Looking to add pagination to your logo showcase in Elementor? It helps improve the user experience by breaking the showcase into manageable sections and preventing an overwhelming scroll.
With the Clients Listing widget from The Plus Addons for Elementor, you can easily add pagination to your logo showcase.
To check the complete feature overview documentation of The Plus Addons for Elementor Clients Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Clients Listing widget on the page, after selecting the appropriate layout then select Post Type from the Select Source dropdown.
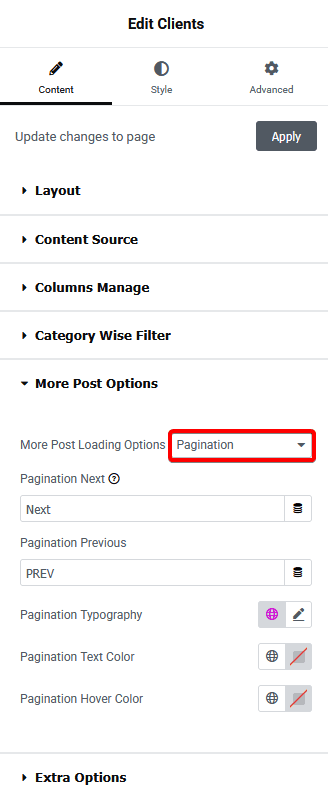
Then go to the More Post Options tab and select Pagination from the More Post Loading Options dropdown.

From the Pagination Next and Pagination Previous fields, you can edit the pagination next and previous text, respectively.
You can also manage the pagination typography, colour and hover colour from here.
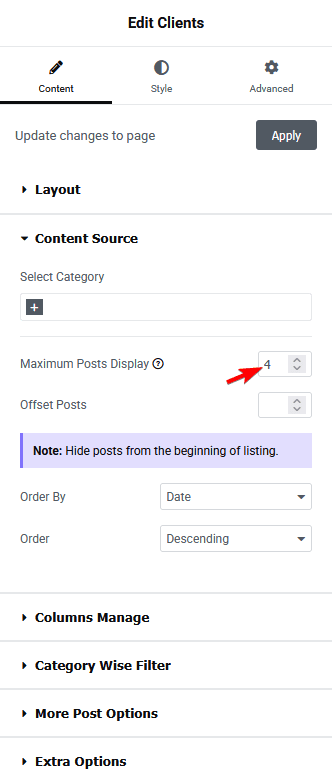
Now go to the Content Source tab and set a maximum number of posts to be displayed on a page in the Maximum Posts Display field.

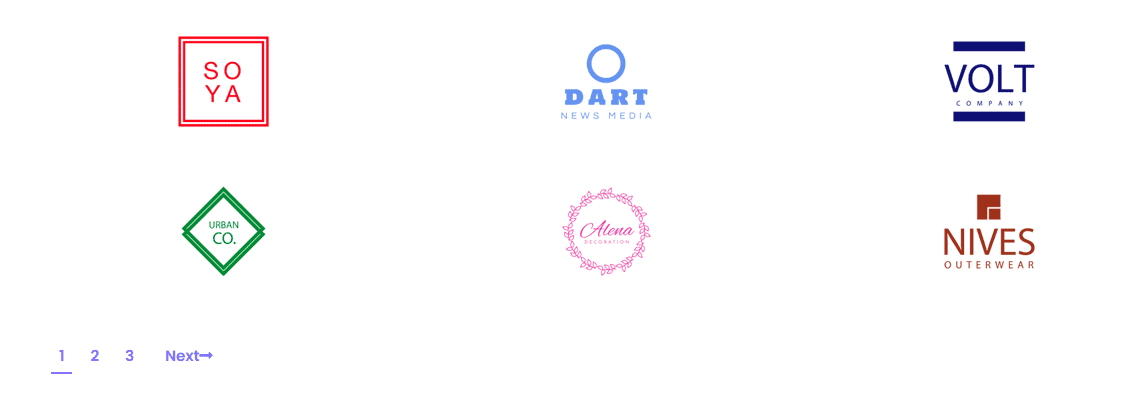
Depending on the number of posts you have and the number set in the Maximum Posts Display field, you’ll see a pagination on your logo showcase.
Note: To show pagination, you must set a lower number in the Maximum Posts Display field than the total number of posts.

Also, read How to Add Infinite Scroll in Elementor Logo Showcase.






































