Are you looking to add a shape divider in Elementor? These decorative elements not only enhance the visual appeal of your website but also help in creating a seamless transition between different sections.
With the Advanced Separators widget from The Plus Addons for Elementor, you can easily add a shape divider in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Separators widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Separators widget to a container or section and follow the steps –
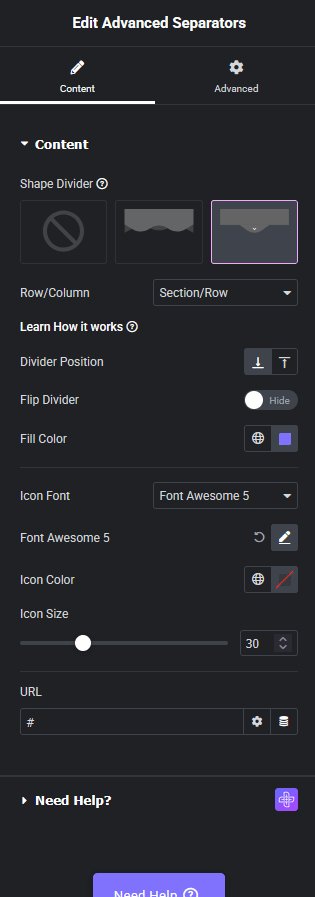
1. Select Shape 1 from the Shape Divider section.

2. Then from the Row/Column dropdown, you can select where to add the shape divider. Here you’ll find two options –
- Section/Row – With this option, you can add a horizontal shape divider to a section.
- Column – With this option, you can add a vertical shape divider to a column.
Select the option as per your requirements, let’s select Section/Row here.
3. Then select the appropriate position of the shape divider from the Divider Position section.
From the Flip Divider toggle, you can flip the shape divider.
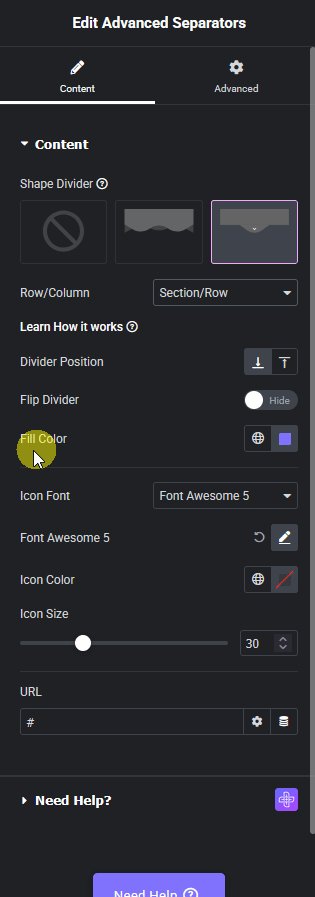
4. Then from the Fill Color section, you can add color to the shape divider.
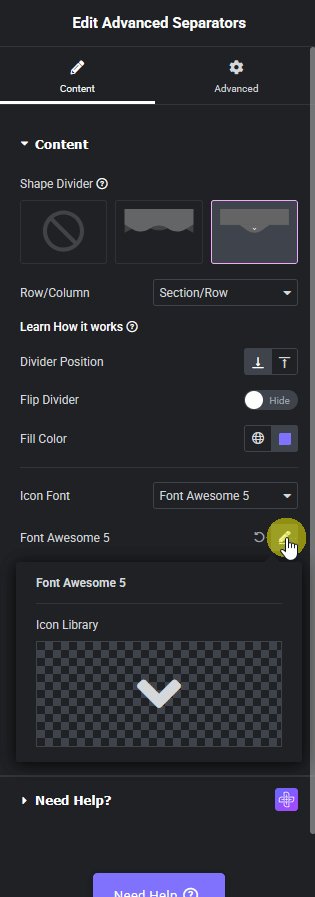
From the Icon Font dropdown, you can choose the icon library, and based on that you’ll get options to select an icon.
You can manage the icon color and size as well.
In the URL field, you can add a URL. You can anchor link to the next section on the page to add more interactivity.
This is how easily you can add a shape divider to a section or column in Elementor.

Suggested Reading: How to Create Animated Shape Divider in Elementor?





































