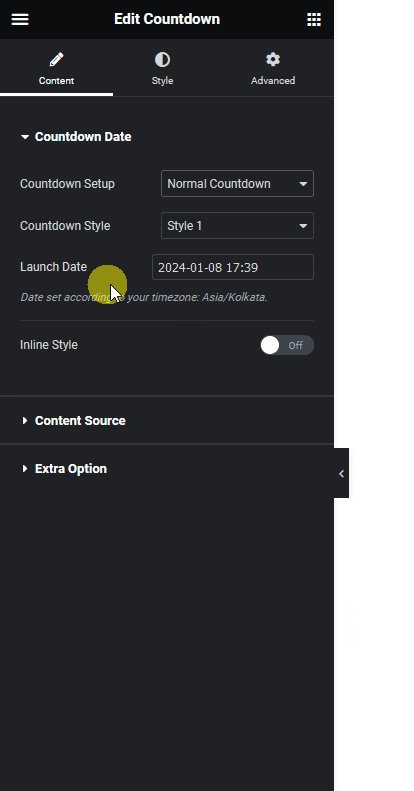
2. Then select the appropriate style and end date and time from the Countdown Style and Launch Date sections respectively.
Also read, 5 best WordPress countdown timer plugins.
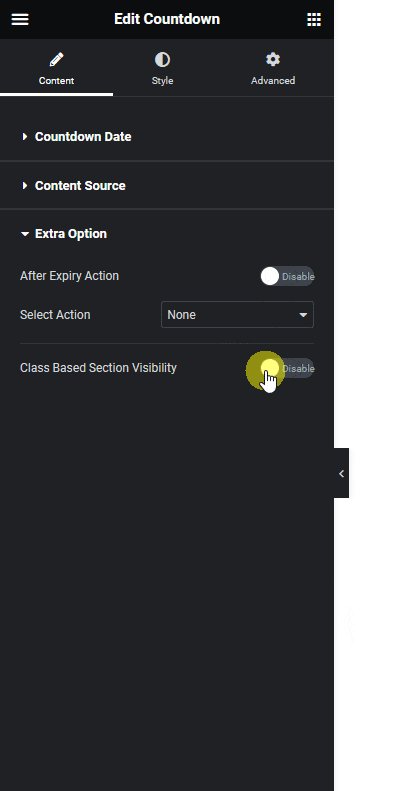
3. Make sure not to select Page Redirect Url from the Select Action dropdown under the Extra Option tab. So the page doesn’t redirect to a different page after the countdown ends.
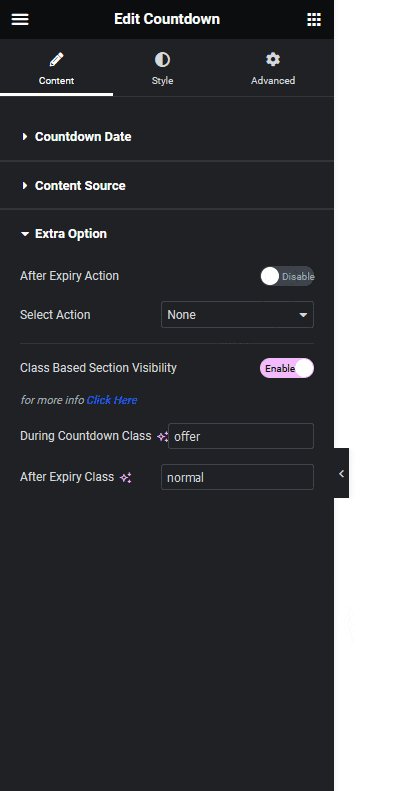
4. Then in the During Countdown Class field add the section class name that you want to show while the countdown timer runs. In our case, it will be “offer”.
5. Finally in the After Expiry Class field add the section class name that you want to show after the countdown timer ends. In our case, it will be “normal”.
Now while the countdown timer runs it will show the offer pricing section while hiding the normal pricing section. When visitors visit the page after the timer ends it will show the normal pricing section and hide the offer pricing section.
Also read, how to redirect to different page after Elementor countdown ends.



