Are you looking to add breadcrumbs in the tag pages of your Elementor website? Adding breadcrumbs to tag pages, provides a clear and organized navigation system for visitors.
With the Breadcrumbs Bar widget from The Plus Addons for Elementor, you can easily add breadcrumbs to the tag pages.
To check the complete feature overview documentation of The Plus Addons for Elementor Breadcrumbs Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
If you want to show the breadcrumbs only on the tag pages, then you have to add the Breadcrumbs Bar widget to the tag archive template if you don’t have a separate header template for the tag pages.
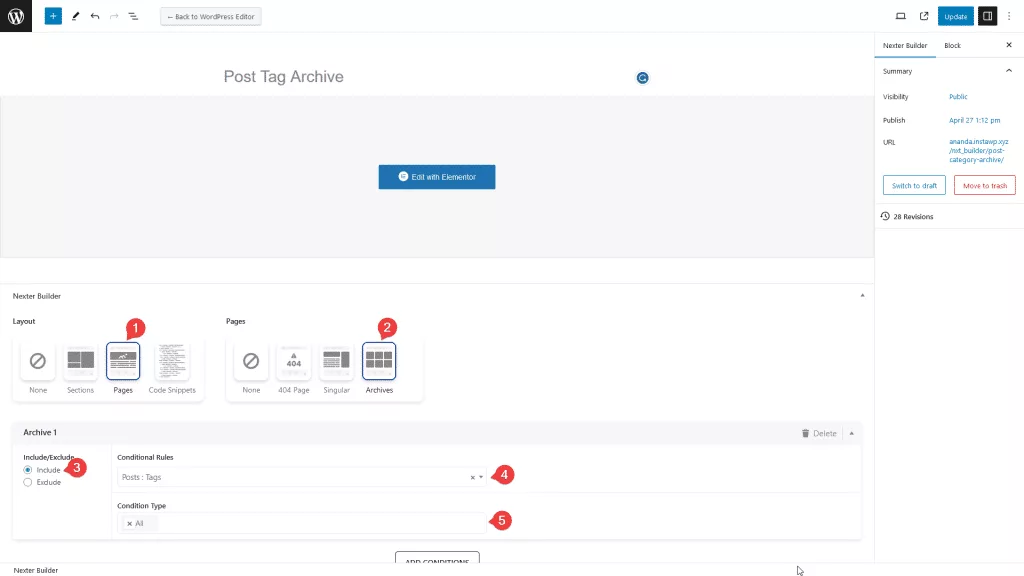
To create the tag archive template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.

Note: To show the breadcrumbs on the entire website, you should add the Breadcrumbs Bar widget to the header template.
After that, you can make necessary adjustments to the Breadcrumbs Bar widget.
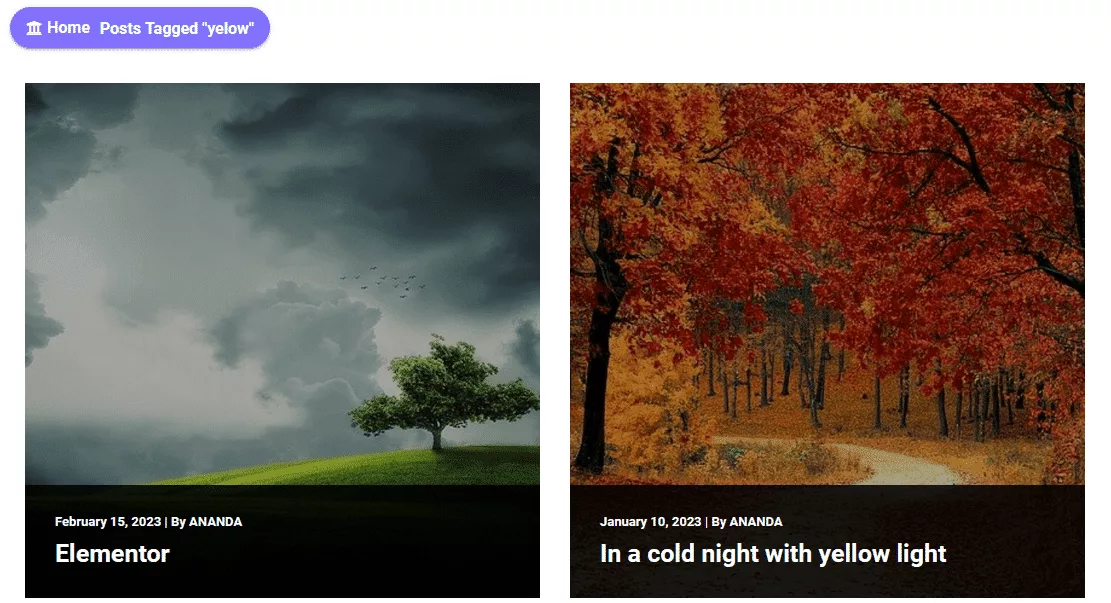
Now, you will be able to see breadcrumbs on tag pages.
Suggested reading, how to use Elementor header templates.

Also, read how to add breadcrumbs to Elementor category page.



