Are you looking to add Image Sequence on the page body in Elementor? Image sequences can be a great way to tell a story or showcase a product in a more dynamic way. You can use image sequence directly on the page body if you have limited content.
To check the complete feature overview documentation of The Plus Addons for Elementor Scroll Sequence widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
With the Scroll Sequence widget from The Plus Addons for Elementor, you can easily add an image sequence animation to the page body.
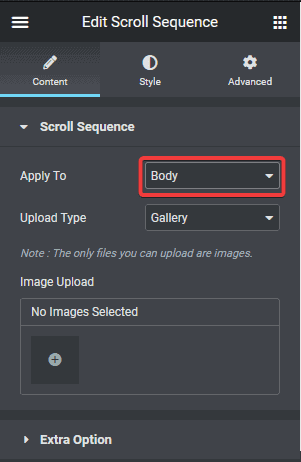
To do this, add a section or container (for flexbox), then add the Scroll Sequence widget there, then select Body from the Apply To dropdown.

Then select the appropriate image source from the Upload Type dropdown.
This will add the image scroll sequence to the page body.
Note: When applying scroll sequence on the body, make sure to set its z-index value to 0 and use a higher z-index value on other page content elements.
If you don’t have long enough content on the page, then you have to set a minimum height for the container or section with the Scroll Sequence widget.

Also, check How to Add Image Sequence in Inner Column in Elementor.





































