Video is an excellent medium to convey a message effectively. Using videos can be an effective tool to increase engagement on your website.
With the Video Player widget from The Plus Addons for Elementor, you can easily add videos from YouTube, Vimeo, or self-hosted videos in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- Make sure the Video Player widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Video Player and activate.
Learn via Video Tutorial
How to Activate the Video Player Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Video Sources – You can add YouTube, Vimeo, or self-hosted videos.
- Mask Video – You can easily add a mask to a video.
- CSS Filter – You can add different CSS filters to a video.
- Video Popup – You can easily create a video popup.
- Sticky Video – You can easily make the video stick to a specific area on the screen.
How to Use the Video Player Widget in Elementor?
Add the Video widget from The Plus Addons for Elementor to the page.
Video
From the Source dropdown, you have to select the video source. Here you’ll find three options –
- YouTube – To embed a YouTube video.
- Vimeo – To embed a Vimeo video.
- Self Hosted – To add a self-hosted video from the media library.

Select the option as per your requirements. Based on the selection, you’ll find different options to add the video.
By enabling the Sticky Video toggle, you’ll see different positions of the sticky video.
From the Position dropdown, you have to select the video position. By selecting it, you can make the video stick to that specific area. Here you’ll find four options –
- Bottom Left – Shows the video in the bottom left corner when it’s out of the widget screen
- Bottom Right – Shows the video in the bottom right corner when it’s out of the widget screen
- Top Right – Shows the video in the top right corner when it’s out of the widget screen
- Top Left – Shows the video in the top left corner when it’s out of the widget screen
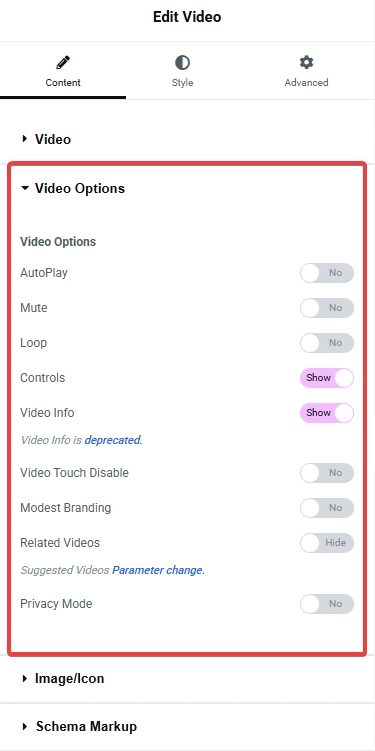
Video Options
In this tab, you’ll find different video options. The opinions will vary based on the selected video source.

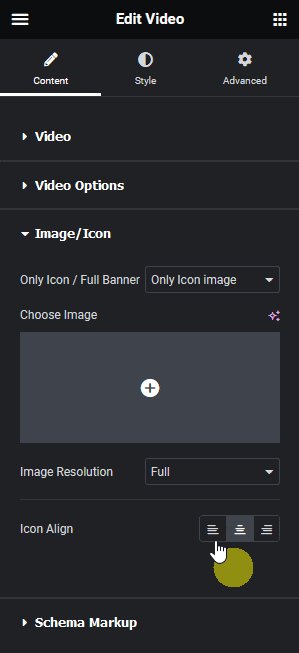
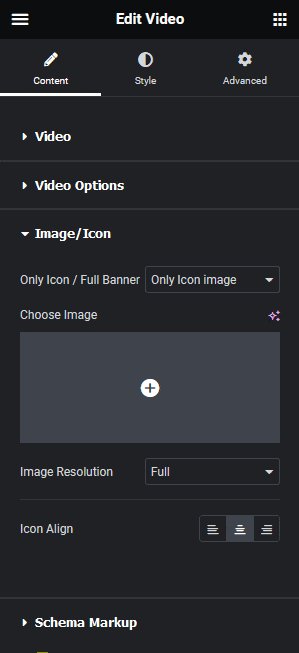
Image/Icon
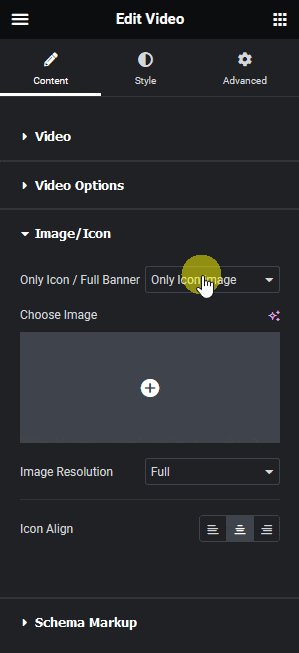
From the Only Icon / Full Banner dropdown, you can select an overlay for the video. Here you’ll find two options –
- Only Icon Image – With this option, you can use an icon as a video overlay.
- Banner Image – With this option, you can use an icon and an image as a video overlay.

Select the option as per your needs. Let’s select Only Icon Image here.
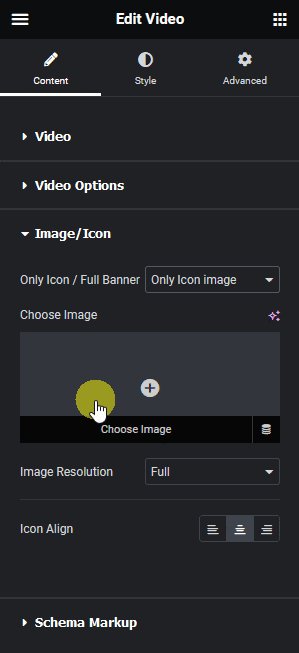
From the Choose Image section, you can add an image as an icon.
How to Style the Video Player Widget?
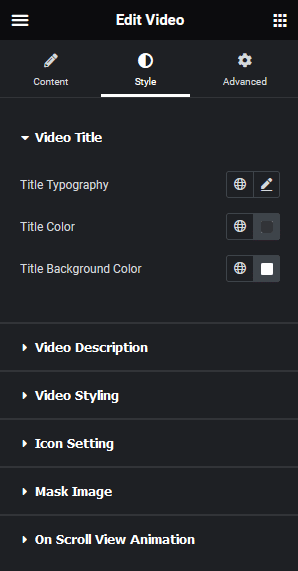
You’ll find all the styling options under the Style tab to style the Video Player widget.
Video Title – You’ll see this option only when the Banner Image toggle is enabled under the Image/Icon tab. From here, you can manage video title typography, color, and background.

Video Description – You’ll see this option only when the Banner Image toggle is enabled under the Image/Icon tab. From here, you can manage video description typography and color.
Video Styling – From here, you can add a border, box shadow, custom CSS transform, and different CSS filters for normal and hover states to the video. When the Banner Image is selected under the Image/Icon tab, you can also open the video in a pop-up.
Icon Setting – From here, you can style the icon on the video.
Mask Image – You can add a mask to your video from here.
On Scroll View Animation – This is our global extension available for all our widgets, which adds scrolling animation as the widget comes into the viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widgets, you can explore all their options from here.






































