Are you looking to add iFrame content in an Elementor timeline? By adding iFrame content you can add external content, such as videos, forms, maps, web pages etc. to the timeline.
With the Timeline widget from The Plus Addons for Elementor, you can easily add HTML or iFrame content to a timeline in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Timeline widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Timeline widget from The Plus Addons for Elementor to a page and follow the steps –
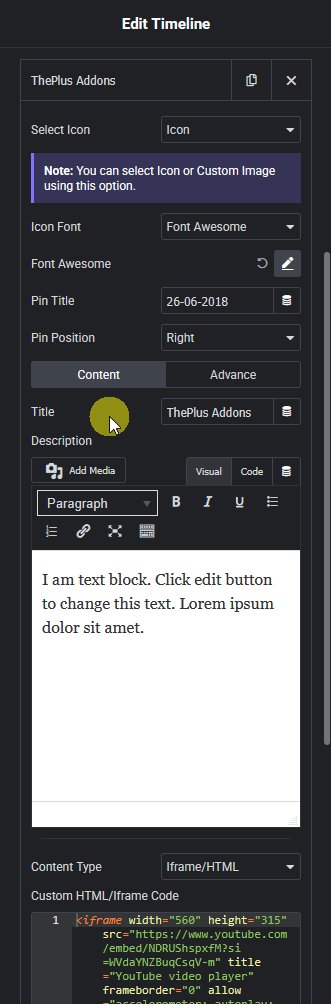
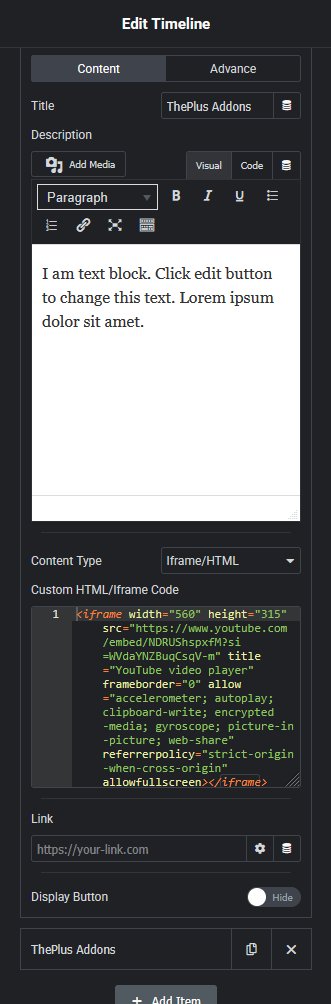
1. Open the repeater item to which you want to add the iFrame content.
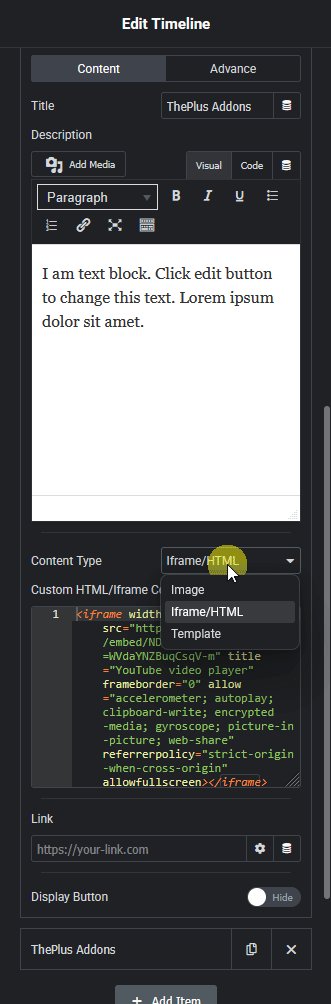
2. After adding the title and description, select iFrame/HTML from the Content Type dropdown.

3. In the Custom HTML/Iframe Code field, you have to add the HTML or iFrame content.
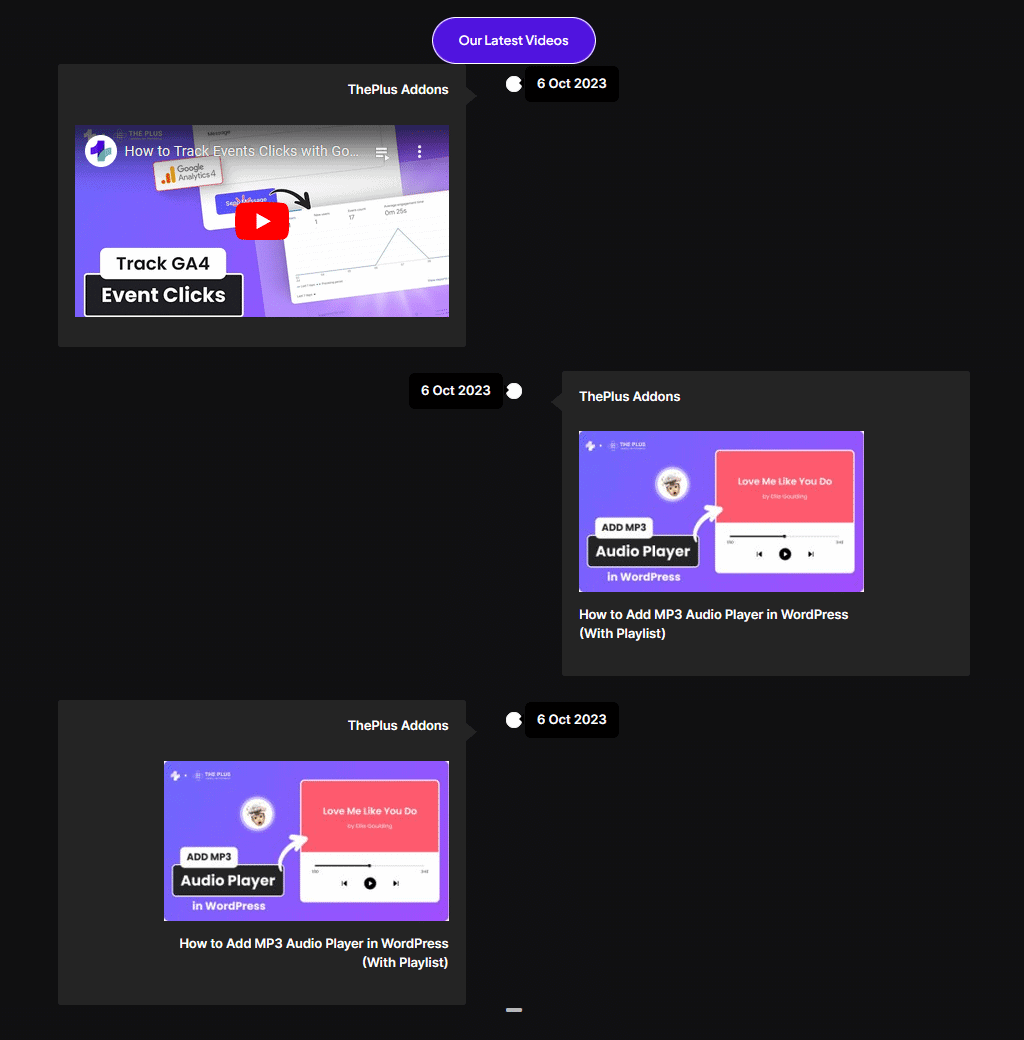
For instance, if you want to add a YouTube video then you have to add the video’s embed code in the Custom HTML/Iframe Code field.
Now you’ll the iFrame content in that specific timeline item.